Read the statement by Michael Teeuw here.
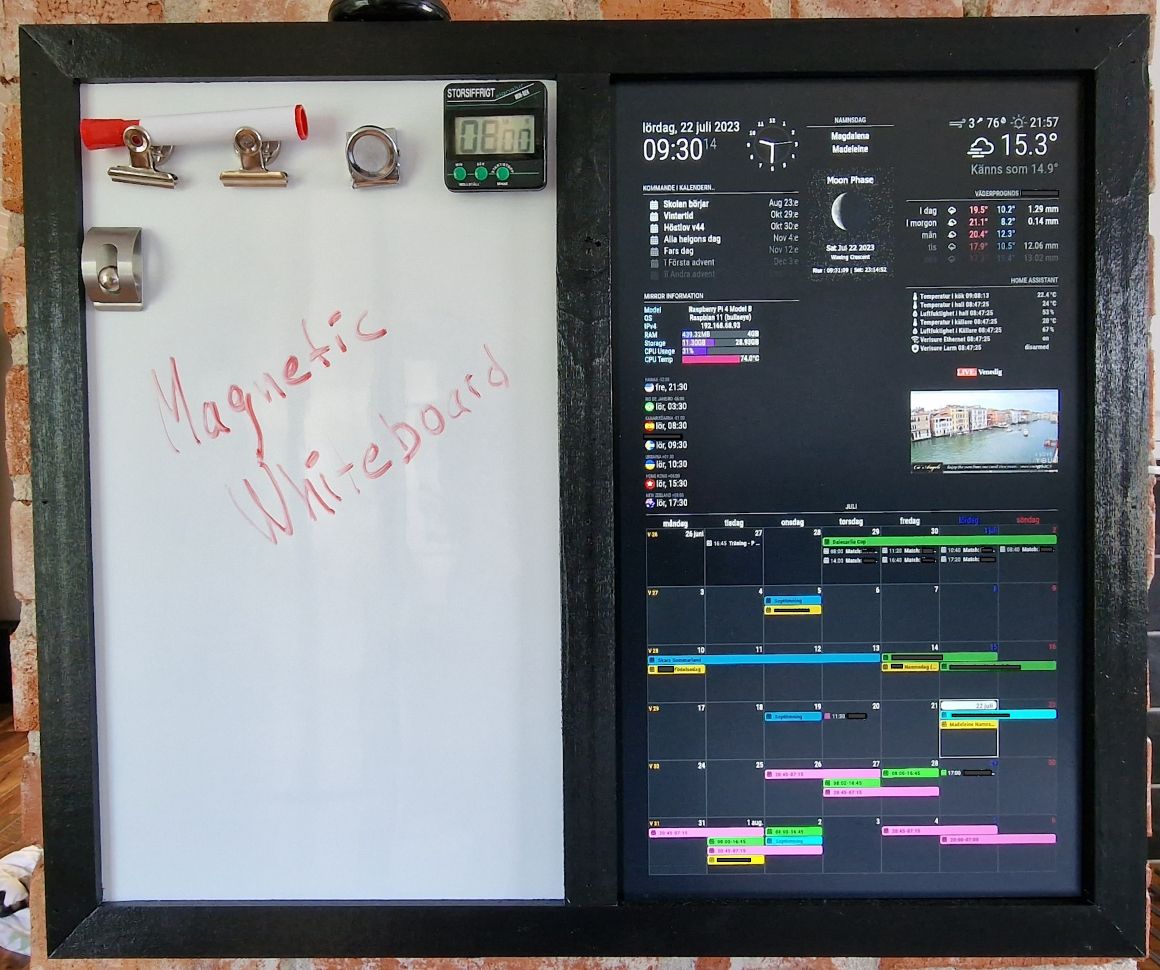
Magic Dashboard & Whiteboard
-
The solution is a vertical 23 inch display (23" LG IPS231P FullHD) and a whiteboard of the same size.
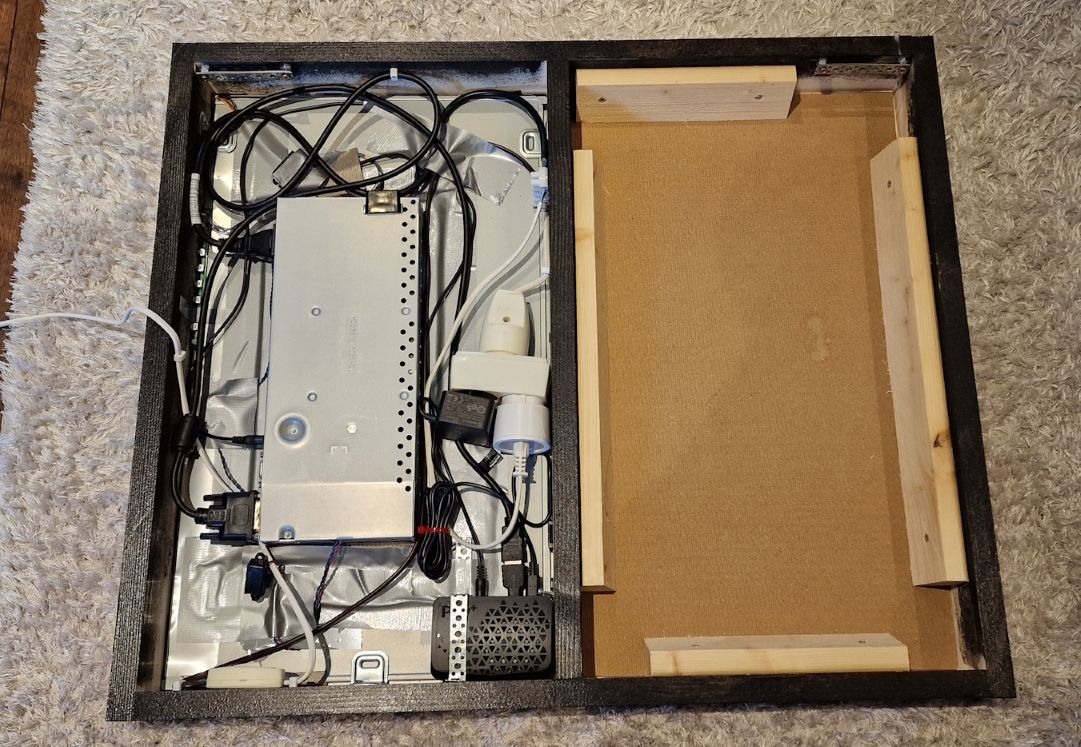
They are built together in a wooden frame.
A Raspberry pi4 runs MagicMirror, it is in the frame behind the display, it is controlled remotely by VNC Viewer.

I use the following modules
Clock
Calendar
Weather
MMM-AutoDimmer
MMM-Namnsdag
MMM-Moon
MMM-Pinfo
MMM-homeassistant-sensors
MMM-Worldclock
MMM-HTMLSnippet
MMM-EmbedYoutube
MMM-CalendarExt3
with 7 different google calendars
- Family calendar
- Mom’s calendar
- Dad’s calendar
- the daughter’s calendar
- the son’s calendar
- the son’s soccer team
- birthdaysThen also some that are currently disabled:
MMM-HumanClock
MMM-PlaceInfo
MMM-EmbedURL
MMM-Skolmaten
MMM-EyeCandy
MMM-EARTH
MMM-Wallpaper

Thanks to all who developed the great modules and keep them alive! :clapping_hands: :grinning_face_with_smiling_eyes: :thumbs_up_medium-light_skin_tone:
-
@sum2023 said in Magic Dashboard & Whiteboard:
MMM-CalendarExt3
amazing - u did something with CSS? Or how did u get agenda view (MMM-CalendarExt3) over all width of screen?
thanks -
@zdenek That’s either bottom_bar or CSS to stretch it.
-
@BKeyport ok, thanks
-
@sum2023 - Excellent idea. And great execution.
-
Very nice solution!
I was thinking about a very similar setup. But I would like to have very thin or no borders between the screen and the whiteboard.
And is there a white background scene for magic mirror with dark font colours?
Best case would be the white of the screen is the same white of the whiteboard.
-
@themoe - I’m pretty sure one of the forum members has a custom CSS file that does a white background. If you check out that portion of the forum you can probably find it.
-
-
@themoe Most of what you need is the root section of main.css, which you can modify by adding it to custom.css
Here’s the defaults, adjust as you desire. However, I will warn you, you may also have to do it on a module by module basis - many modules don’t use these defaults for even their base text.
:root { --color-text: #999; --color-text-dimmed: #666; --color-text-bright: #fff; --color-background: #000; --font-primary: "Roboto Condensed"; --font-secondary: "Roboto"; --font-size: 20px; --font-size-xsmall: 0.75rem; --font-size-small: 1rem; --font-size-medium: 1.5rem; --font-size-large: 3.25rem; --font-size-xlarge: 3.75rem; --gap-body-top: 60px; --gap-body-right: 60px; --gap-body-bottom: 60px; --gap-body-left: 60px; --gap-modules: 30px; } -
@sum2023 Do you mind sharing your CSS code or config? I’m looking to do somethign similar but a newbie here
