Read the statement by Michael Teeuw here.
Help with MMM-EmbedURL
-
@wishmaster270 the bad " is because of the no code wrapper
see this
"something"vs this
“something”copy/paste of the second will cause bad config message
@TK421_VT to use the code wrapper
paste your text in the message editor, select it all
the hit the button above the edit that looks like </>note the code wrapper tag MUST start and end on a blank line…
-
@wishmaster270 Moving basicElementType & embedElementTpe into the correct location seemed to work.

Is there any way to make the window Wider or Longer? Or is it this size because of the region it is set in?
-
YOUR CONFIGURATION/* MagicMirror² Config Sample * * By Michael Teeuw https://michaelteeuw.nl * MIT Licensed. * * For more information on how you can configure this file * see https://docs.magicmirror.builders/configuration/introduction.html * and https://docs.magicmirror.builders/modules/configuration.html */ let config = { electronOptions: { webPreferences: { webviewTag: true, } }, address: "192.168.1.40", // Address to listen on, can be: // - "localhost", "127.0.0.1", "::1" to listen on loopback interface // - another specific IPv4/6 to listen on a specific interface // - "0.0.0.0", "::" to listen on any interface // Default, when address config is left out or empty, is "localhost" port: 8080, basePath: "/", // The URL path where MagicMirror² is hosted. If you are using a Reverse proxy // you must set the sub path here. basePath must end with a / ipWhitelist: ["192.168.1.40", "127.0.0.1", "::ffff:127.0.0.1", "::1"], // Set [] to allow all IP addresses // or add a specific IPv4 of 192.168.1.5 : // ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.1.5"], // or IPv4 range of 192.168.3.0 --> 192.168.3.15 use CIDR format : // ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.3.0/28"], useHttps: false, // Support HTTPS or not, default "false" will use HTTP httpsPrivateKey: "", // HTTPS private key path, only require when useHttps is true httpsCertificate: "", // HTTPS Certificate path, only require when useHttps is true language: "en", locale: "en-US", logLevel: ["INFO", "LOG", "WARN", "ERROR"], // Add "DEBUG" for even more logging timeFormat: 12, units: "english", // serverOnly: true/false/"local" , // local for armv6l processors, default // starts serveronly and then starts chrome browser // false, default for all NON-armv6l devices // true, force serveronly mode, because you want to.. no UI on this device modules: [ { module: "clock", position: "top_left", config: { timeFormat: "12", displaySeconds: "false", showPeriod: "true" } }, { module: "MMM-Bring", position: "bottom_bar", config: { email: 'xxxxxx@xxxx.com', password: 'xxxxxx', updateInterval: 1, // in Minutes listName: "Costco", // optional showListName: false, activeItemColor: "#EE524F", latestItemColor: "#4FABA2", showLatestItems: false, maxItems: 0, maxLatestItems: 0, locale: "en-US", useKeyboard: false, customTitle: "Costco List", // optional listDropdown: false } }, { module: "MMM-CalendarWeek", position: "middle_center", // This can be any of the regions. Best results in bottom region. config: { colored: true, coloredSymbolOnly: false, maximumNumberOfDays: 21, maximumDaysPerLine: 7, wrapEvents: true, showEndDate: true, calendars: [ { url: 'https://calendar.google.com/calendar/ical/xxxxxxgmail.com/public/basic.ics', symbol: 'calendar', auth: { user: 'xxxxxxxx', pass: 'xxxxxxxx', method: 'basic' } }, ], } }, { module: "MMM-EmbedURL", position: "top_right", header: "Current Weather", config: { embedElementType: "webview", basicElementType: "div", updateInterval: 120, attributes: [ "frameborder=0", ], embed: [ "https://www.wunderground.com/dashboard/pws/KVTCAMBR4?cm_ven=localwx_pwsdash" ] }, }, ] }; /*************** DO NOT EDIT THE LINE BELOW ***************/ if (typeof module !== "undefined") {module.exports = config;} -
@wishmaster270 No worries on the late reply, the holidays are a busy time!
-
@TK421_VT note that I edited your post to add code wrapper around your config.js content
you placed it around the words 'your configuration ', which was supposed to mean the content of the config.js on you MagicMirror installation
-
@TK421_VT
I took your whole config, copied to my mirror and only changed the ip address to my needs. Everything is working fine here. It takes a second to fetch the information of the weather but it is displayed as it should.The only thing i think is left that can cause the problems is that not electron is used to display the mirror.Edit:
Did not see that it is working now. Please read my other post about sizing instead -
@TK421_VT
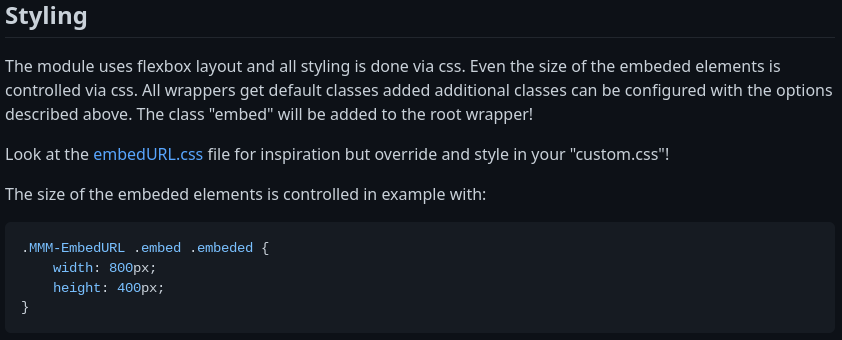
Hi and sorry,i did not see that it is working now. Yes you can adjust the size (as suggested in the documentation) by adding a few lines to your custom.css file:
.MMM-EmbedURL .embed .embeded { width: 800px; height: 400px; } -
@wishmaster270 Ok, this sounds great, but one more dumb question, where is the custom.css file?
Please forgive all my dumb questions and bad posts; this forum is new to me, and I am not a coder by trade, I am more of a hardware guy.
-
I see this in the Readme, but It doesn’t mean much to me:

-
@TK421_VT custom.css is an optional file u can create in the css folder.
if you use my install script I create it for you
