Read the statement by Michael Teeuw here.
JSON request module
-
@wishmaster270
The custom file?there is no problem, you help me already it is a lot.
There is nothing urgent, I just have this display to do on a whole home automation installation.
I await your return and thank you again.
-
@ELMAGO the CSS design is a stack, top down
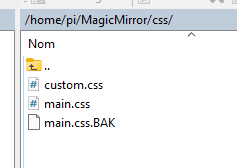
css/custom.css
module_provided_css (in the module folder)
css/main.css (provided by MM).so a search for a css setting starts with custom.css and stops at the 1st occurrence.
-
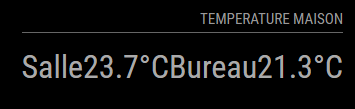
I correct myself, it is displayed but thus, having created the custom.css file in css:


Here is my config file:
// AFFICHAGE { module: "MMM-ValuesByNotification", position: "top_right", header: "TEMPERATURE MAISON", config: { updateInterval: 10, reuseCount: 100, addClassesRecursive: true, groups: [ { items: [ { notification: "TEMPSALLE", itemTitle: "Salle ", classes: "withIcons", values: [ { valueUnit: " °C", valueFormat: "Number(${value}).toFixed(2)", jsonpath: "data", }, ] }, { notification: "TEMPBUREAU", itemTitle: "Bureau ", values: [ { valueUnit: " °C", valueFormat: "Number(${value}).toFixed(2)", jsonpath: "data", }, ] }, ] }, ] }, }, -
@ELMAGO
Today, with my notebook ready things are getting easier.
I styled the module like the example you provided…

Let’s look at the steps to do this now:
First we tell the
itemWrapper? to display the items in rows and not columns and set the line height to the regular value1.0` to avoid a great space in between:.MMM-ValuesByNotification .vbn .itemWrapper { flex-direction: row; line-height: 1.0; }Next we tell the
itemsWrapperto set a small space of5pxbetween the rows:.MMM-ValuesByNotification .vbn .itemsWrapper:first-child, .MMM-ValuesByNotification .vbn .itemsWrapper { gap: 5px; }We then remove some margins of the title if items, remove the underlining and set the min-with to
60pxto get a straight lining of the values:.MMM-ValuesByNotification .vbn .itemTitle { margin-top: 0px; margin-bottom: 0px; min-width: 60px; text-decoration: unset; color: white; }If you do not like the gray border around the items you can remove it with:
.MMM-ValuesByNotification .vbn .groupWrapper { border-style: none; }If you copy all these contents to the
MagicMirror/css/custom.cssfile and restore the originalvaluesByNotification.cssyou should the style of above. -
@wishmaster270
good evening
thank you for your return, for the config file I put back yours or mine is good? I would test this tomorrow morning, tonight it’s rugby.
good evening and thank you again -
Good evening,
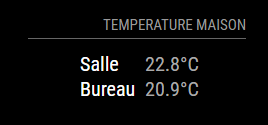
I couldn’t wait…it’s almost great, I just have to find how to align the text on the left and the temperatures on the right.

Thank you very much for your help
-
@ELMAGO
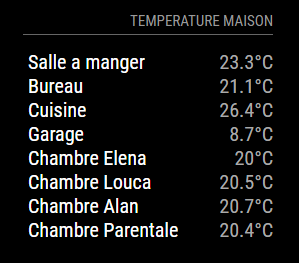
Do you mean something like this…

We first define a width for the most outer wrapper. I choose 200px but can adjust it to the value you want:
.MMM-ValuesByNotification .vbn .groupsWrapper{ width: 200px; }Then we configure the next two deeper wrappers to expand to the maximum width:
.MMM-ValuesByNotification .vbn .groupWrapper, .MMM-ValuesByNotification .vbn .itemsWrapper { width: 100%; }And we tell the itemWrapper to expand to maximum width and justify its content by putting space around the items equally:
.MMM-ValuesByNotification .vbn .itemWrapper { flex-direction: row; line-height: 1.0; width: 100%; justify-content: space-between; }The rest stays the same as before:
.MMM-ValuesByNotification .vbn .itemTitle { margin-top: 0px; margin-bottom: 0px; min-width: 60px; text-decoration: unset; color: white; } .MMM-ValuesByNotification .vbn .groupWrapper { border-style: none; } -
-
Hello
sorry to bother you again but is it possible to display an answer following the answer of the request.
example :
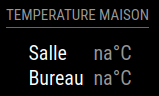
The JSON request returns false I would like to display “NON” -
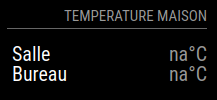
@ELMAGO Sorry, but i do not understand exactly what you mean. You can override the “na” value which is the one displayed if no value could be parsed in the JSON.
The config option is:
naValue: "NON"There might also be a chance to do add a
valueFormatwhich checks for the “false” value in the JSON but that would be a little more complex and i need to know the exact format of the output.