Read the statement by Michael Teeuw here.
MMM-CalendarExt3Agenda
-
This is a great module thank you!
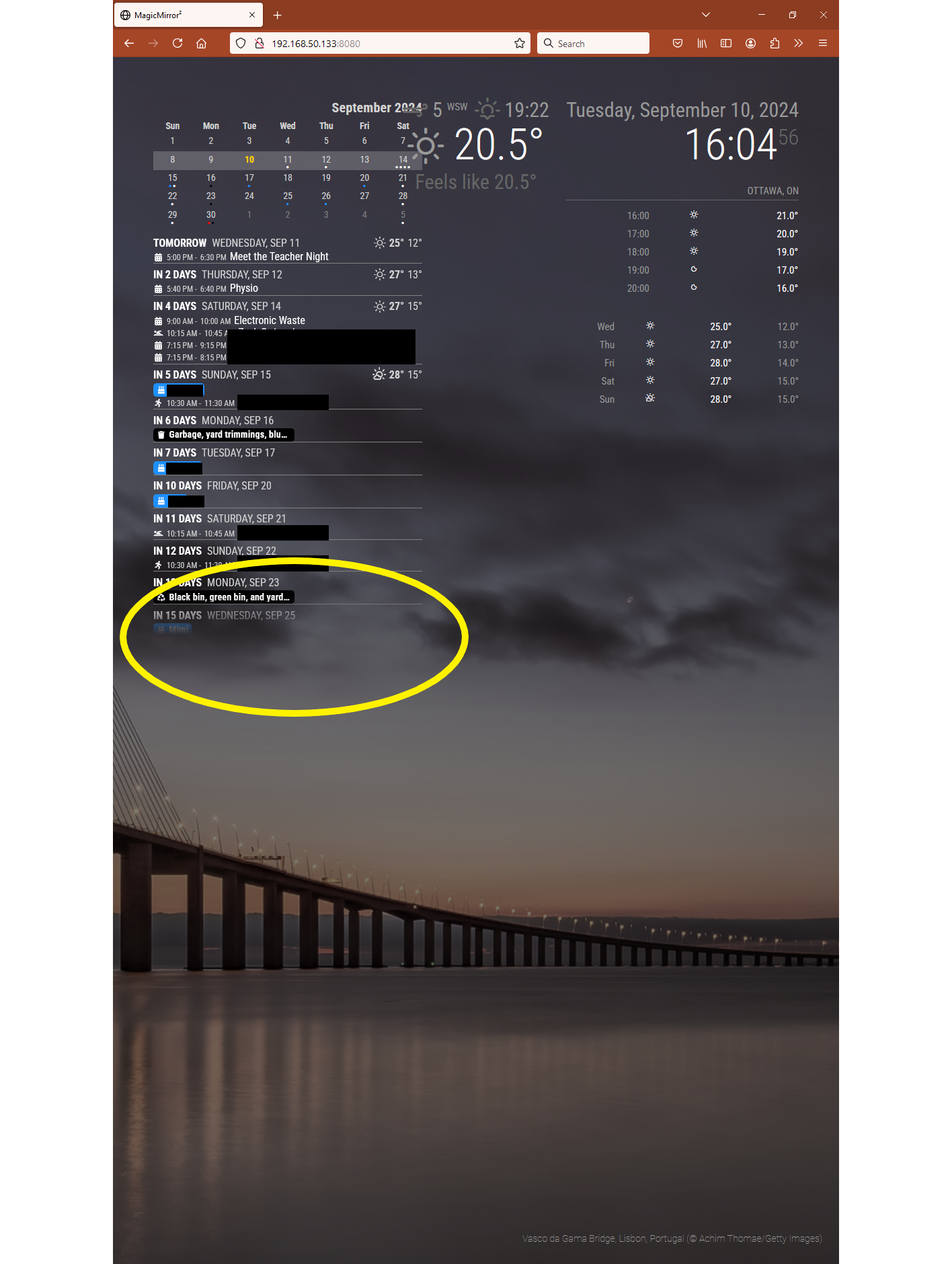
It may be something obvious but I’ve been searching without any luck. I’m trying to see how I can get more events to appear in the agenda. But I can seem to go beyond what’s in the screenshot. I’ll be using portrait mode so I have lots of room. I’ve include my config file and CSS file if that helps. Any help would be much appreciated, thank you!

Config.js
module: 'calendar', header: "Calendar", //position: 'top_center', *Calendar is needed for the MMM-CalendarExt3Agenda but taking away it's position hides it. config: { wrapEvents: true, fetchInterval: 300000, maximumEntries: 100, displaySymbol: true, calendars: [Custom.css
/******** CX3-Agenda ********/ /*Remove CW from the miniMonth*/ .CX3A .miniMonth .cw { display: none; } /*show/hide event description or location*/ .CX3A .agenda .event .description, .CX3A .agenda .event .location { display: none; } .CX3A .cellBody .fullday .event .headline .symbol, .CX3A .cellBody .fullday .event .headline .symbol * { display: inline-block; color: var(--oppositeColor); } -
@Dr8ke here is the full size
.CX3A .agenda { position: relative; max-height: 600px; overflow-y: hidden; // if it gets bigger, truncate and hide mask-image: linear-gradient(to bottom, transparent, black 10%); -webkit-mask-image: -webkit-linear-gradient(90deg, transparent, black 10%); } -
Thank you very much!
-
@Dr8ke that was from the module css
-
Good day everyone, I just resurrect my MagicMirror and I saw so many new things and loving the new modules, got everything to work but haven’t figure out one thing with the CalendarExt3Agenda, I would like to display only today events, I tried different configurations with:
startDayIndex: 0, endDayIndex: 1,With this, I get today and tomorrow, and I know this is right, but when I try
startDayIndex: 0, endDayIndex: 0,I get a blank today without any event being display, any clue?
Thanks
Leo
-
@bassin12
I’ll look inside; maybe it was my mistake. -
@bassin12
Updated. There was a logical bug in the code. Sorry. -
@MMRIZE Nothing to apologize for, it is a great module.
Leo
-
Hi all. I just updated to the latest release of MagicMirror code to take advantage of the fixes for recurring calendar events. Unfortunately all of my calendars with MMM-CalendarExt3Agenda are showing no events after the update. However, I do see that it’s loading them from the ical addresses in the debug logs.
Anyone else having this problem?
-
