Read the statement by Michael Teeuw here.
birthdaylist
-
@MyMirror what if you change
currentMothOnly: to false from true?underline, use custom.css to add the underline
-
@MyMirror go to the module folder and do
git pull
to get underlined header just add the header to the config
{ module: "birthdaylist", position:'top_left', header:"birthday list header", config: { language: "en", dimmEntries:true, // true: dims entries and the associated // symbol when the date has expired. // false: dont display entries and the associated // symbol when the date has expired. initialLoadDelay: 0, // How many seconds to wait on a fresh start up. // This is to prevent collision with all other modules also // loading all at the same time. This only happens once, // when the mirror first starts up. updateDelay: 5, // How many seconds after midnight before a refresh // This is to prevent collision with other // modules refreshing at the same time. currentMonthOnly: false, // will show birthdays for the current month only if true maxEntries: 0, // maximum entries to show, default is all dateFormat: '', // date format for birthday (default is none), could be 'Do' for 'Sep 12th' ageFormat:'', // some format string for the persons age, '[ n ]' n will be replace by age value debug:false } }for year end wrap around, set
currentMonthOnly:false,
-
-
Hmm, if i set
currentMonthOnly: false,
and
maxEntries: 10,i just get 3 lines.
Can you check this?BR
Jens -
… and if i delete
03/01/1940,aaa AAAAA
06/01/1969,bbb BBBBB
only Joan is left …
Any idea?Jens
-
@MyMirror hm…
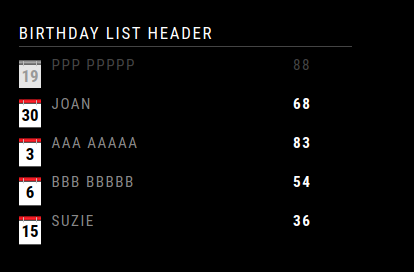
{ module: "birthdaylist", position:'top_left', header:"birthday list header", config: { language: "en", dimmEntries:true, // true: dims entries and the associated // symbol when the date has expired. // false: dont display entries and the associated // symbol when the date has expired. initialLoadDelay: 0, // How many seconds to wait on a fresh start up. // This is to prevent collision with all other modules also // loading all at the same time. This only happens once, // when the mirror first starts up. updateDelay: 5, // How many seconds after midnight before a refresh // This is to prevent collision with other // modules refreshing at the same time. currentMonthOnly: false, // will show birthdays for the current month only if true maxEntries: 10, // maximum entries to show, default is all dateFormat: '', // date format for birthday (default is none), could be 'Do' for 'Sep 12th' ageFormat:'', // some format string for the persons age, '[ n ]' n will be replace by age value debug:false } }and I see 5 entries
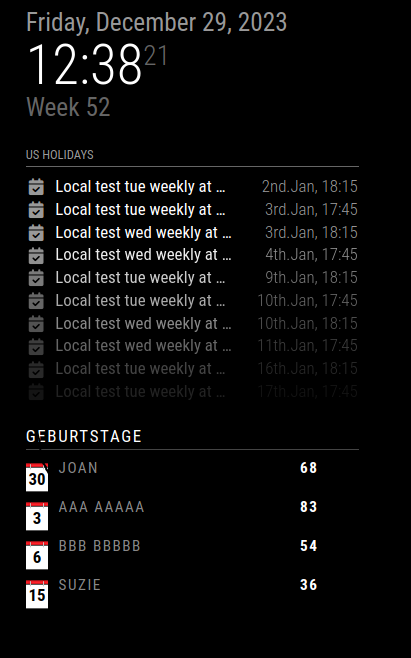
I added the time to the screen shot to show its new

can u paste your exact config?
-
Sure …
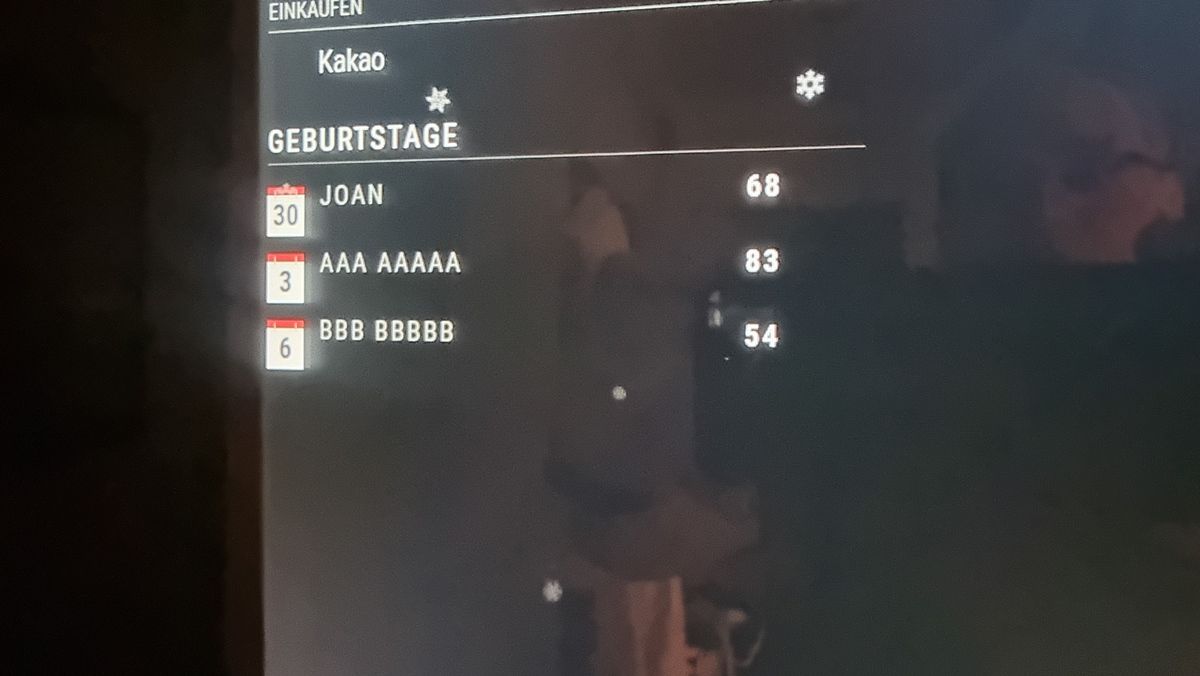
{ module: "birthdaylist", position:'top_left', header:"Geburtstage", config: { language: "de", dimmEntries: false, // true: dims entries and the associated // symbol when the date has expired. // false: dont display entries and the associated // symbol when the date has expired. initialLoadDelay: 10, // How many seconds to wait on a fresh start up. // This is to prevent collision with all other modules also // loading all at the same time. This only happens once, // when the mirror first starts up. updateDelay: 5, // How many seconds after midnight before a refresh // This is to prevent collision with other // modules refreshing at the same time. currentMonthOnly: false, // will show birthdays for the current month only if true maxEntries: 10, // maximum entries to show, default is all dateFormat: '', // date format for birthday (default is none), could be 'Do' for 'Sep 12th' ageFormat:'', // some format string for the persons age, '[ n ]' n will be replace by age value debug:false } }, 10 maxEntries just for the test, if this works, i would go to 4. On my screen I get this:  So ... only 3 entries and i took your example BR Jens -
@MyMirror you have to use the 3rd icon from the right above the editor to include images
-
@sdetweil
Sorry :flushed_face:
-
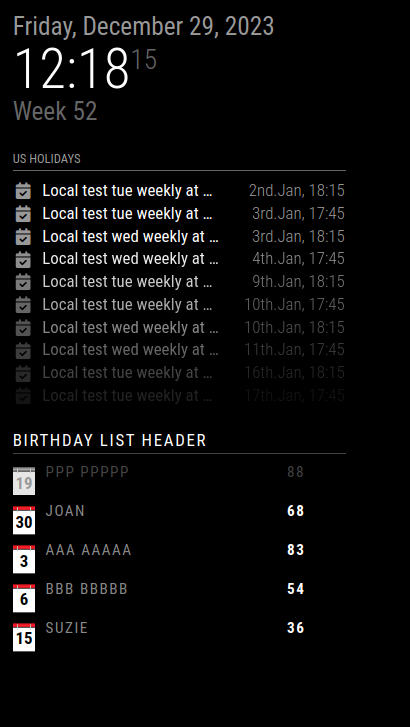
I see 4 entries, u have dimmEntries: false, so the bd on the dec 19th doesn’t show…
did u change the csv?