Read the statement by Michael Teeuw here.
Throwing down the gauntlet
-
@Mykle1 thats what i meant but poorly wrote that. i got the idea from your script but im thinking that there may be a away to have the icon for the current different from the forecast icons
-
@jbeck615 can you share your wunderground config which leads to the unwanted icons?
-
/* global Module */ /* Magic Mirror * Module: WunderGround * * By RedNax * MIT Licensed. */ Module.register("MMM-WunderGround", { // Default module config. defaults: { apikey: "8cxxxxxx", pws: "", currentweather: 1, coloricon: false, units: config.units, windunits: "mph", // choose from mph, bft updateInterval: 10 * 60 * 1000, // every 10 minutes animationSpeed: 1000, timeFormat: config.timeFormat, lang: config.language, showWindDirection: true, fade: false, fadePoint: 0.25, // Start on 1/4th of the list. tz: "", fcdaycount: "5", fcdaystart: "0", hourly: "0", hourlyinterval: "3", hourlycount: "2", fctext: "1", alerttime: 5000, roundTmpDecs: 1, UseCardinals: 0, layout: "vertical", sysstat: 0, scaletxt: 1, retryDelay: 2500, apiBase: "http://api.wunderground.com/api/", iconTableDay: { "chanceflurries": "wi-day-snow-wind", "chancerain": "wi-day-showers", "chancesleet": "wi-day-sleet", "chancesnow": "wi-day-snow", "chancetstorms": "wi-day-storm-showers", "clear": "wi-day-sunny", "cloudy": "wi-cloud", "flurries": "wi-snow-wind", "fog": "wi-fog", "haze": "wi-day-haze", "hazy": "wi-day-haze", "mostlycloudy": "wi-cloudy", "mostlysunny": "wi-day-sunny-overcast", "partlycloudy": "wi-day-cloudy", "partlysunny": "wi-day-cloudy-high", "rain": "wi-rain", "sleet": "wi-sleet", "snow": "wi-snow", "tstorms": "wi-thunderstorm" }, iconTableNight: { "chanceflurries": "wi-night-snow-wind", "chancerain": "wi-night-showers", "chancesleet": "wi-night-sleet", "chancesnow": "wi-night-alt-snow", "chancetstorms": "wi-night-alt-storm-showers", "clear": "wi-night-clear", "cloudy": "wi-night-alt-cloudy", "flurries": "wi-night-alt-snow-wind", "fog": "wi-night-fog", "haze": "wi-night-alt-cloudy-windy", "hazy": "wi-night-alt-cloudy-windy", "mostlycloudy": "wi-night-alt-cloudy", "mostlysunny": "wi-night-alt-partly-cloudy", "partlycloudy": "wi-night-alt-partly-cloudy", "partlysunny": "wi-night-alt-partly-cloudy", "rain": "wi-night-alt-rain", "sleet": "wi-night-alt-sleet", "snow": "wi-night-alt-snow", "tstorms": "wi-night-alt-thunderstorm" } }, -
@jbeck615 you shouldn make the changes in the module itself all config changes should go in the config file
-
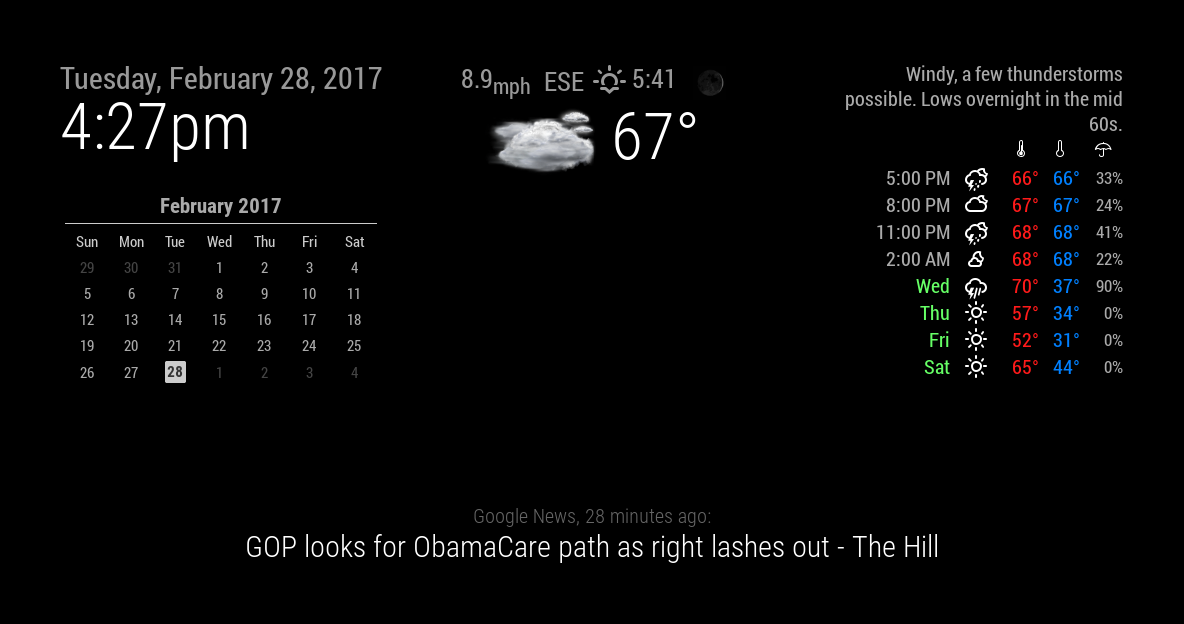
@strawberry-3.141 to be honest i dont know if i pasted enough as it kept cutting me off due to character count but just let me know. no rush. also the picture here, the current weather at the center, is what ideally id love to have at top right. however when i change the position, the top info above the current weather and those icons pop up. thanks regardless for taking a look!

-
.region.top.right .MMM-WunderGround table.small td:nth-child(6) { display:none; } .MMM-WunderGround .weathericon { font-size: 45%; line-height: 5px; display: inline-block; -ms-transform: translate(0, -3px); /* IE 9 */ -webkit-transform: translate(0, -3px); /* Safari */ transform: translate(0, -3px); } .MMM-WunderGround .day { padding-left: 0; # padding-right: 10px; } .MMM-WunderGround .vcen { vertical-align: top; } .MMM-WunderGround .weather-icon { padding-left: 0px; text-align: center; width:50px; } .MMM-WunderGround .max-temp { padding-left: 0px; padding-right: 0; } .MMM-WunderGround .min-temp { # padding-left: 10px; # padding-right: 0; } .MMM-WunderGround .forecastText { # padding-left: 10px; # padding-right: 0; # word-wrap: break-word; # text-align: right; # rowspan: 0; } .MMM-WunderGround .tableheader { font-size: 75%; text-align: center; } .MMM-WunderGround .hour { font-size: 75%; text-align: center; } .MMM-WunderGround .pop { font-size: 86%; } .MMM-WunderGround .mm { font-size: 75%; } .MMM-WunderGround .green { color: #83FFB3; } .MMM-WunderGround .yellow { color: yellow; } .MMM-WunderGround .red { color: #FF4C4C; } .MMM-WunderGround .center { text-align: center; padding-right: 10px; } .MMM-WunderGround .left { text-align: left; } .MMM-WunderGround .lpad { padding-left: 10px; } .MMM-WunderGround .currentWeatherIcon { font-size: 75%; line-height: 45px; display: inline-block; -ms-transform: translate(0, -3px); /* IE 9 */ -webkit-transform: translate(0, -3px); /* Safari */ transform: translate(0, -3px); width: 40%; height: 40%; } .MMM-WunderGround .forecastWeatherIcon { font-size: 75%; line-height: 65px; display: inline-block; -ms-transform: translate(0, -3px); /* IE 9 */ -webkit-transform: translate(0, -3px); /* Safari */ transform: translate(0, -3px); width: 50%; } .MMM-WunderGround .moonPhaseIcon { height: 34px; vertical-align: middle; } .MMM-WunderGround .hrDivider { font-size: 10px; } .MMM-WunderGround .sub { vertical-align: sub; font-size: smaller; } .MMM-WunderGround .smaller { font-size: 60%; } .MMM-WunderGround .max-temp { color: #FF1A1A; } .MMM-WunderGround .min-temp { color: #0080ff; } .MMM-WunderGround .day { color: #6f6; } .region.top.center .MMM-WunderGround table.small { display:none; } .region.top.right .MMM-WunderGround table:not(.small) { display:none; } .region.top.right .MMM-WunderGround table.small td:nth-child(6) { display:none; } -
@Mykle1 ive never touched any of the monthly calendar files until i added your lines above to the end of my mcal.css file and was curious if you had any thoughts as to why your numbers are aligned to the left (when facing monitor) of the abbreviated days and mine are aligned to the right? just curious
-
@strawberry-3.141 the main config file and never touch the config files of each modules folder?
-
@jbeck615 said in Throwing down the gauntlet:
ive never touched any of the monthly calendar files until i added your lines above to the end of my mcal.css file
Those should have been added to your custom.css file within your css folder
and was curious if you had any thoughts as to why your numbers are aligned to the left (when facing monitor) of the abbreviated days and mine are aligned to the right?
Are you talking about WunderGround still? If so, then mine are aligned to the right as well.
-
@jbeck615 said in Throwing down the gauntlet:
the main config file and never touch the config files of each modules folder?
There are no
configfiles in each module folder. Anything inside the actual module folder is part of the module and should not be altered. You set up each modules configuration in the config.js file inside your config folder. After that, any customizing of each module should be done in the custom.css file in your css folder.This is the WunderGround entry in my config.js file. The setup of the module.
{ module: 'MMM-WunderGround', // Just for current weather position: 'top_center', config: { apikey: 'YOUR API KEY', // private; don't share! pws: 'pws:KNYNEWYO103', // Richmondtown Weather Station - Very Cool currentweather: 1, coloricon: true, animationSpeed: 5000, roundTmpDecs: 0, UseCardinals: 1, windunits: "mph", // bft or mph } }, { module: 'MMM-WunderGround', // Just for forecast position: 'top_right', config: { apikey: 'YOUR API KEY AGAIN', // private; don't share! pws: 'pws:KNYNEWYO103', // Richmondtown Weather Station - Very Cool currentweather: 0, coloricon: true, hourly: '1', fctext: '1', fcdaycount: "10", fcdaystart: "1", hourlyinterval: "2", hourlycount: "1", animationSpeed: 5000, alerttime: 10000, alerttruncatestring: "english:", roundTmpDecs: 0, UseCardinals: 1, layout: "vertical", windunits: "mph", sysstat: "0" } },And this is the WunderGround entry in my custom.css file. To customize things like color, icons, position, size, etc…
} .region.top.right .MMM-WunderGround table th { display: none; /* removes icons above max-temp, min-temp and % chance of rain */ } .MMM-WunderGround .max-temp { color: #f66; } .MMM-WunderGround .min-temp { color: #0ff; } .MMM-WunderGround .weather-icon { color: #f93; } .MMM-WunderGround .day { color: #6f6; } .region.top.center .MMM-WunderGround table.small, /* selector for ONLY current weather Thanks to Strawberry-3.141 */ .region.top.right .MMM-WunderGround table:not(.small), /* selector for ONLY weather forecast */ .region.top.right .MMM-WunderGround table.small td:nth-child(6) { display: none; /* this line and line above selector for NO rain amount column */ }I hope this clears things up for you
