Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
@MMRIZE It took me a while to understand how to show the calendar module without the events module, it was just by not adding the position and worked like a charm :)
Thank you :), great module
-
Great work @MMRIZE ! I like how this calendar looks much better.
I am having an issue with the eventTransformer though. I can’t seem to get it to update any of the event properties.
Is it possible to use the same symbols/icons as set in the calendar module?
-
{ module: "MMM-CalendarExt3", position: "bottom_center", title: "", config: { mode: "month", instanceId: "basicCalendar", minimalDaysOfNewYear: 1, maxEventLines: 5, firstDayOfWeek: 0, eventFilter: (ev) => { if (ev.title.isFullday) return false return true }, eventTransformer: (ev) => { if (ev.title.search('a') > -1) ev.title = 'test' return event }, } -
@hrmax
First, Thanks for the feedback. I found there was some mistype in code. I fixed it, so update withgit pull.Second, for eventFilter
eventFilter: (ev) => { if (ev.isFullday) return false return true },Third, for eventTransformer and symbol example.
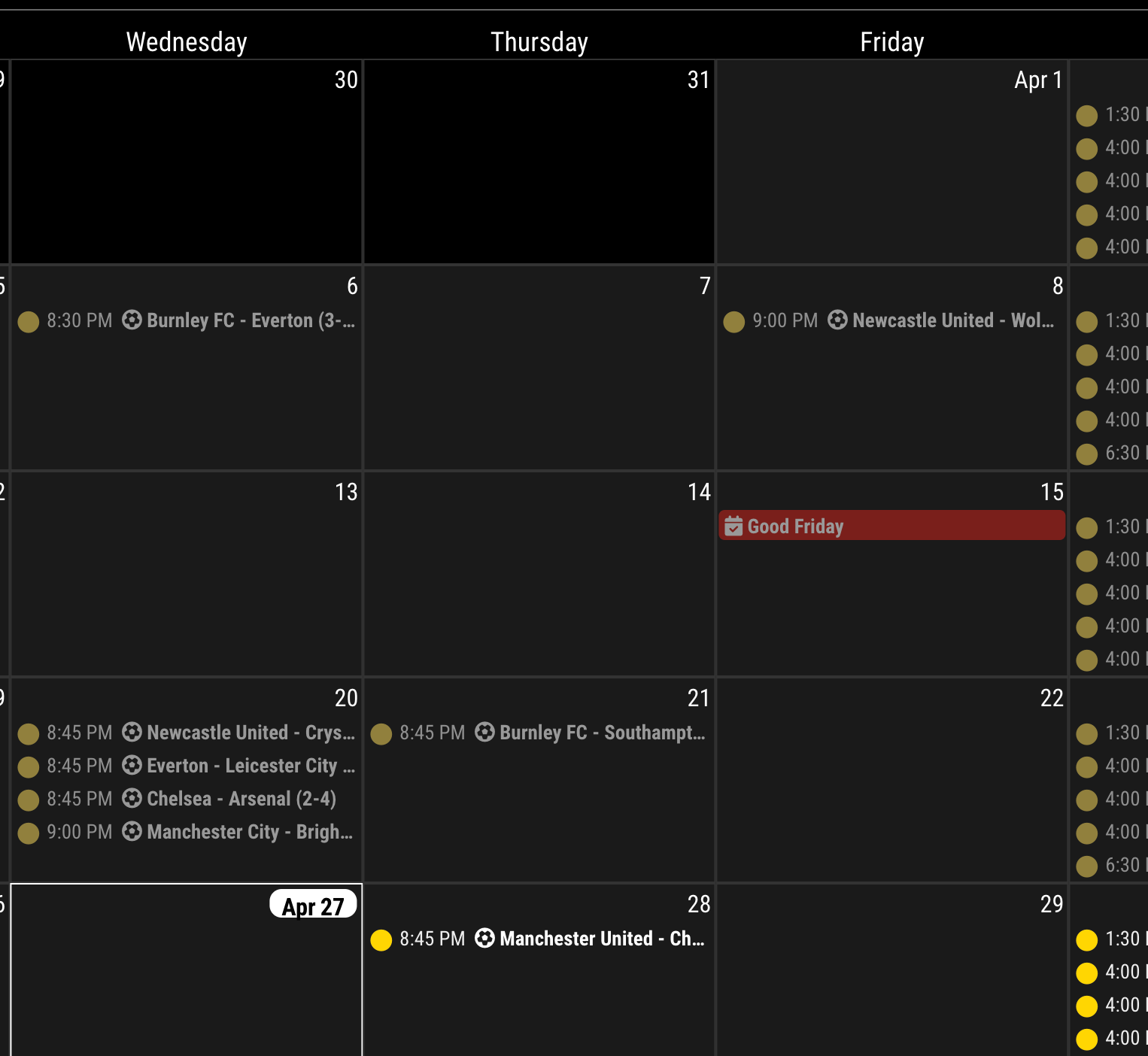
eventTransformer: (ev) => { ev.title = `<i class="fa fa-${ev.symbol}"></i>${ev.title}` return ev },Result;

-
@MMRIZE This was super helpful, thank you! It resolved the issues I was having.
I ended up modifying MMM-CalendarExt3.js so that I could better control the time format. Since I’m using this in portrait mode, I don’t much space so for time values I wanted
4:00 PM -> 4 5:30 PM -> 5:30 -
You can adjust
eventTimeOptionsto format the time or date of the event.
But not by condition.eventTimeOptions: { hour: "numeric", }will show only hour like
4or
eventTimeOptions: { hour: "numeric", minute : "2-digit" }will show the hour and minute like
4:05or
eventTimeOptions: { timeStyle: "short" }will show standard locale format like
4:05 am. (It depends on which locale is applied.)But not conditionally. (
4or4:05by condition)One possible idea is;
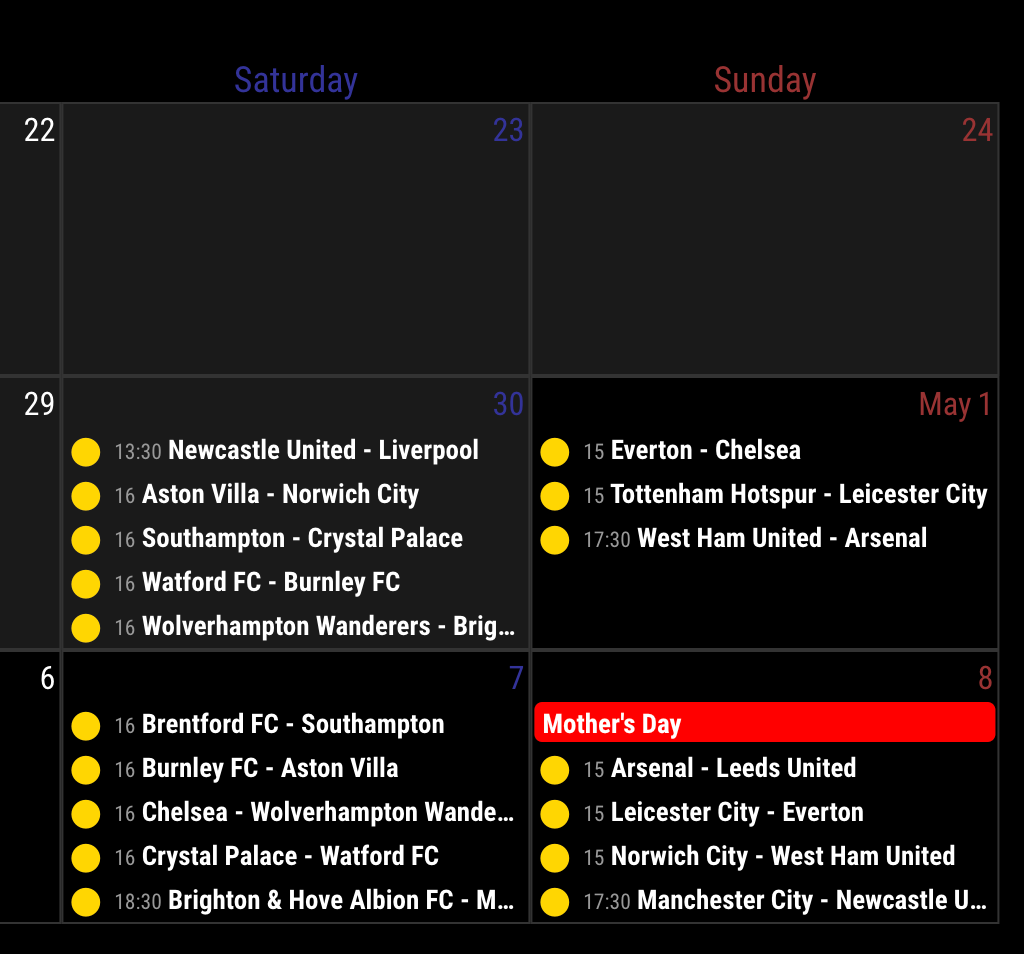
Hide the real time parts with CSS, then transform event title to include time;/* In your custom.css */ .CX3 .myTime { font-size: 80%; color: #999; font-weight: normal; } .CX3 .event:not(.fullday) .eventTime { display: none; }/* In your config */ eventTransformer: (ev) => { if (!ev.isFullday) { let t = new Date(ev.startDate) let time = (t.getMinutes() === 0) ? String(t.getHours()) : String(t.getHours() + ':' + t.getMinutes()) ev.title = `<span class="myTime">${time}</span> ${ev.title}` } return ev }The result will be;

-
This is a much more elegant solution than what I came up with. Many thanks!
-
Will it be possible to pull out the birthday that is associated with a contact person from icloud. ???
-
@MMRIZE , just a note. I also use the browser to open the mirror and works in all platforms I’ve tested except one, Tizen browser (Samsung TVs). All modules work but this, no idea what happens but probably any form of javascript may not be supported by Tizen.
I’m quite happy with the module though
-
Will it be possible to pull out the birthday that is associated with a contact person from cloud. ???
AFAIK, impossible (at least, no automatic way);
First; This module is not for parsing calendar events but for showing events already parsed. It means other
icsformat parser (like the original defaultcalendarmodule) has to do that work.Second, The birthday calendar of iCloud contacts is not a general calendar which could be sharable. If you want to export the contact birthday to any normal calendar; export the contacts as VCONTACT(.vcf) format, then convert it to VEVENT(.ics) then import them to your target calendar. But I’m not sure there is any convenient converter for this job.
