Read the statement by Michael Teeuw here.
Default Weather Module Icon Position
-
Personally I use putty and do everything over command line. On my PC I use Notepad++ for working on files as well, then will copy and paste over to the ssh session.
-
@ZiggidyZ yeh, I used to do that too.
then I have 10 systems I work on, got to be too much copying.
-
Thank you guys for your tips and help. Now I only have one issue left.
How do I get the icons in the right place?

-
@svenpisa I don’t understand. you have mmm-wallpaoer selected, but weather icons in class list
-
@sdetweil I had taken the section to see the Custom.css and weather.css on the right side. Shouldn’t the wallpaper actually be displayed?
-
@svenpisa as I said, confused.
in custom.css do
html { cursor: default; }to turn on the mouse pointer over the mm content
then easier to see to select correct content
-
@sdetweil said in Default Weather Module Icon Position:
html {
cursor: default;
}
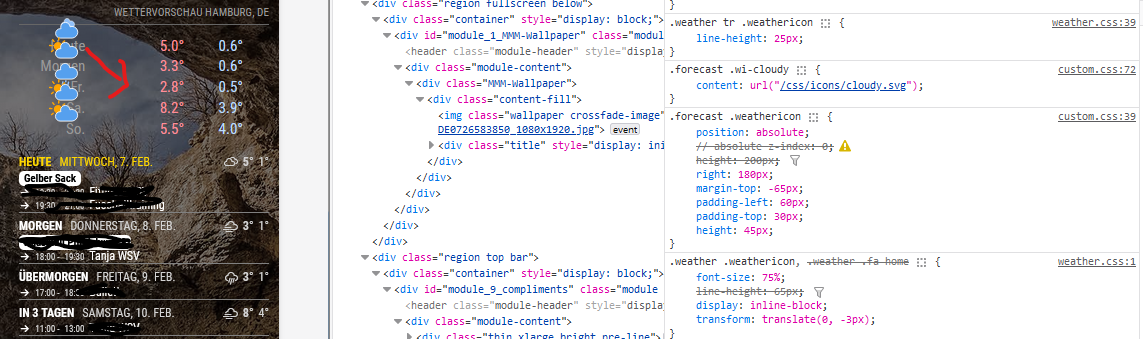
Is the screenshot better?
-
@svenpisa yes, better.
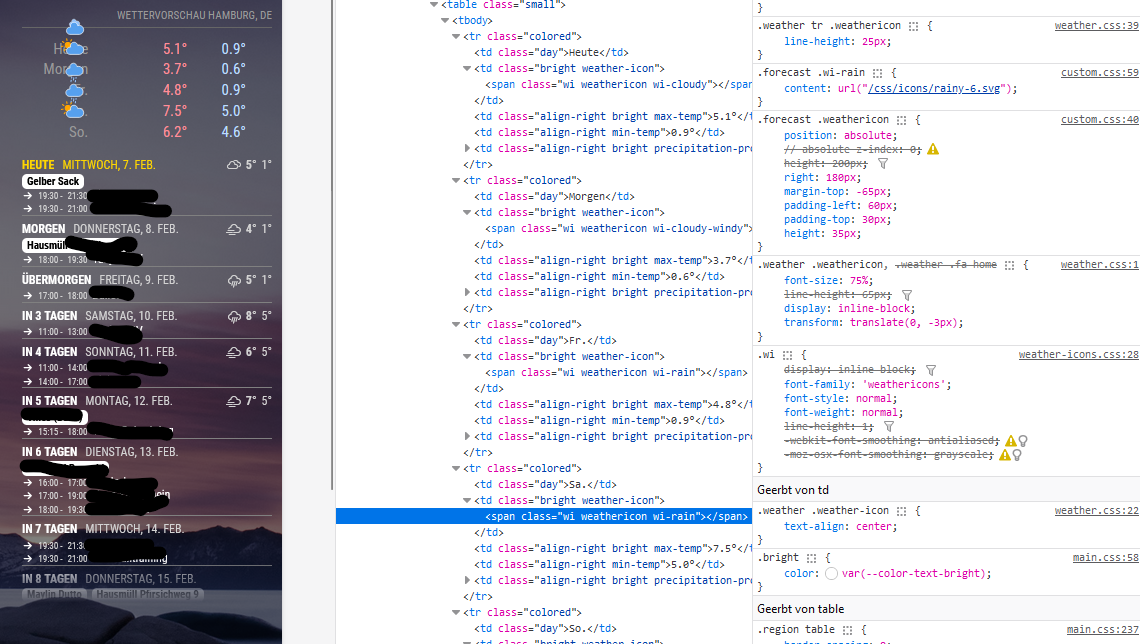
so that stuff for .weathericon from custom.css, I would click off each and see the effect.
as you mouse over the settings in the right column a checkbox will appear, that u can check to disable a setting
note .weather-icon applies to ALL of the icons.
the css selector clause (stuff before the {) WILL ALWAYS match every such item on the page. you can make it more specific to get fewer elements.
-
Thank you very much for your help.
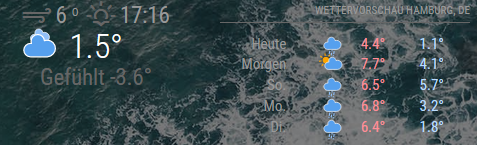
I first had to read through your messages at my leisure and at the same time I tried to understand the messages parallel to the developer tool.And lo and behold, it worked.

I have now split the weather module into two classes.
{ module: "weather", classes: "forecast", position: "top_right", header: "Wettervorschau", config: { weatherProvider: "openweathermap", type: "forecast", location: "Hamburg", locationID: "2911xxx", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city apiKey: "c64bb3321848fe4e76163xxxxxxxxxc" } }, { module: "weather", classes: "wetter", position: "top_center", config: { weatherProvider: "openweathermap", type: "current", location: "Hamburg", locationID: "2911xxx", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city apiKey: "c64bb3321848fe4e76163xxxxxxxxx" } },You could then play around really well with each class in the developer tool and then find the right position.
For those who are interested. I have now made the following entries in the Custom.css so that it looks like this:
.forecast .weathericon { position:absolute; // absolute z-index: 0; height: 200px; right: 120px; margin-top: -65px; padding-left: 60px; padding-top: 50px; height: 35px; } .forecast .wi-day-sunny { content: url("/css/icons/day.svg"); } .forecast .wi-day-cloudy { content: url("/css/icons/cloudy-day-1.svg"); } .forecast .wi-rain { content: url("/css/icons/rainy-6.svg"); } forecast .wi-night-clear { content: url("/css/icons/night.svg"); } .forecast .wi-night-cloudy { content: url("/css/icons/cloudy-night-2.svg"); padding-right: 15px; padding-top: 10px; } .forecast .wi-cloudy { content: url("/css/icons/cloudy.svg"); } .forecast .wi-showers { content: url("/css/icons/rainy-7.svg"); } .forecast .wi-thunderstorm { content: url("/css/icons/thunder.svg"); } .forecast .wi-snow { content: url("/css/icons/snowy-6.svg"); } .forecast .wi-cloudy-windy { content: url("/css/icons/cloudy-day-3.svg"); } .forescast.wi-night-rain { content: url("/css/icons/rainy-6.svg"); } .forecast .wi-night-snow { content: url("/css/icons/snowy-6.svg"); } .forecast .wi-night-thunderstorm { content: url("/css/icons/thunder.svg"); } .forecast .wi-night-showers { content: url("/css/icons/rainy-7.svg"); } .forecast .wi-fog { content: url("/css/icons/cloudy.svg"); } .forecast .wi-night-alt-cloudy-windy { content: url("/css/icons/cloudy-night-1.svg"); } /* Aenderungen Wettervorhersage */ .wetter .weathericon { position: absolute; z-index: 1; margin-top: -33px; padding-top: 20px; left: 60px; } .wetter .wi-day-sunny { content: url("/css/icons/day.svg"); padding-left: 6px; padding-top: 5px; height: 50px; } .wetter .wi-day-cloudy { content: url("/css/icons/cloudy-day-1.svg"); } .wetter .wi-rain { content: url("/css/icons/rainy-6.svg"); padding-left: 8px; padding-top: 5px; height: 45px; } .wetter .wi-night-clear { content: url("/css/icons/night.svg"); } .wetter .wi-night-cloudy { content: url("/css/icons/cloudy-night-2.svg"); height: 50px; padding-left: 5px; padding-top: 7px; } .wetter .wi-cloudy { content: url("/css/icons/cloudy.svg"); } .wetter .wi-showers { content: url("/css/icons/rainy-7.svg"); } .wetter .wi-thunderstorm { content: url("/css/icons/thunder.svg"); } .wetter .wi-snow { content: url("/css/icons/snowy-6.svg"); } .wetter .wi-cloudy-windy { content: url("/css/icons/cloudy-day-3.svg"); height: 45px; padding-left: 8px; padding-top: 7px; } .wetter .wi-night-rain { content: url("/css/icons/rainy-6.svg"); padding-left: 8px; padding-top: 5px; height: 45px; } .wetter .wi-night-snow { content: url("/css/icons/snowy-6.svg"); } .wetter .wi-night-thunderstorm { content: url("/css/icons/thunder.svg"); } .wetter .wi-night-showers { content: url("/css/icons/rainy-7.svg"); } .wetter .wi-fog { content: url("/css/icons/cloudy.svg"); } .wetter .wi-night-alt-cloudy-windy { content: url("/css/icons/cloudy-night-1.svg"); height: 50px; padding-left: 5px; padding-top: 7px; }We can therefore close the entry here
Thanks all again
-
@svenpisa awesome! thanks for the feedback.