Read the statement by Michael Teeuw here.
Image Galery
-
@Ultimatum22
As Mephiston2K stated, just idea’s and thanks in advance.
It looks like we have two different type of requests going.- Local images
- Cloud based images
I personally am looking for cloud based as I am building some of these Mirrors for relatives and we want to show pictures of the family and such. Adding photos when we can so the grand parents can see updated pictures.
I would like the pictures to consume most of the mirror or at least a large portion of the center, I guess adjustable image size would be the holy grail.
Best wishes,
Mike -
I trying to get shadows around the picture to get a smooth overlay from the picture to the mirrors backround.
I’m not sure how to do this. The only way I know, i to change the original picture e.g. on instagram and put a black shadow overlay around. But I’m not really happy with this solution.
Maybe someone knows better…@Mephiston2K said in Image Galery:
@Ultimatum22
would love to see an option to configure when the picture will change. Not based on the uptime of the mirror + x seconds.
More like based on the clock[daily, full hour, every x minute, every x seconds],for this you could use the module where the modules on the mirror are changed by time.
Just copy this image module, so you have image module one and two… then set the time.I know, not a clean way to do it, but at least it should work.
-
@Jeff said in Image Galery:
I trying to get shadows around the picture to get a smooth overlay from the picture to the mirrors backround.
I’m not sure how to do this. The only way I know, i to change the original picture e.g. on instagram and put a black shadow overlay around. But I’m not really happy with this solution.
Maybe someone knows better…Some options I could think of, by just modifying your css file.
- adds a small drop shadow to the image on the right side and at the bottom
#MMM-Instagram-image { box-shadow: 5px 5px 5px #aaa; }- adds a “glowing” shadow all around the image
#MMM-Instagram-image { box-shadow: 2px 2px 15px #aaa, -2px 2px 15px #aaa, 2px -2px 15px #aaa, -2px -2px 15px #aaa; }- make it look like a polaroid thrown on the mirror
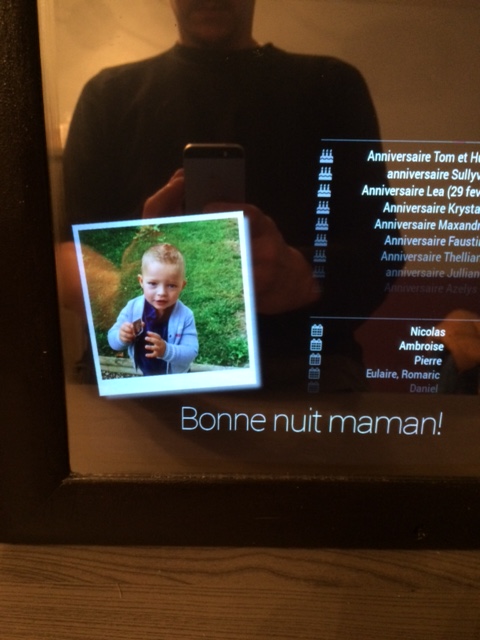
#MMM-Instagram-image { box-shadow: 10px 10px 15px #aaa; padding: 10px 10px 30px 10px; border: 1px solid #bfbfbf; background-color: #fff; transform: rotate(-6deg); -ms-transform: rotate(-6deg); -webkit-transform: rotate(-6deg); }Not sure if this is what you are looking for. If you go for the polaroid look (which I really like) you could add several “versions” with different rotation values and change the class when loading the next image to have some randomness.
-
I think that’s what I was looking for!
CCS was the way I was thinking about, but just couldn’t find the right code.Will try it later. Thanks alot
-
Works perfectly, thanks for the info.
I also just want to enlarge the image, what and the code for that. -
Wow, thats quite cool!
You are a good guy for creating this for your mom and I guess she will love it. -
@Mephiston2K
The advantage of this module is that I created an instagram count, and give all the info to my sisters. Which will allow my mother to have the pictures of the whole family regularly.
On the other hand, the picture does not unfortunately just a day. The way i found it for that, and to have the magic mirror restart automatically at night, to allow the photos to bring it up to date. -
@fragator said in Image Galery:
Works perfectly, thanks for the info.
I also just want to enlarge the image, what and the code for that.Looks really cool. I did not anticipate that.