Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
// In the config of the module; config: { weekIndex: 0, // From which week the view starts; -1 : last week, 0: this week 2: 2 weeks later, ... weeksInView: 3, // How many weeks will be shown from `weekIndex` ... } -
@sdetweil I managed to solve it to show the calendar how I wanted to. Thanks
-
@sdetweil
I’m already with weeksInView: 1, my screen is in portrait mode, so the boxes are not very wide. I would have liked an automatic lineup. I tried to decrease the font size, but it doesn’t show anything anymore. If anyone has a solution, thanks in advance. -
// In the config of the module; config: { fontSize: '12px', // default would be 18px. eventHeight: '16px', // the height of the event block. default would be 22px. usually 4px greater than `fontSize` would be pretty to look. maxEventLines: 5, // How many events will be displayed in a day cell. The overflowed events will be hidden. ... }I don’t recommend wrapup long text to the multi-lines in the cell instead of one-line clipped. Because it could make misalignments, it might look more complex to glance at the events and unpretty.
What I suggest are;
- Use with default calendar view or
MMM-CalendarExt3Agendato look for more detailed information for upcoming events. Do you really want the exact title of the events which will come 3 weeks later? - To distinguish events more clearly, instead of a long title, you can transform it into a shorter obvious form with the acronym, emoji, color…
For example, you can shorten allOOO's birthdayto🎂 OOO. It would be a more intuitive form than lengthy text.
eventTransformer: (ev) => { if (ev.title.search('birthday') > -1) ev.title = '🎂' + ev.title.replace("'s birthday", ' ') return ev } - Use with default calendar view or
-
@Ottosophie to echo @MMRIZE here - I would also recommend CX3Agenda as well, over in it’s thread, https://forum.magicmirror.builders/topic/16976/mmm-calendarext3agenda/ MMRize and I have hashed out how to do all sorts of pretty things with it, including wrapping long events, etc. You actually may find that in CX3A’s current state, it would replace CX3 completely.
-
@BKeyport thanks, I’m going to try it.
-
Can anyone help me with theese issues. This is probably easy coding, but for a newbie as me, I need som help.
I want the first letter in the weekdays to be capital. How to do that?
I want to display a symbol in front of a specific calendar events. I have one calendar for all the birthdays during a year, and I want for example a cake as a symbol in front of all the events from this specific calendar. All the other calendars should be without a symbol. -
@Lilleberg ext3 gets the symbol info from the base calendar module. so create a custom event if u can to identify those entries and specify a symbol.
-
I want the first letter in the weekdays to be capital. How to do that?
By default, there is no transformation for the letter of weekday name. Your locale decides it. What are your language and locale?
-
@Lilleberg said in MMM-CalendarExt3:
I want to display a symbol in front of a specific calendar events. I have one calendar for all the birthdays during a year, and I want for example a cake as a symbol in front of all the events from this specific calendar. All the other calendars should be without a symbol.
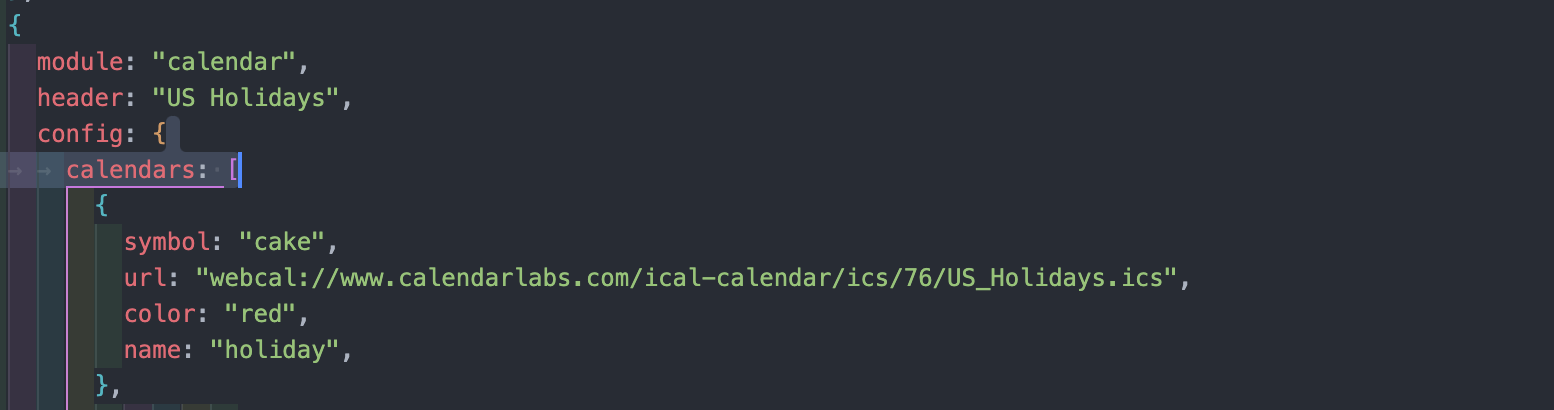
You can assign a symbol to the specific calendar on the default
calendarmodule’s configuration, notMMM-CalendarExt3’s.
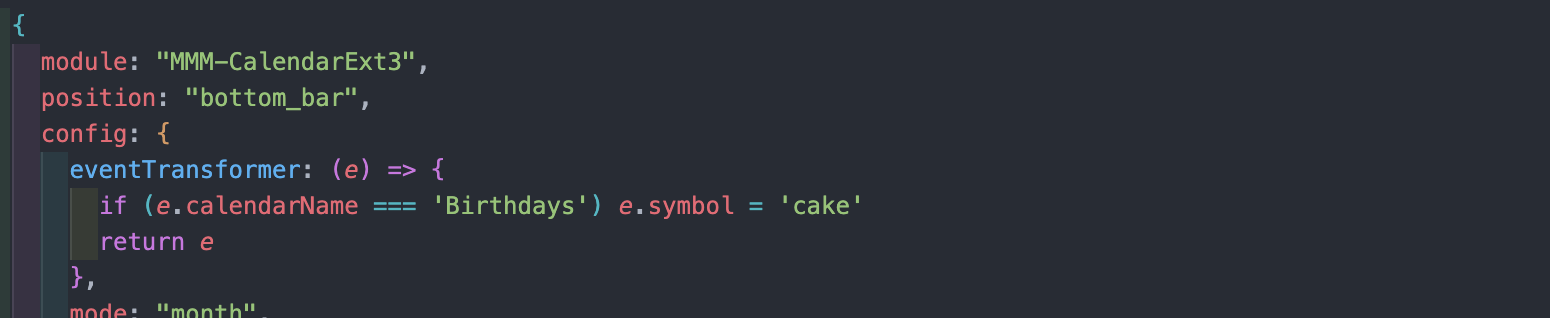
Or you can transform data of event itself by
eventTransformerproperty, like this;

I recommend prior.
