Read the statement by Michael Teeuw here.
Default Weather Module Icon Position
-
Hey guys, me again. I’m currently trying to soak up everything in the forum but can’t quite get any further.
I’ve already worked through the forum entry https://forum.magicmirror.builders/topic/7227/changing-icons-of-the-modules-current-weather-and-weather-forecast/24?page=3 but I’m making a mistake somewhere.
An entry in Config.js looks like this:{ module: "weather", // classes: "forecast", position: "top_right", header: "Wettervorschau", config: { weatherProvider: "openweathermap", type: "forecast", location: "Hamburg", locationID: "29112xx", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city apiKey: "c64bb3321848fe4e7616335xxxxxxx" } }, { module: "weather", // classes: "wetter", position: "top_center", config: { weatherProvider: "openweathermap", type: "current", location: "Hamburg", locationID: "29112xx", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city apiKey: "c64bb3321848fe4e7616335xxxxxxx" } },Additionally my entries in the Custom.css
.weather .weathericon { position: absolute; // absolute z-index: 0; height: 200px; right: 180px; margin-top: -65px; padding-left: 60px; padding-top: 30px; height: 50px; } .weather .wi-day-sunny { content: url("/css/icons/day.svg"); } .weather .wi-day-cloudy { content: url("/css/icons/cloudy-day-1.svg"); } .weather .wi-rain { content: url("/css/icons/rainy-6.svg"); } .weather .wi-night-clear { content: url("/css/icons/night.svg"); } .weather .wi-night-cloudy { content: url("/css/icons/cloudy-night-2.svg"); padding-right: 15px; padding-top: 10px; } .weather .wi-cloudy { content: url("/css/icons/cloudy.svg"); } .weather .wi-showers { content: url("/css/icons/rainy-7.svg"); } .weather .wi-thunderstorm { content: url("/css/icons/thunder.svg"); } .weather .wi-snow { content: url("/css/icons/snowy-6.svg"); } .weather .wi-cloudy-windy { content: url("/css/icons/cloudy-day-3.svg"); } .weather .wi-night-rain { content: url("/css/icons/rainy-6.svg"); } .weather .wi-night-snow { content: url("/css/icons/snowy-6.svg"); } .weather .wi-night-thunderstorm { content: url("/css/icons/thunder.svg"); } .weather .wi-night-showers { content: url("/css/icons/rainy-7.svg"); } .weather .wi-fog { content: url("/css/icons/cloudy.svg"); } .weather .wi-night-alt-cloudy-windy { content: url("/css/icons/cloudy-night-1.svg"); } /* Aenderungen Wettervorhersage */ .weather .weathericon { position: absolute; /absolute left: 35px; z-index: 1; margin-top: -30px; } .weather .wi-day-sunny { content: url("/css/icons/day.svg"); padding-left: 6px; padding-top: 5px; height: 50px; } .weather .wi-day-cloudy { content: url("/css/icons/cloudy-day-1.svg"); } .weather .wi-rain { content: url("/css/icons/rainy-6.svg"); padding-left: 8px; padding-top: 5px; height: 45px; } .weather .wi-night-clear { content: url("/css/icons/night.svg"); } .weather .wi-night-cloudy { content: url("/css/icons/cloudy-night-2.svg"); height: 50px; padding-left: 5px; padding-top: 7px; } .weather .wi-cloudy { content: url("/css/icons/cloudy.svg"); } .weather .wi-showers { content: url("/css/icons/rainy-7.svg"); } .weather .wi-thunderstorm { content: url("/css/icons/thunder.svg"); } .weather .wi-snow { content: url("/css/icons/snowy-6.svg"); } .weather .wi-cloudy-windy { content: url("/css/icons/cloudy-day-3.svg"); height: 45px; padding-left: 8px; padding-top: 7px; } .weather .wi-night-rain { content: url("/css/icons/rainy-6.svg"); padding-left: 8px; padding-top: 5px; height: 45px; } .weather .wi-night-snow { content: url("/css/icons/snowy-6.svg"); } .weather .wi-night-thunderstorm { content: url("/css/icons/thunder.svg"); } .weather .wi-night-showers { content: url("/css/icons/rainy-7.svg"); } .weather .wi-fog { content: url("/css/icons/cloudy.svg"); } .weather .wi-night-alt-cloudy-windy { content: url("/css/icons/cloudy-night-1.svg"); height: 50px; padding-left: 5px; padding-top: 7px; }
I mean that I customized the icons in wether.css (I don’t think you’re supposed to do that, are you?)
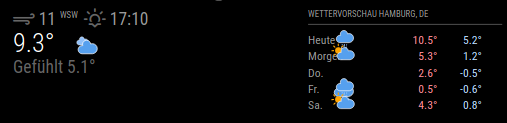
- what do I have to change so that the icons are nicely arranged in the right row and exactly in the middle between the days and the temperature? (and for “Current” nice beside temperature)
-
- how can I separate the Forecast and Current icons? So what should the entry in Custom.css look like?
- I would have guessed the following
.weather .current .weathericon(is not currently entered in the css)
- and I would also like the icon size of “Current” to be larger than that of “forecast”
I would be happy if you could take me by the hand and help me here
And last question: I started the developer mode as described in the documentation https://forum.magicmirror.builders/topic/6808/css-101-getting-started-with-css-and-understanding-how-css-works
How can I close this developer mode again so that the MM is displayed on my external monitor?
For information: I have the MM with a Raspi on an external monitor and access it via remote desktop. If I start the developer mode and then just close it I have the MM on my laptop monitor. But I would like to have it on my external monitor again…Phew… so many questions…
-
@svenpisa last question
to close the dev console is the same keyboard as opening ctrl-shift-i, it’s a toggle…
also if u can see it, there is a close button top right on the developers window
never modify the module or mm files. it will break updates…
so, now separate the css changes back into custom.css,
and then restore the original file
cd ~/MagicMirror git checkout modules/default/weather/weather.cssyou need some unique identifier. was easy when the modules were different names…but still easy
you can Assign an arbitrary string to be associated with a module, by using the classes property.
module: "...", classes:"current",classes is a space separated list of tokens that will be added to the class setting for the module content, and then you can use that in custom.css
.current /* note the dot meaning class */ -
@svenpisa developers window.
you can only close it on the browser it is showing on.
so, don’t start mm w it open
you don’t need to remote desktop in, just use a browser to the IP address and portuse developers window there til you get what you want in custom.css on that browser (just refresh the browser page after editing the file)
then restart the mm system so it’s page will show the updates
to get remote browser to work, need to allow remote systems to connect
in config.js
address:"0.0.0.0", ipWhitelist:[],by default mm is setup to be on the wall, self contained, no external incoming access.
-
I have reset the weather.css again. Fits so far.
I think I have also understood the module and classes.
So if I have the followingmodule: "weather", classes: "forecast",then I would have to enter it in the custom.css as follows?
.weather .forecast
Unfortunately, I have not yet understood how to access it via browser.
Exactly! The MM should hang on the wall, but if I want to make changes, I want to access the Raspi / MM via WLAN and make the changes via my laptop and since I am not a programmer and like to have everything visually, I would like to mirror the MM or the OS on my laptop screen and preferably make the changes via the “Geany” tool.
How exactly should I enter it in the browser?
I have tried it with IP and port, but only get an error message. I have also tried with the WLAN IP and port, but also without success.address: "0.0.0.0", port: 8080,Thanks in advance
-
@svenpisa said in Default Weather Module Icon Position:
then I would have to enter it in the custom.css as follows?
.weather .forecastno… just
.forecastthat overrides .weather
-
@svenpisa said in Default Weather Module Icon Position:
address: “0.0.0.0”,
port: 8080,ok, and ipWhitelist:[], too, right?? this restricts incoming request to JUST the addresses listed… by default this was JUST the loopback address (localhost), again ONLY inside this machine…
so, the first two mean,
listen for incoming connections on all network interfaces (image ethernet and wifi active, you can restrict to just one by using the actual ip address assigned, OR allow connections on BOTH without having to know the assigned addresses)…
and the the port 8080…
you used remote connection to the PI… use the same address in the browser
http://pi_ip_address(or name):8080on my current mac connecting to raspberry pi 5
I can usehttp://raspberrypi5:8080or
http://192.168.12.121:8080 -
@svenpisa said in Default Weather Module Icon Position:
Exactly! The MM should hang on the wall, but if I want to make changes, I want to access the Raspi / MM via WLAN and make the changes via my laptop and since I am not a programmer and like to have everything visually, I would like to mirror the MM or the OS on my laptop screen and preferably make the changes via the “Geany” tool.
i strongly recommend installing Winscp or Bitvise ssh clients on your windows machine. (both free)
these will give you BOTH the ssh window (for commands, installing updates and modules) AND a file manager window over the PI files (for editing files). Then you can double click to edit ON YOUR PC, with your PC EDITOR, and auto save back to the pi…
bitvise ALSO provides a window for drag/drop to copy files in either direction
great for copying log files from the pi…i use notepad++ on my windows machine for editing but you can use visual studio code or whatever text editor you like… they don’t know the file is over ssh…
I NEVER edit ON the pi itself… only over ssh, and use one of the visual tools when I need to …
-
Thanks @sdetweil
It works… Was my mistake… i took a / instead of : between ip and port…
Looks great now.
Last question for that… Have you got a link for a tutorial how to use the developer mode? -
@sdetweil i installed Bitvise now. The first view looks good… i will try it the next days!
-
@svenpisa learn developers window
see
https://forum.magicmirror.builders/post/90135and a little here
https://forum.magicmirror.builders/topic/7227/changing-icons-of-the-modules-current-weather-and-weather-forecast/290?_=1707252488912
