Read the statement by Michael Teeuw here.
MMM-PenPlotter -Render mesmerizing line animations on your mirror!
-
@sdetweil Thanks for the response
Yes, all other modules appear fine on page 2. Here is my pages config:
{ module: 'MMM-pages', disabled: false, config: { modules: [[ "page_1",], ["page_2"]], // fixed: [ "clock", "MMM-Wallpaper", "MMM-page-indicator" ], rotationTime: 30000, } },I did confirm that after disabling MMM-Pages, it does work
-
@BerkSmash1984 the module delay time is 65 seconds and u have 30 seconds for pages.
so the module is waiting, and then gets hidden, restarting on show. then hidden…
-
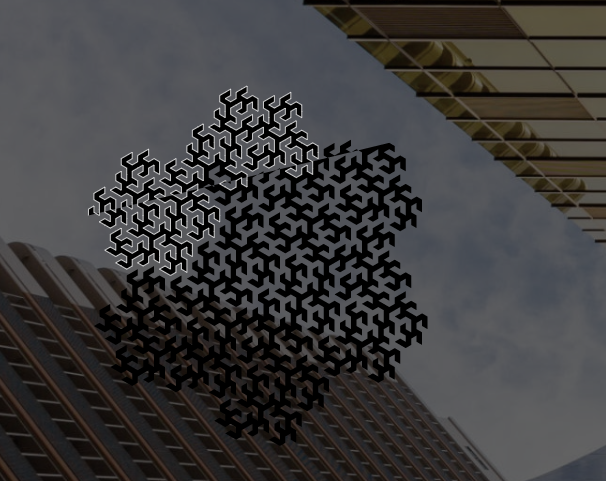
@sdetweil Thanks! Yup I just realized that too and changed the value for MMM-Pages to 6500 and it works. Only thing now is, if you have a background (I am using MMM-Wallpaper to display random in images from Bing and Chromecast) you will see an outline of the whole image instead of what is being drawn.

Wonder if there is a way to address that, besides disabling the background wallpaper…
-
@BerkSmash1984 welcome to the fun of backgrounds!
somehow you would need to make the image background not transparent, but you will get a big black box instead
-
@sdetweil lol Indeed! Still a cool module. I will likely go back and forth between this and MMM-Wallpapers… Thanks for your help Sam
-
@BerkSmash1984
I use both MMM-PenPlotter and MMM-Wallpaper (the jupadin version) and was able to make the images transparent with no black box. You need to edit each of the svg files in the example_svg folder.Most of the files were updated by adding
fill="transparent"in the section with:
<desc>pwidth:500;pheight:500;</desc> <path stroke="#999999" stroke-width="0.2mm" fill="transparent"There were a couple where background was already defined in the 3rd row of the files so it had to be updated there. Let me know if you need more specifics.
-
Oh awesome! I am just now seeing this. Let me give it a go!
-
@tdw
That did indeed work. Many thanks! -
@MZ-BER
@tdw
@sdetweil @BerkSmash1984
@RaspiManu
Find some guilds on making your own SVG animations for your mirror. https://jbamford.github.io/Animate-SVG-Files-Breakdown/Accepting pull requests with new SVGs to add!
-
@bballboy21
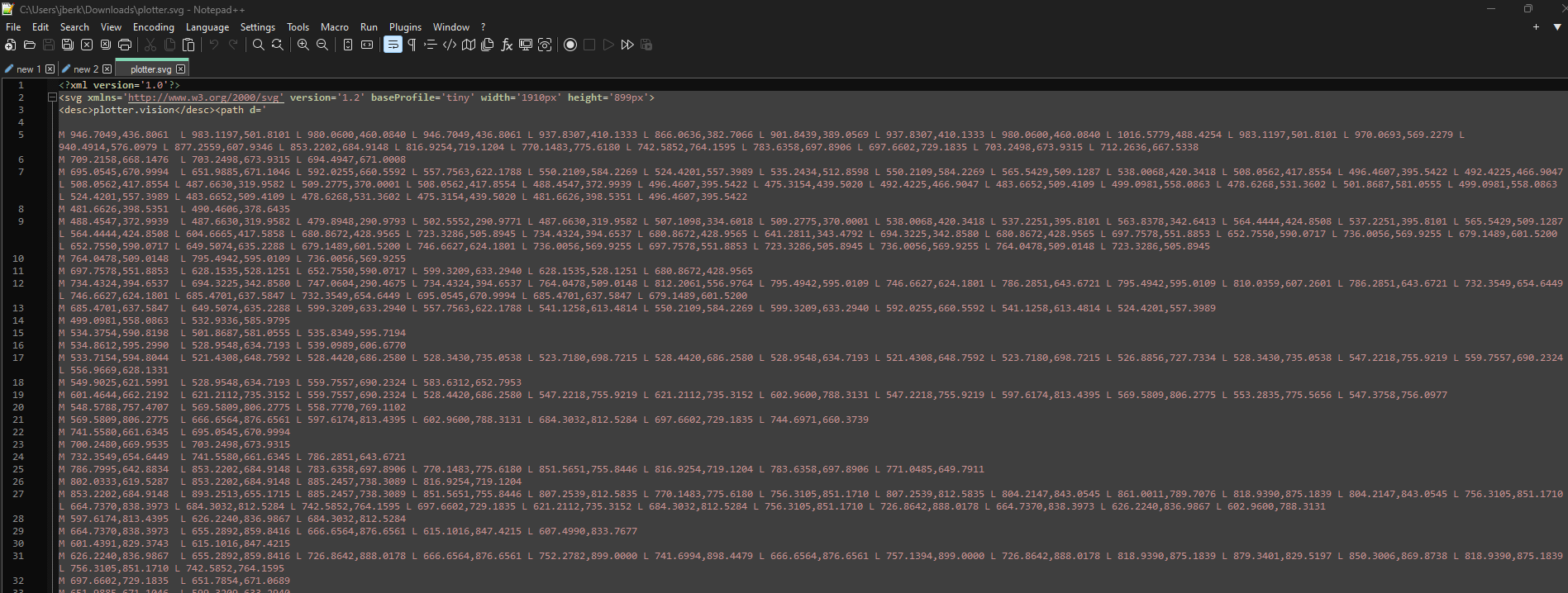
I am interested in attempting to create one, but how do you handle the code when path is formatted as shown below, with spaces and new lines and not having separate paths individually spelled out like what is discsussed in: https://youtu.be/Nz0SzKKdd-A
The code from this screenshot is the bunny, found at: https://drawingbots.net/knowledge/tools/svg-generator