Read the statement by Michael Teeuw here.
JSON request module
-
It’s same
//TEMPERATURE MAISON { module: "MMM-CommandToNotification", disabled: false, config: { updateInterval: 10, commands: [ { script: "/usr/bin/curl", args: "-s http://192.168.100.244:3000/TEMPSALLE", timeout: 5, notifications: [ "TEMPSALLE", ], }, ] }, }, // AFFICHAGE { module: "MMM-ValuesByNotification", position: "top_right", header: "TEMPERATURE MAISON", config: { groups: [ { items: [ { notification: "TEMPSALLE", itemTitle: "TEMPSALLE", values: [ { valueTitle: "TEMPSALLE", valueUnit: "C", jsonpath: "data", }, ] }, ] }, ] }, }, -
@ELMAGO
Sorry, took me a moment to set up a test environment…
I think if your webserver is not very very fast you need to increase the timeout value in the command module.
The timeout is in milliseconds and you configured5. I guess it should be5000.
This config works fine in my development environment.{ module: "MMM-CommandToNotification", disabled: false, config: { updateInterval: 60, commands: [ { script: "/usr/bin/curl", args: "-s http://192.168.100.244:3000/TEMPSALLE", timeout: 5000, notifications: [ "TEMPSALLE", ], }, ] }, }, { module: "MMM-ValuesByNotification", position: "top_right", header: "TEMPERATURE MAISON", config: { groups: [ { items: [ { notification: "TEMPSALLE", itemTitle: "TEMPSALLE", values: [ { valueTitle: "TEMPSALLE", valueUnit: "C", jsonpath: "data", }, ] }, ] }, ] }, },Edit: I increased the
updateIntervalto60 -
@wishmaster270
You are phenomenal…but I still have three problems:
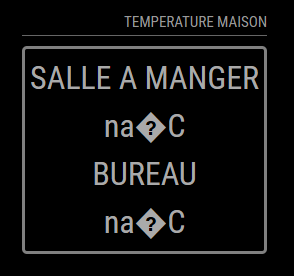
1 - When I look for several values, it only shows me the first one.
2- The Celsius symbol does not seem to be accepted
3- 3- If I may abuse…is it possible to do the same formatting as this one. CSS and me…

Here is my code :
//TEMPERATURE MAISON { module: "MMM-CommandToNotification", disabled: false, config: { updateInterval: 60, commands: [ { script: "/usr/bin/curl", args: "-s http://192.168.100.244:3000/TEMPSALLE", timeout: 5000, notifications: [ "TEMPSALLE", ], }, ] }, }, { module: "MMM-CommandToNotification", disabled: false, config: { updateInterval: 60, commands: [ { script: "/usr/bin/curl", args: "-s http://192.168.100.244:3000/TEMPBUREAU", timeout: 5000, notifications: [ "TEMPBUREAU", ], }, ] }, }, // AFFICHAGE { module: "MMM-ValuesByNotification", position: "top_right", header: "TEMPERATURE MAISON", config: { groups: [ { items: [ { notification: "TEMPSALLE", values: [ { valueTitle: "SALLE A MANGER", valueUnit: "°C", jsonpath: "data", }, ] }, { notification: "TEMPBUREAU", values: [ { valueTitle: "BUREAU", valueUnit: "°C", jsonpath: "data", }, ] }, ] }, ] }, },Once again thank you for everything.
-
@ELMAGO Step by Step closer to the goal😉
1: You can/need to use one instance of the command module to fetch the data of the to urls.
2: I use the Celsius sign in my setup without any problems but it may depend of the encoding of your operating system and Browser. You can try to use the html encoding°instead.//TEMPERATURE MAISON { module: "MMM-CommandToNotification", disabled: false, config: { updateInterval: 60, commands: [ { script: "/usr/bin/curl", args: "-s http://192.168.100.244:3000/TEMPSALLE", timeout: 5000, notifications: [ "TEMPSALLE", ], }, { script: "/usr/bin/curl", args: "-s http://192.168.100.244:3000/TEMPBUREAU", timeout: 5000, notifications: [ "TEMPBUREAU", ], }, ] }, }, // AFFICHAGE { module: "MMM-ValuesByNotification", position: "top_right", header: "TEMPERATURE MAISON", config: { groups: [ { items: [ { notification: "TEMPSALLE", values: [ { valueTitle: "SALLE A MANGER", valueUnit: "°C", jsonpath: "data", }, ] }, { notification: "TEMPBUREAU", values: [ { valueTitle: "BUREAU", valueUnit: "°C", jsonpath: "data", }, ] }, ] }, ] }, },3: I provided a lot examples with screenshots in the modules
docdirectory (screenshots). You will find the corresponding config and css of each screenshot in the configs. Maybe there is a styling included you like. If not feel free to ask again. -
This post is deleted! -
@wishmaster270 said in JSON request module:
valueTitle
I’m really sorry but I’m really bad at this.
I did this:
config://TEMPERATURE MAISON { module: "MMM-CommandToNotification", disabled: false, config: { updateInterval: 60, commands: [ { script: "/usr/bin/curl", args: "-s http://192.168.100.244:3000/TEMPSALLE", timeout: 5000, notifications: [ "TEMPSALLE", ], }, { script: "/usr/bin/curl", args: "-s http://192.168.100.244:3000/TEMPBUREAU", timeout: 5000, notifications: [ "TEMPBUREAU", ], }, ] }, }, // AFFICHAGE { module: "MMM-ValuesByNotification", position: "top_left", header: "TEMPERATURE MAISON", config: { updateInterval: 10, reuseCount: 100, addClassesRecursive: true, groups: [ { items: [ { notification: "TEMPSALLE", itemTitle: "Salle: ", classes: "withIcons", values: [ { valueIcon: "fa fa-thermometer-full", valueUnit: "°C", valueFormat: "Number(${value}).toFixed(2)", jsonpath: "data", }, { valueUnit: "%rH", valueFormat: "Number(${value}).toFixed(1)", jsonpath: "humidity", }, ] }, { notification: "TEMPBUREAU", itemTitle: "Bureau ", values: [ { valueUnit: "°CC", valueFormat: "Number(${value}).toFixed(2)", jsonpath: "data", }, { valueUnit: "%rH", valueFormat: "Number(${value}).toFixed(1)", jsonpath: "humidity", }, ] }, ] }, ] }, },And use css :
.MMM-ValuesByNotification .vbn .itemWrapper { flex-direction: row; } .MMM-ValuesByNotification .vbn .itemTitle { min-width: 105px; text-decoration: none; } .MMM-ValuesByNotification .vbn .itemTitle.withIcons { margin-top: 17px; } .MMM-ValuesByNotification .vbn .itemWrapper.withIcons { line-height: 22px; } .MMM-ValuesByNotification .vbn .itemWrapper:not(.withIcons) { line-height: 10px; }and nothing is displayed
-
@ELMAGO
Great to see the data beeing displayed. We get the styling, too.
Please do not edit files in the module folder. You can modify/override all css in the custom.css file in the css directory of MagicMirror.
The examples only overrides the things needed.
Currently I only have my mobile and can not test any things. Maybe I can look at it tomorrow. -
@wishmaster270
The custom file?there is no problem, you help me already it is a lot.
There is nothing urgent, I just have this display to do on a whole home automation installation.
I await your return and thank you again.
-
@ELMAGO the CSS design is a stack, top down
css/custom.css
module_provided_css (in the module folder)
css/main.css (provided by MM).so a search for a css setting starts with custom.css and stops at the 1st occurrence.
-
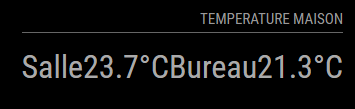
I correct myself, it is displayed but thus, having created the custom.css file in css:


Here is my config file:
// AFFICHAGE { module: "MMM-ValuesByNotification", position: "top_right", header: "TEMPERATURE MAISON", config: { updateInterval: 10, reuseCount: 100, addClassesRecursive: true, groups: [ { items: [ { notification: "TEMPSALLE", itemTitle: "Salle ", classes: "withIcons", values: [ { valueUnit: " °C", valueFormat: "Number(${value}).toFixed(2)", jsonpath: "data", }, ] }, { notification: "TEMPBUREAU", itemTitle: "Bureau ", values: [ { valueUnit: " °C", valueFormat: "Number(${value}).toFixed(2)", jsonpath: "data", }, ] }, ] }, ] }, },
