Read the statement by Michael Teeuw here.
For the life of me
-
Hi all.
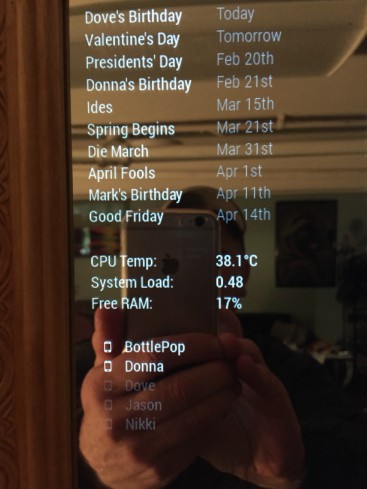
As you can see from the picture below, I was successful in getting the appearance of SystemStats to my liking. The alignment was more “centered”, but not exactly, so I moved the text to align to the left. Just the way I wanted it. Also, the default text was “dimmed” and I didn’t like that much either, so I changed that to “normal”. This I did on my own, without asking for help. No small feat for me and very satisfying. (Hold the applause)
Also in the picture, below SystemStats, is NetworkScanner. (Here’s where the topic will make sense). You can see that NetworkScanner is slightly indented. Now, I have been trying but, (enter topic name here) I can’t find where to edit this as I did with SystemStats, so that I can align it to the left margin, as I did with SystemStats.

If someone would point me in the right direction, I would be greatly obliged.
-
@Mykle1 In your custom.css file add:
.networkscanner { margin-left: -20px; }Replace the class “.networkscanner” with the actual class on the module wrapper. I just took a guess at it being .networkscanner.
-
@Mykle1 he’s using the fontawesome class
fa-ul, which has set a margin-left to(30em / 14).MMM-NetworkScanner .fa-ul { margin-left: 0px; } -
@strawberry-3.141 said in For the life of me:
.MMM-NetworkScanner .fa-ul {
margin-left: 0px;
}First, thanks again
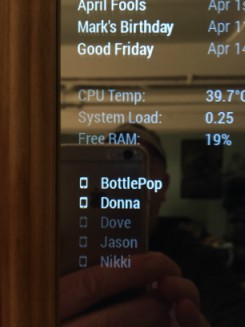
This worked but it pushed the “mobile” icon to the very edge of the mirror, so I tried 10px, 20px and 30px, until I got this. Nice, but not exactly how I pictured it.

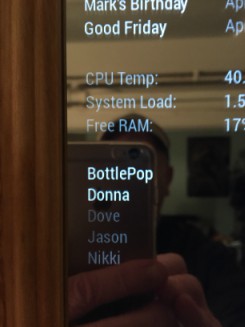
So, I went to the config.js and removed “mobile” from the icon designation, so it looked like this, icon: “”}, That removed the icons but the names were still exactly where they were, as if the space for the icons was still occupied. So, I went back to the “margin-left: 0px;”. That was damn close! I wound up at margin-left: 2px;. Just right!

Now I’m going to try to see if I can figure out how to put the mobile icon on the right of the name. I’m not asking for help on that, yet.
-
@Mykle1 lve your enthusiasm
