Read the statement by Michael Teeuw here.
CSS Help with Two Small Items
-
I finally have my wall calendar project essentially where I want it to be, but there are two small things that are driving me nuts and I cant figure out. If anyone can help with either, please let me know.
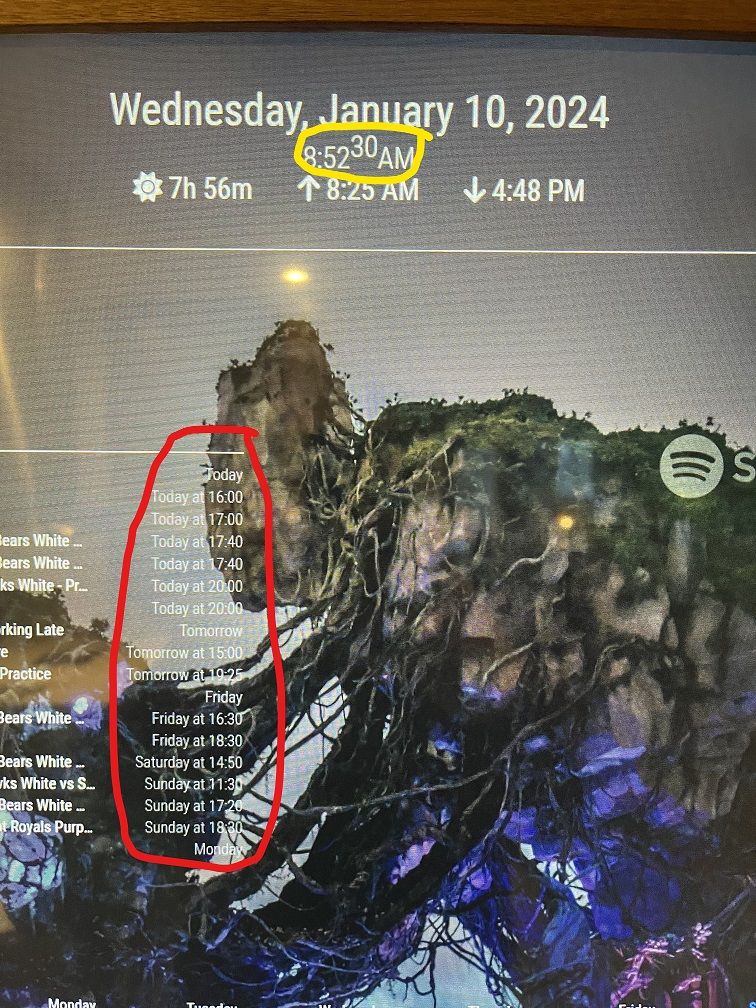
#1 - In the yellow, the actual clock portion of my default clock module is so small. I have tried to enlarge it multiple times using the config and the css file, but each time it either changes nothing, or changes the clock as well as other things. I only want to enlarge the clock portion in yellow.
#2 - Circled in red is the calendar module. I have changed the timing to display the time as relative. It works great, but my kids dont understand the 24 hour clock it uses. How can I change the timestamps in the red circle to use the 12 hour clock instead and to read “Today at 5:00pm” instead of “Today at 17:00”?
Thanks everyone.

-
@Splashed use the developers window elements tab
-
@Splashed Clock is easy. I blew mine up 5 times from the base font…
/* Clock */ .clock .time { font-size: 5rem; }24 hour clock is likely in your
dateFormatstring, check the docs here: https://docs.magicmirror.builders/modules/calendar.html#configuration-optionsIf you’re customizing, the “H” is 24 hour, “h” is 12 hour.
see: https://momentjs.com/docs/#/parsing/string-format/ for more options to get it the exact way you want it - or teach your kids to subtract 12 (minus 10, minus 2 in new math) from the time to not be confused. 😉
-
@BKeyport You advice worked perfect, after a little trial and error. Turns out I had a .clock .bright setting in my clock that was overriding the .clock .time setting.
I also eventually found the calendar formatting setting I was after.
Thanks a lot.
-
@Splashed For future use -
The most important part, read the documentation (No matter how bad it is, a lot of us aren’t native english speakers) before doing anything. There’s a lot of effort put in to make the project accessable to even the most basic of users, so it may not even need CSS!
If you need to fix CSS:
-
Look in directories of the module for CSS files - these will give you clues on what to look for. In the case of default modules, many of their settings are in main.css
-
Make sure your mirror is able to be loaded on a remote computer thusly:
var config = { address: "0.0.0.0", port: 8080, ipWhitelist: [], ...-
Load your mirror on a work computer by going to “http://:8080” - then use the developer tools (typically ctrl-shift-i) to look through the styles and play with live output. You may need to insert a breakpoint to stop the constant refreshes.
-
Once you find what you want, you can put the changes in custom.css
Happy “hacking”
-
