Read the statement by Michael Teeuw here.
Edit CSS of only one instance of module
-
I have two instances of the weather module running and tried to differentiate with regions with
.middle_center.weatherbut that doesn’t work at all and it still overlaps. If i just use .weather it works but on both instances. Can i add something in the config.js for the second instance to give it an id? -
@OWL yes, instead of using the classname, use the instanceID
in custom.css#module_{#}_{modulename}you can ‘count’ the modules top down in config.js, starting at 0.
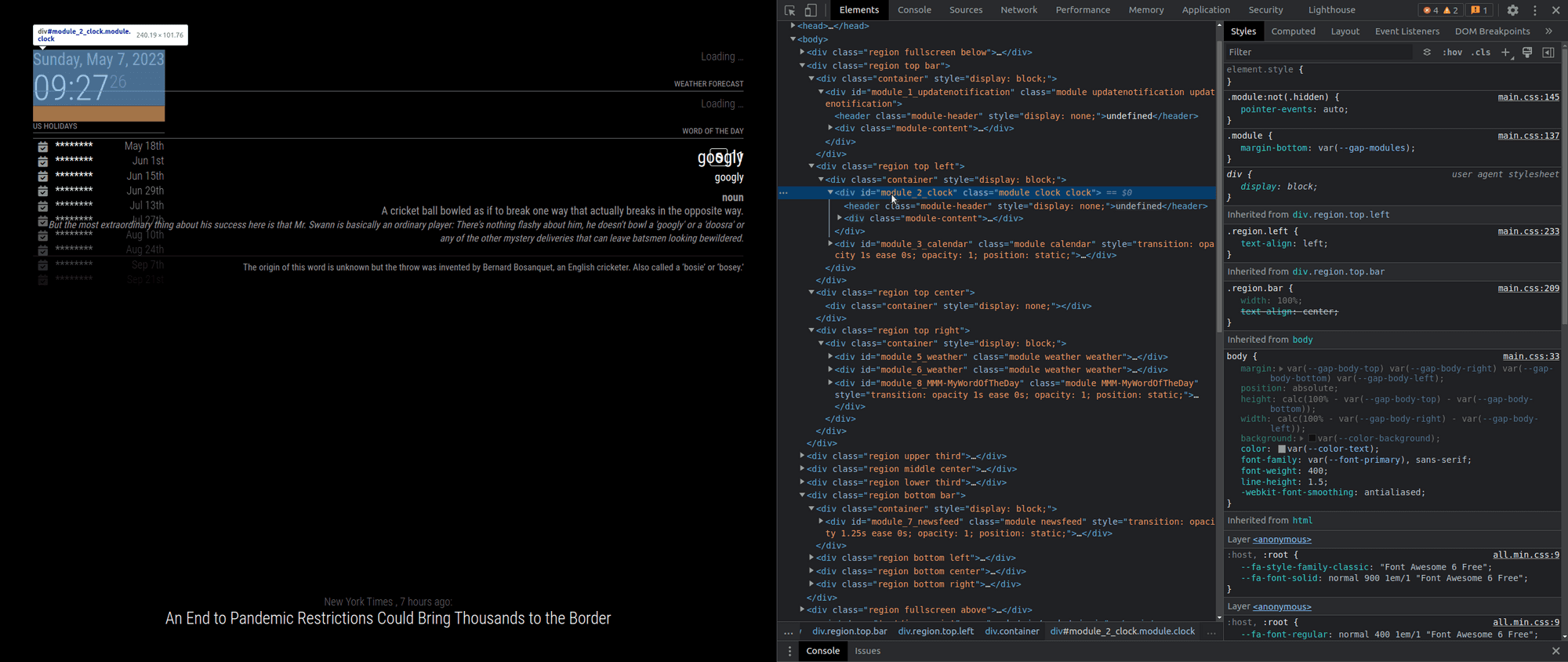
Or you can use the developers console to discover the string
#module_?_weather
-
@OWL in css the thing the left of the {, is called the selector clause
it can contain all kinds of things and get very complex sometimes
I use this one to help me remember or figure out a selector clause
-
@sdetweil Very nice thank you!
-
@OWL one thing to note on using the ID if you change the module order in config.js , the id changes…
-
@sdetweil maybe
classesin module config can help ;) -
@bugsounet yes maybe too
