Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
{ module: "MMM-CalendarExt3", position: "bottom_center", title: "", config: { mode: "month", instanceId: "basicCalendar", minimalDaysOfNewYear: 1, maxEventLines: 5, firstDayOfWeek: 0, eventFilter: (ev) => { if (ev.title.isFullday) return false return true }, eventTransformer: (ev) => { if (ev.title.search('a') > -1) ev.title = 'test' return event }, } -
@hrmax
First, Thanks for the feedback. I found there was some mistype in code. I fixed it, so update withgit pull.Second, for eventFilter
eventFilter: (ev) => { if (ev.isFullday) return false return true },Third, for eventTransformer and symbol example.
eventTransformer: (ev) => { ev.title = `<i class="fa fa-${ev.symbol}"></i>${ev.title}` return ev },Result;

-
@MMRIZE This was super helpful, thank you! It resolved the issues I was having.
I ended up modifying MMM-CalendarExt3.js so that I could better control the time format. Since I’m using this in portrait mode, I don’t much space so for time values I wanted
4:00 PM -> 4 5:30 PM -> 5:30 -
You can adjust
eventTimeOptionsto format the time or date of the event.
But not by condition.eventTimeOptions: { hour: "numeric", }will show only hour like
4or
eventTimeOptions: { hour: "numeric", minute : "2-digit" }will show the hour and minute like
4:05or
eventTimeOptions: { timeStyle: "short" }will show standard locale format like
4:05 am. (It depends on which locale is applied.)But not conditionally. (
4or4:05by condition)One possible idea is;
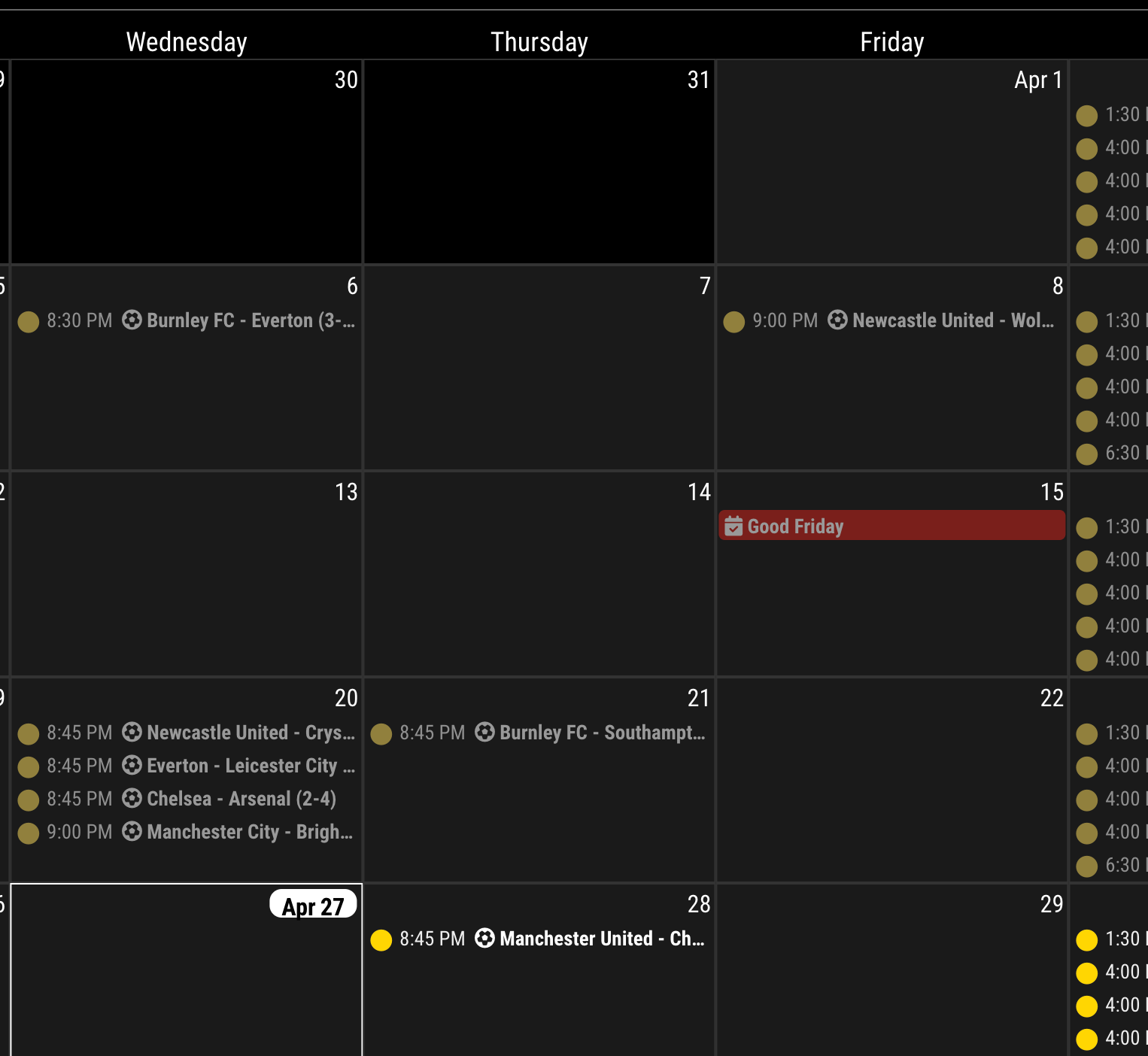
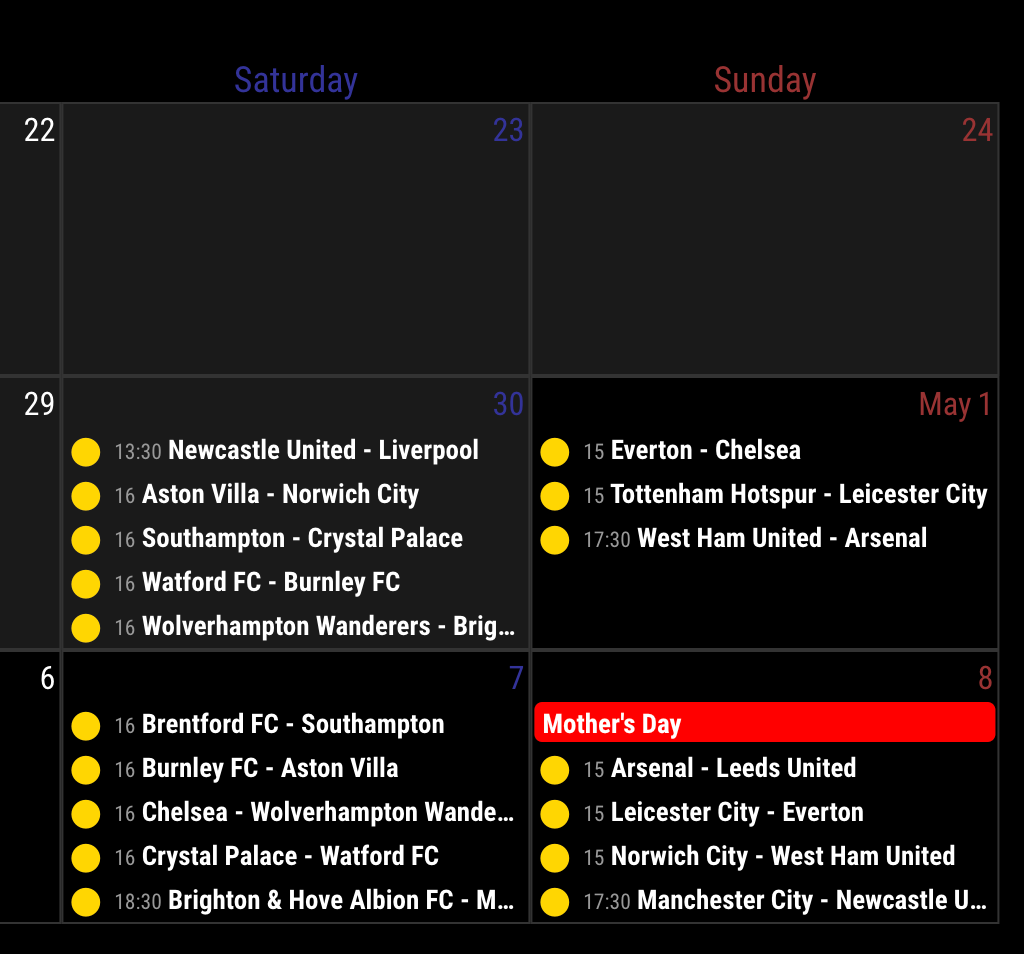
Hide the real time parts with CSS, then transform event title to include time;/* In your custom.css */ .CX3 .myTime { font-size: 80%; color: #999; font-weight: normal; } .CX3 .event:not(.fullday) .eventTime { display: none; }/* In your config */ eventTransformer: (ev) => { if (!ev.isFullday) { let t = new Date(ev.startDate) let time = (t.getMinutes() === 0) ? String(t.getHours()) : String(t.getHours() + ':' + t.getMinutes()) ev.title = `<span class="myTime">${time}</span> ${ev.title}` } return ev }The result will be;

-
This is a much more elegant solution than what I came up with. Many thanks!
-
Will it be possible to pull out the birthday that is associated with a contact person from icloud. ???
-
@MMRIZE , just a note. I also use the browser to open the mirror and works in all platforms I’ve tested except one, Tizen browser (Samsung TVs). All modules work but this, no idea what happens but probably any form of javascript may not be supported by Tizen.
I’m quite happy with the module though
-
Will it be possible to pull out the birthday that is associated with a contact person from cloud. ???
AFAIK, impossible (at least, no automatic way);
First; This module is not for parsing calendar events but for showing events already parsed. It means other
icsformat parser (like the original defaultcalendarmodule) has to do that work.Second, The birthday calendar of iCloud contacts is not a general calendar which could be sharable. If you want to export the contact birthday to any normal calendar; export the contacts as VCONTACT(.vcf) format, then convert it to VEVENT(.ics) then import them to your target calendar. But I’m not sure there is any convenient converter for this job.
-
@luisestrada
Tizen is using Chromium nowadays, but the version is a bit old. The latest Tizen 6.5(Model 2022) is still using M85. (Current the newest Chromium is M100, M85 was 2-years ago). And if your Samsung TV has some age, It probably is too old to run the modern JS features. (Model 2021 => M76, Model2020=>M69, …) -
@MMRIZE Is there a way to show a rolling 4/5 week in the month mode? Basically something like -1 week to +3 weeks rather than showing basically the current month until that month is over.
Also, is there a trick to get the calendar to re-render completely on some interval? On my MM right now, it’s currently showing the current day in the 5th week (i.e. still showing April as the current month). If I restart MM, it will update to show May as current month, but doesn’t seem to do it automatically. I only have 1 scene so not using MMM-Scenes.
