@sdetweil said in MMM-CalendarExt3:
display:none !important;
That worked. I try to not use !important to much (someone told me not to do it)
But in this case it worked 100%
Thanks
@sdetweil said in MMM-CalendarExt3:
display:none !important;
That worked. I try to not use !important to much (someone told me not to do it)
But in this case it worked 100%
Thanks
@MMRIZE thanks for all your help.
I will update later and let you know if it worked.
thanks for adding maxEventLines: { row: line, row: line, … } .
But I am having trouble getting it to work.
{
module: "MMM-CalendarExt3",
position: "top_right",
title: "",
instanceId: '1',
config: {
mode: 'month',
carouselId: "basicCalendar",
locale: 'en-ZA',
header: "",
//headerTitleOptions: {month: 'long' , year:'numeric'},
eventTimeOptions: {timeStyle: 'short'},
useWeather: false,
//maxEventLines: 1,
firstDayOfWeek: 1,
displayEndTime: false,
useMarquee: true,
displayCW: false,
showMore: true,
showEnd: false,
weekIndex: 0, // From which week the view starts; -1 : last week, 0: this week 2: 2 weeks later, ...
//weeksInView: 5, // How many weeks will be shown from `weekIndex`
fontSize: "18px",
eventHight: "20px",
calendarSet: ['Pieter', 'US_holiday'],
maxEventLines: { 4:6, 5:5, 6:4 , 7:3},
}
},
I would expect this line maxEventLines: { 4:6, 5:5, 6:4 , 7:3}, to limit the number of rows based on the number of weeks so this month has 6 week rows so the entries in the cell should be limited to 4?
I even did a test case just to see if it would only make one line by doing this
maxEventLines: { 3:1, 4:1, 5:1, 6:1 , 7:1, 8:1}, and it did not work.
What am I missing.
thanks for your help.
Wow thanks for adding this. I have not tested yet, but I assume that with this update I can limit the size of the calendar if we have a 6 week month like this month.
@sdetweil said in MMM-CalendarExt3:
display:none !important;
That worked. I try to not use !important to much (someone told me not to do it)
But in this case it worked 100%
Thanks
@sdetweil thanks for you quick response
I have followed a lot of your hep topics and thanks to you got familiar with the developers window.
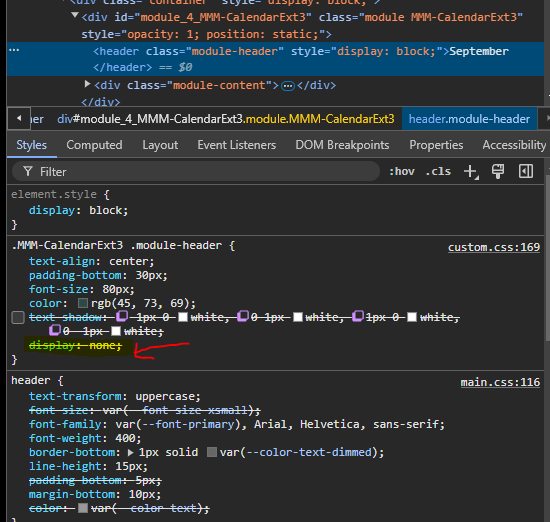
I added the display: none; to the module but in the developers window it is crossed out.

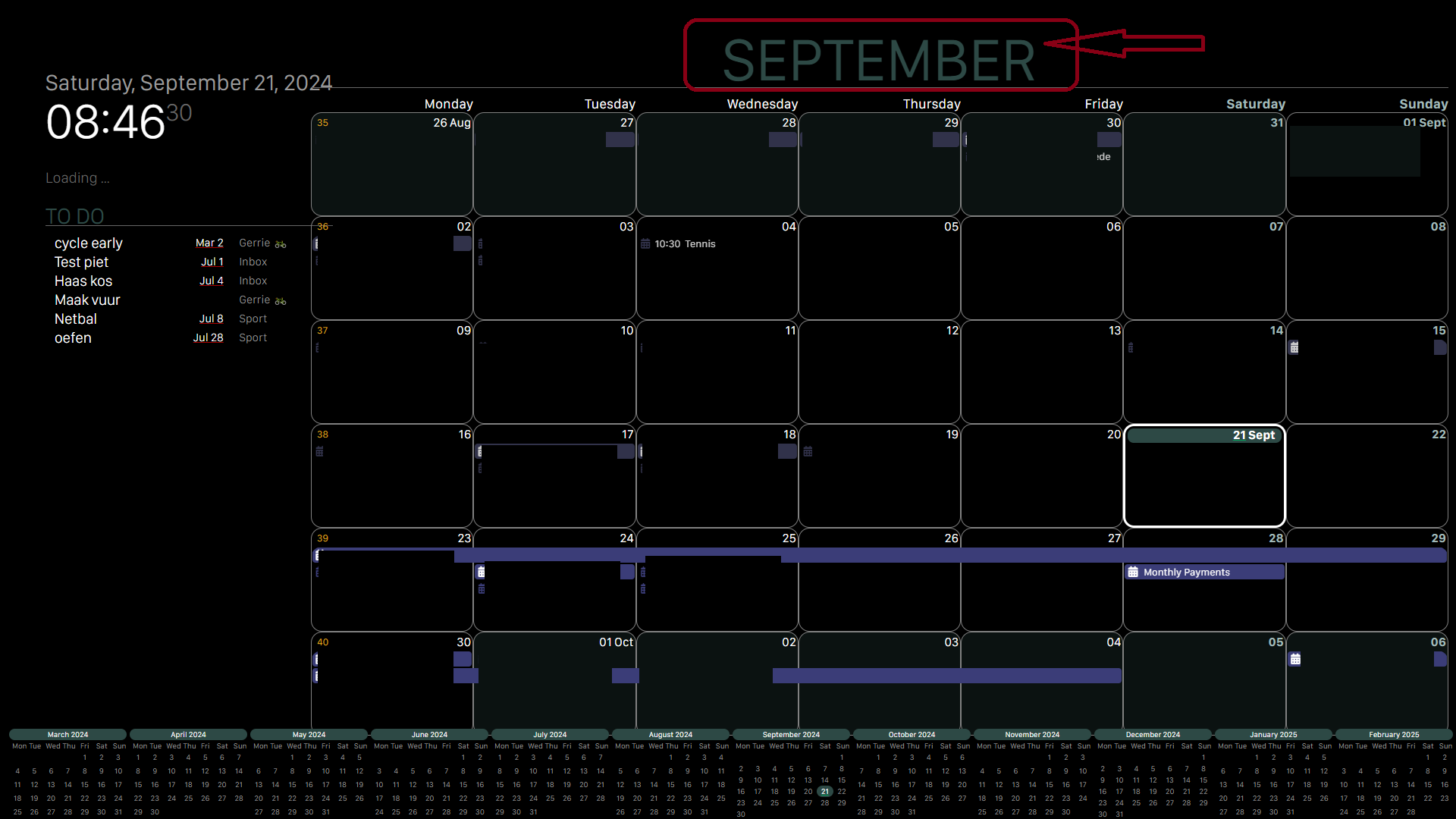
this month has to much weeks so I am having overlap issues, one of my options is to remove the header (September) but I cant find where to remove it.
I am trying to remove the Month at the top.
{
module: "MMM-CalendarExt3",
position: "top_right",
title: "",
instanceId: '1',
config: {
mode: 'month',
carouselId: "basicCalendar",
locale: 'en-ZA',
header: "",
//headerTitleOptions: {month: 'long' , year:'numeric'},
eventTimeOptions: {timeStyle: 'short'},
useWeather: false,
maxEventLines: 5,
firstDayOfWeek: 1,
displayEndTime: false,
useMarquee: true,
displayCW: false,
showMore: true,
showEnd: false,
weekIndex: 0, // From which week the view starts; -1 : last week, 0: this week 2: 2 weeks later, ...
weeksInView: 5, // How many weeks will be shown from `weekIndex`
fontSize: "18px",
eventHight: "20px",
calendarSet: ['Pieter', 'US_holiday'],
}
},
.MMM-CalendarExt3 .module-header {
text-align:center;
padding-bottom :30px;
font-size:80px;
color:rgb(45,73,69); /*This is the Header Month Colour */
/*text-shadow: -1px 0 white, 0 1px white, 1px 0 white, 0 -1px white;*/
display: none;
}