Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
i found something in my IOS for tomorrow. so I would think it is pulling down ok.
either way, the soccer one is pulling down current stuff this week.
BEGIN:VEVENT CREATED:20230719T035111Z DTEND;VALUE=DATE:20230821 DTSTAMP:20230810T232604Z DTSTART;VALUE=DATE:20230819 LAST-MODIFIED:20230810T232604Z SEQUENCE:1 SUMMARY:Soccer tournament UID:FB687F6C-CA14-4F4D-8AAD-FBB2D21688B2 URL;VALUE=URI: END:VEVENT -
@furry131 ok, one does it show on default cal? does default have position set?
does it show in ext3? -
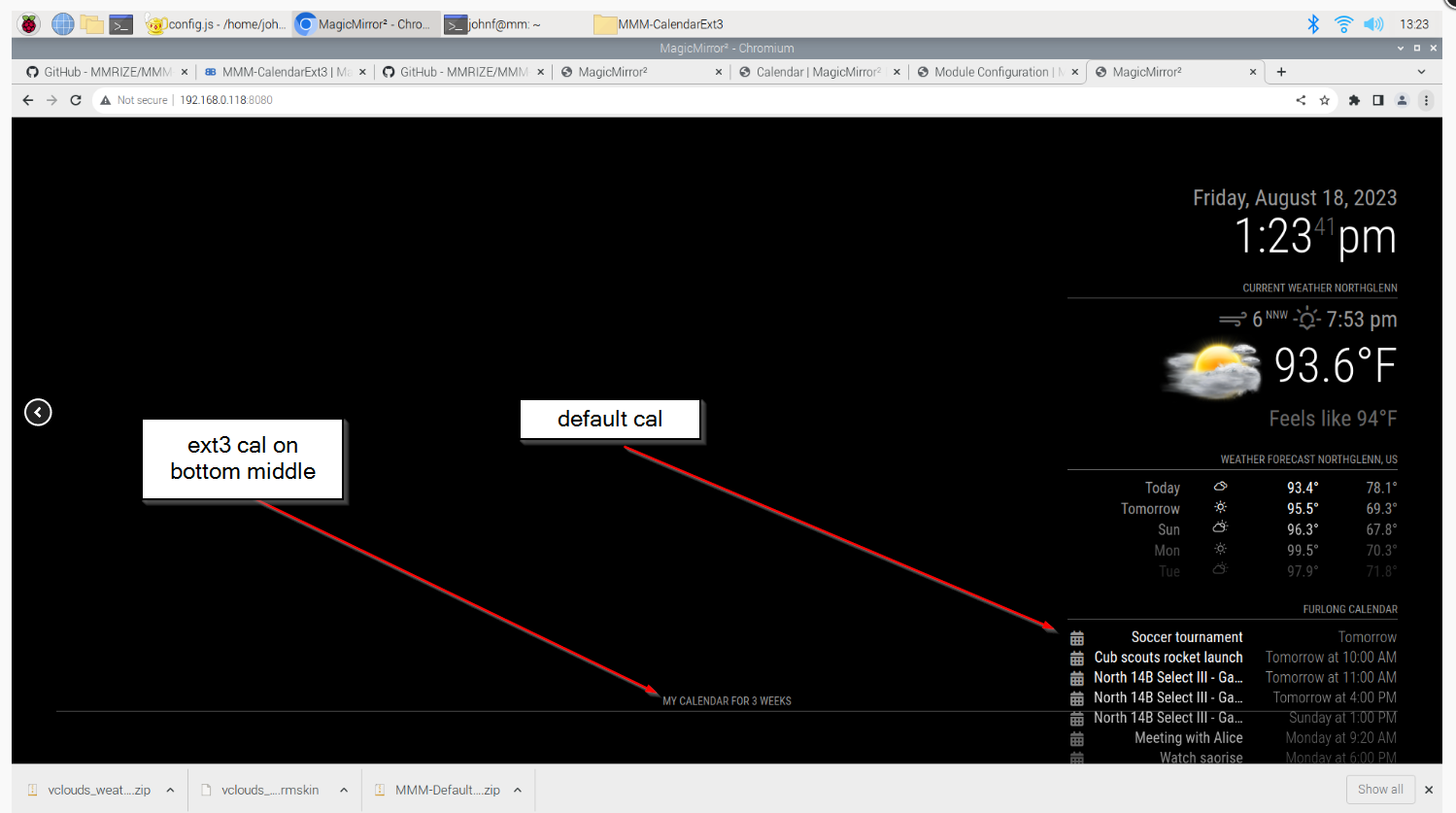
default calendar shows on the top right. It shows entries from my IOS calendar and my soccer calendar( IOS is “meeting with alice” Soccer is “north 14 B select III”) as positioned on the config.js, (see screen shot below)
it does not show on ext3. All I get is the header.

-
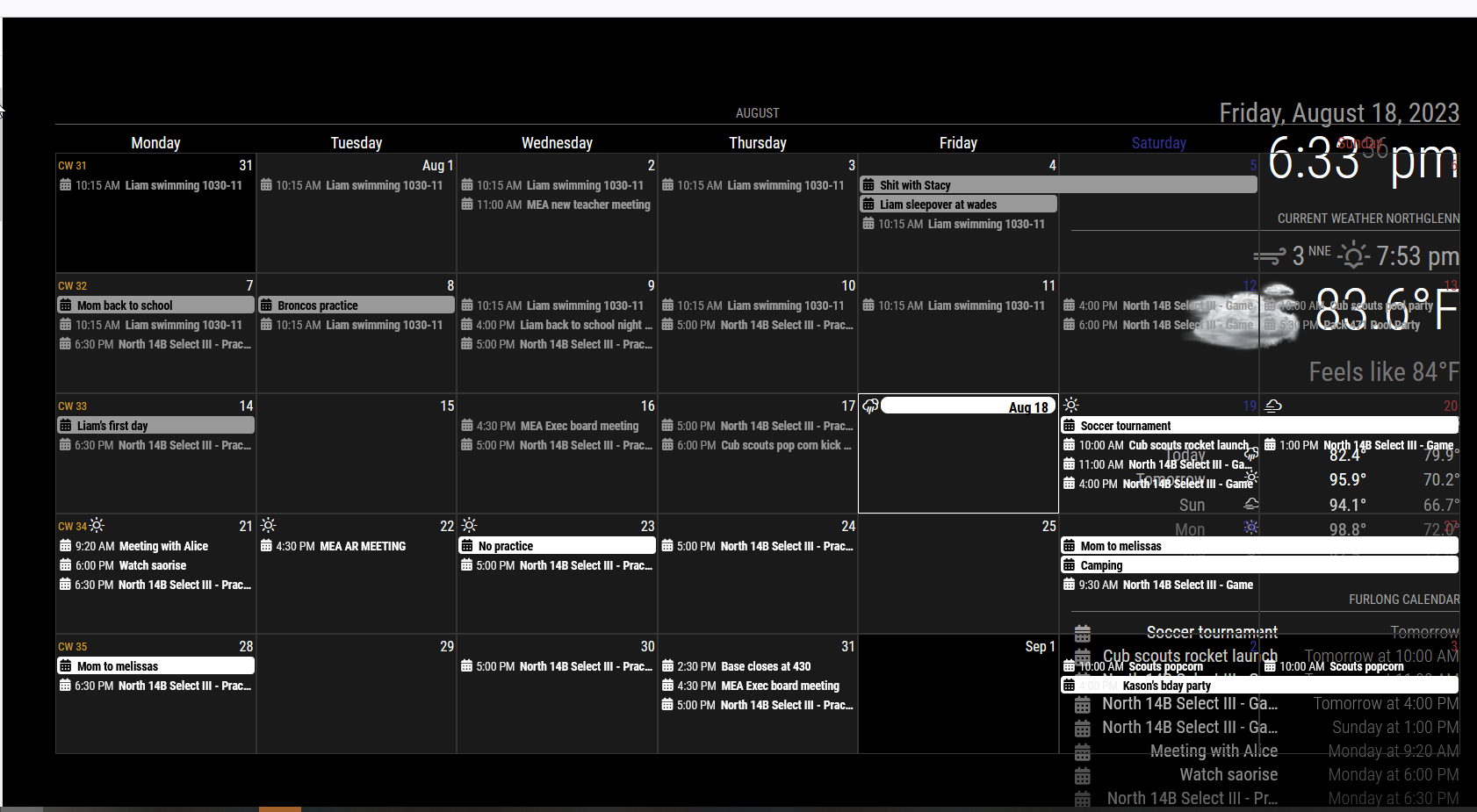
OK well this is fun. I was reading again and saw in the instructions about moving back to 1.2.6. SOOOOOO… I decided to give it a hoot. Well, now the calendar is showing up for me.
Not sure what this means.
just thought I would share.
Just need to fix the formatting now.

johnf@mm:~/MagicMirror/modules/MMM-CalendarExt3 $ git checkout snap-1.2.6 Branch 'snap-1.2.6' set up to track remote branch 'snap-1.2.6' from 'origin'. Switched to a new branch 'snap-1.2.6' -
@furry131
It might mean;- Your module was not properly installed. I think this would be the solution in your case generally.
cd ~/MagicMirror/modules/MMM-CalendarExt3 git checkout main git pull npm install git submodule update --init --recursive- Or your MM (Or Chromium/Browser what you are using) is somewhat old, update it.
-
OK thanks. I just ran your suggestions and restarted MM. It is running.
I just installed MM last week and I used sdetweil’s install script. Also just ran the the update script he has. seems to only needing to update Node.js from v16.13.0 to v16.13.1.
Must have been something odd with the install of the module then.
Appreciate everyone’s help.
-
UPDATE 1.5.0

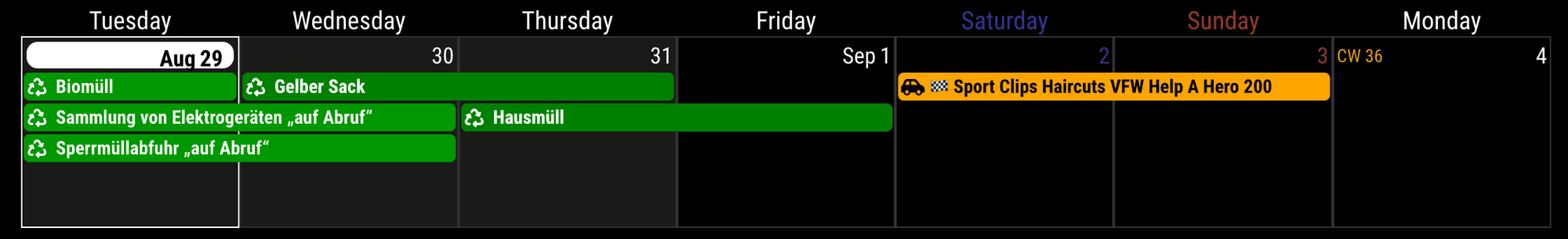
Now, the module has a new mode,day; it could show a relatively week-like view. You can adjust the beginning of the seven-day cells from today (or relatively bydayIndex). -
@MMRIZE Thank you! That’s just what I wanted!
-
@MMRIZE
Is there a way to change the height of a calendar so it’s either nothing, or very thin?Using the “manipulateDateCell” I get the desired effect of having an icon in the cell header, however I’d like to not have a “blank” entry in the day view (see picture)

-
@bicolorbore586
What is that ‘blank’? I cannot guess what it is pointing. Could you show me a bigger picture? and to reproduce your case, send or show me the config and css with real ical urls. (eouia0819@gmail.com)
