Read the statement by Michael Teeuw here.
multiple modules in a region
-
hi sam. first off, thanks for the reply and all the work you do on this. I’ve been in it for about 2 weeks now and reading all kinds of threads getting myself familiar with it and see your posts all over the place trying to help
can you eleborate on what you mean by “doesn’t honor the regions”?
I can post a couple screen grabs but you’ll have to be patient. the forum limits posts/pics per post cause I just registered.
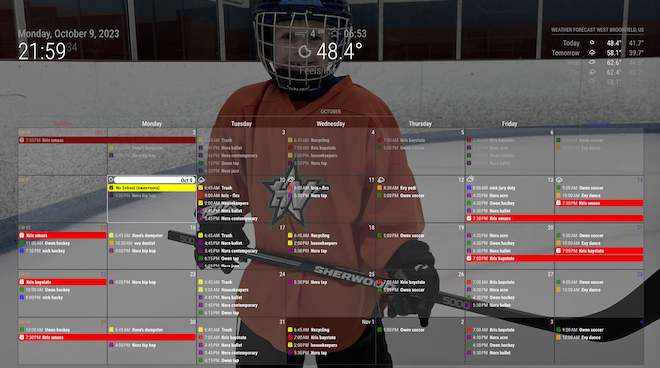
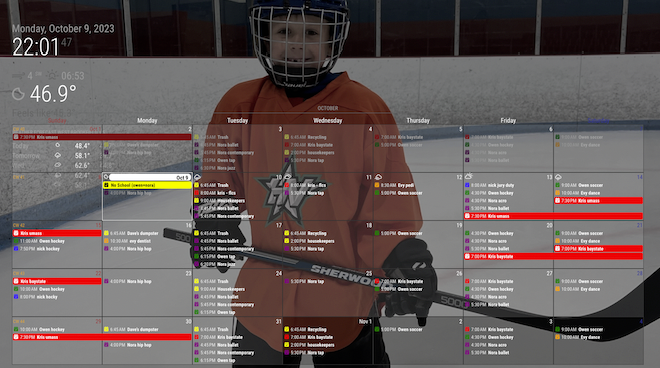
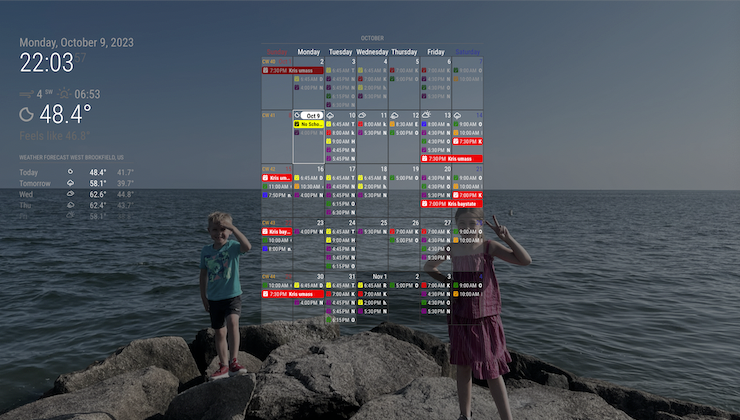
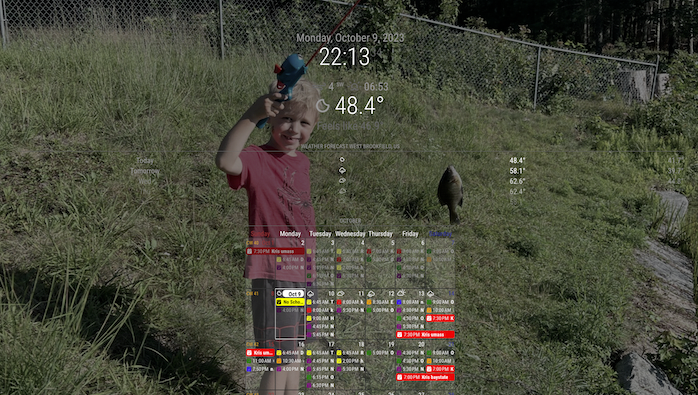
the first pic there I have the clock/weather/weather spread out across the top and the second they are all stacked in the left. the pic and calendar stay the same and the calendar ends up on top of the weather modules on the left


-
in these 2 pictures I have the clock/weather/weather stacked together. in the first one, they are in the top_left region and the calendar is in the top_center. in the second the 3 are in the top_bar and the calendar is in the top_center. the only reason why I’m asking what you mean with it not honoring the region’s, is to me it looks like its both moving around in them and sizing appropriately to respect other modules [depending on where they are].


-
@sdetweil that being said, with a bit of CSS changes, you can get the calendar to grow quite a bit.
I set mine to top_center, and use the following CSS to make it take up most of my center region and adjust it’s colors, cell sizes, etc…
/* CalendarExt3 */ .CX3 { --celllinecolor: #666; --cellbgcolor: rgba(0, 0, 0, 0.5); --cellheaderheight: 25px; --cellfooterheight: 2px; --defaultcolor: #FFF; --eventheight: calc(var(--fontsize) + 4px); --totalheight: calc(var(--eventheight) * var(--maxeventlines)); --displayEndTime: none; --displayWeatherTemp: none; font-size: var(--fontsize); color: var(--defaultcolor); line-height: calc(var(--eventheight)); min-width: 950px; }With a little bit of work, and not putting anything in the right regions, you get the 2/3rds 1/3rd effect of Dakboard.
-
@roth_nj
If you have a sketch (even with a hand), I may help you. -
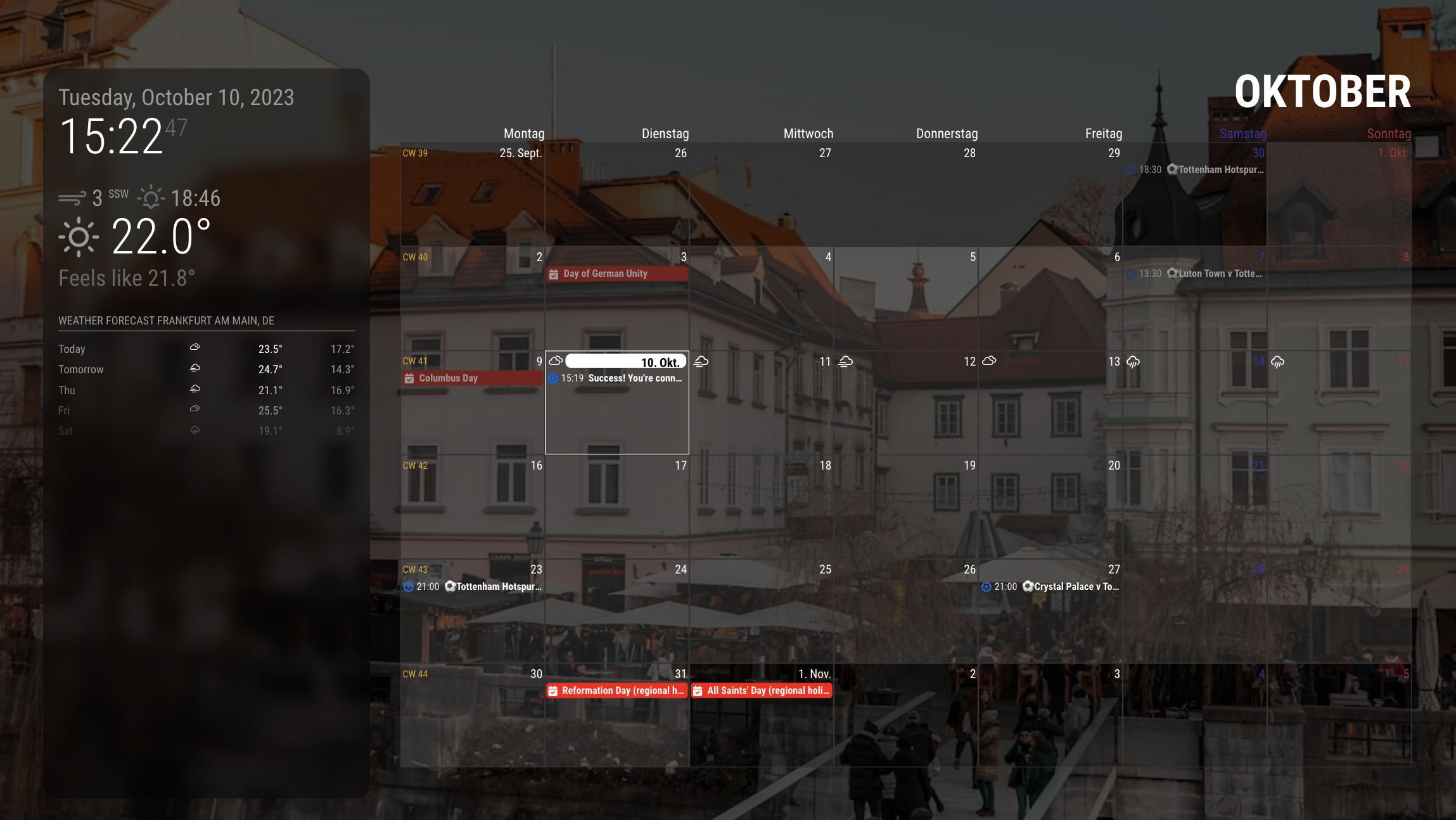
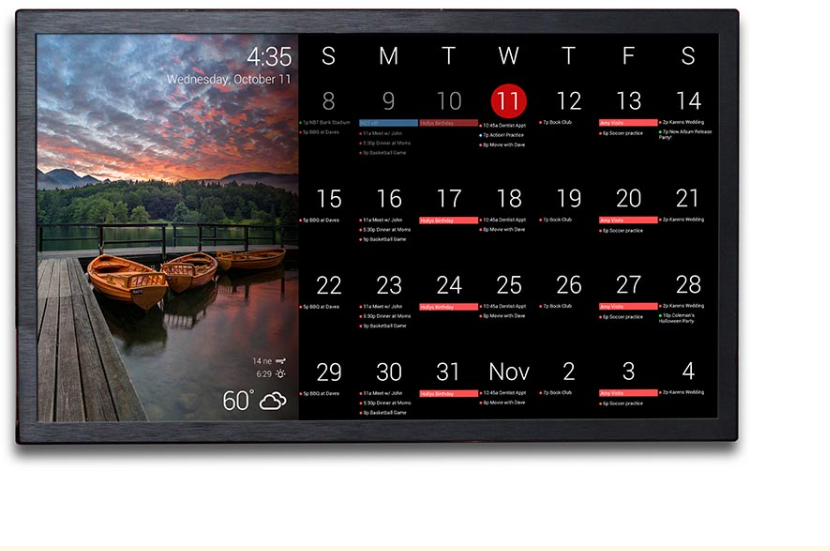
Is this similar to what you wanted? (DAKBoard style)
.region.top.left { width: calc(25% - 60px); backdrop-filter: blur(10px) brightness(60%) grayscale(30%) drop-shadow(4px 4px 10px black); padding: 20px; border-radius: 20px; height: calc(100vh - 160px); } .region.top.right { width: calc(75% - 20px); } .region.center { display: none; } .module.MMM-CalendarExt3 .module-header { font-weight: bold; font-size: 300%; color: white; line-height: 100%; border-bottom: none; }I use only 3 regions.
top_lefttop_right, andfullscreen_below. -
this is the dakboard calendar that my wife wants. ive shown here several others (examples of both from dakboard and MM) and she likes this layout the best. i do agree its pretty clean looking. as stated before, it is essentially photos on the left 1/3rd and a calendar on the right 2/3rds in landscape view with some light modules on top of the pictures. im sure youve seen the pic floating around a lot.
ive searched and read a lot on this and thats why i was stepping down the route of trying to get the modules into certain regions then going to try to mode with the css.

-
heres an idea: can a script be written that runs 2 instances of MM into 1 display at the same time? one being 1/3 of the screen and the other being the rest (or other 2/3rds)? then one instance of MM can run pictures fullscreen and the other can run the calendar full screen as well on its partition?
also, sorry if theres a few different dicussions going on at the same time now. with having to wait for posts to get approved theres a bit of a lag and its probably getting messy keeping thought streams straight now
-
@roth_nj
There is no way to do so.
However, I think mimicking DAKBoard style to MM with some CSS juggling. -
@roth_nj said in multiple modules in a region:
with having to wait for posts to get approved
I am the one that reviews and approves posts… until you get a reputation of 2 or above…
rep is increases if someone likes your post(s). generally because you contributed something.
-
that looks good and gives me an idea of something to try…
are there any other modules that post pictures to a region instead of full screen?