Read the statement by Michael Teeuw here.
Developer Wanted To Modify Default Newsfeed Module
-
@MMRIZE Since more than one user is using MMM-AnotherNewsFeed, would it make sense to add it to the list of 3rd party modules? :slightly_smiling_face:
-
@sdetweil said newsfeedticker designed to be bottom bar ,
full width . takes a lot of space to display all that and make it readableI totally understand what you’re saying, but:
- some news articles only have seven words in their event
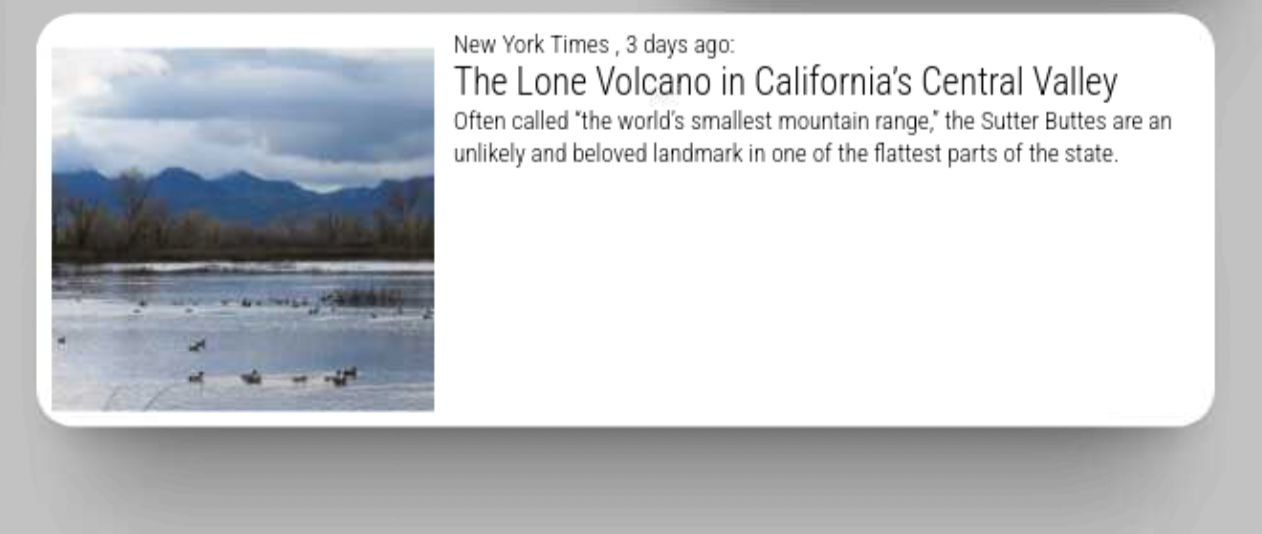
- every newsfeed does not display an image

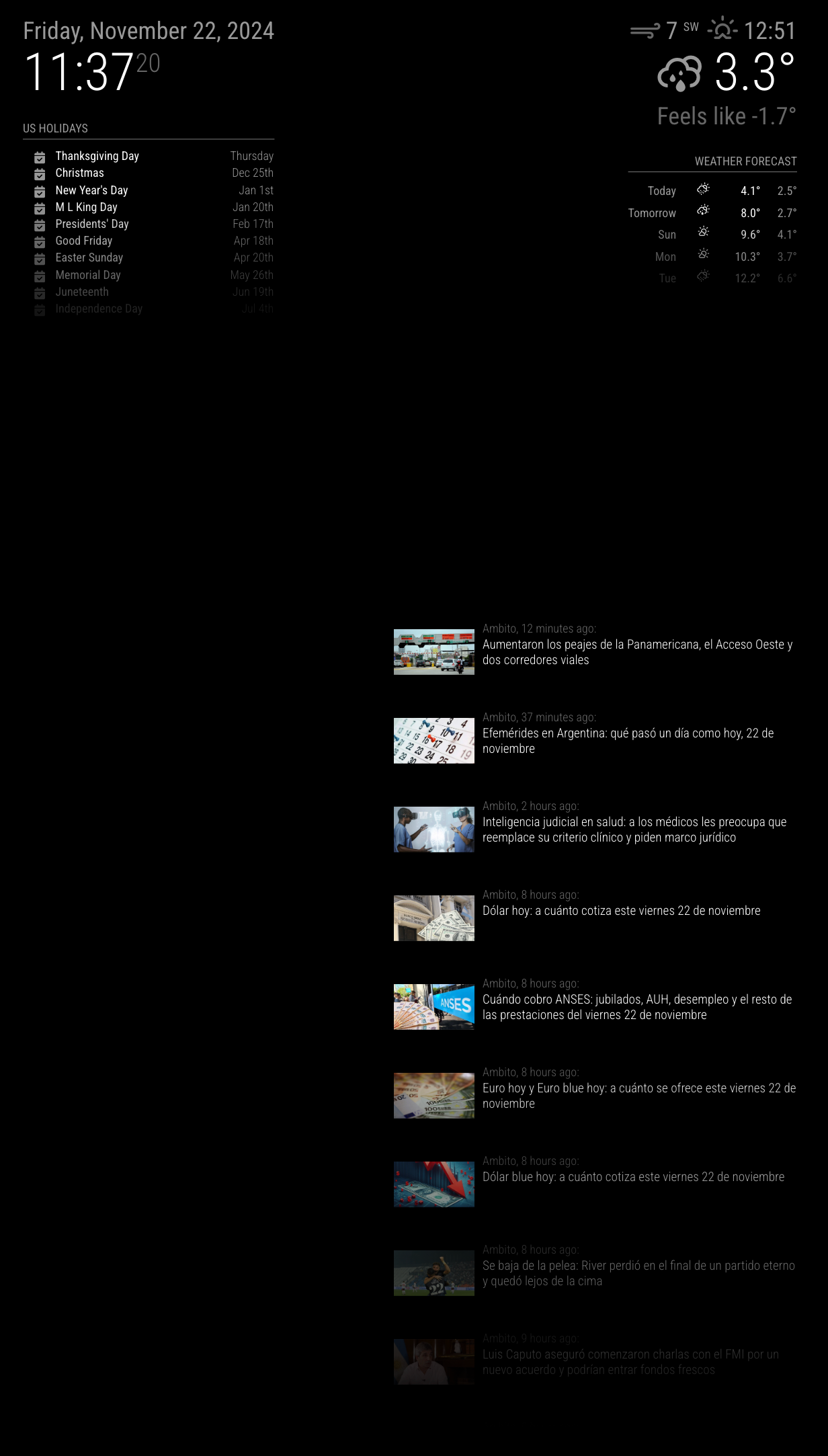
is there a way that I can force the module to remain and not animate/blink, so the background is always visible?
And can I force the article to be on the right side of the article image whether it is displayed or not?

forgive me, I’m still learning, is that the display: block/flex/inline or margin:left/right % px?
-
@KristjanESPERANTO
Maybe. :) I’m so lazy. hahaha… To be honest I have been forgetting this module until now. -
@greedyvegan you are showing @MMRIZE module. newsfeedticker is different
-
agreed. I’ve scrapped the newsfeedticker, I like his module better
-
@MMRIZE Okay 😀 I just added it to the list.
-
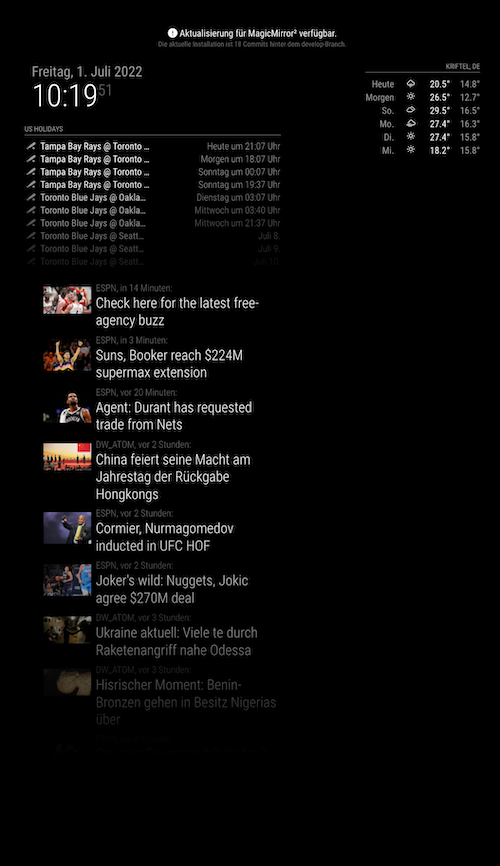
@MMRIZE , Real happy i found this , really great , quick question how do get this look you posted back in 2022
Wanna get the same look with multiple feeds and fade
Thank again
-
@MMRIZE If I include more than one RSS feed, not all of them work.
feeds: [
{
title: “Radio Pacu”,
url: “https://radiopacu.com.ar/feed/”,
},
{
title: “Ambito”,
url: “https://www.ambito.com/rss/pages/ultimas-noticias.xml”,
},
{
title: “Página/12”,
url: “https://www.pagina12.com.ar/rss/portada”,
},
{
title: “La Política Online”,
url: “http://www.lapoliticaonline.com.ar/files/rss/ultimasnoticias.xml”,
}
], -
@chelofarias
I think you may have some typo error;{ title: “Radio Pacu”, // <-- Wrong quotation marks url: “https://radiopacu.com.ar/feed/”, <-- Here also wrong. },“and”is not valid character for the quotation marks that could be used in JS code.
It should be".anyway, for me it works.

-
@MMRIZE – So to recap, is it the case that all that’s needed to get the pictures to display is to add “showImage: true” to the default newsfeed, or is something more required? If more is required, what would that be?
