Read the statement by Michael Teeuw here.
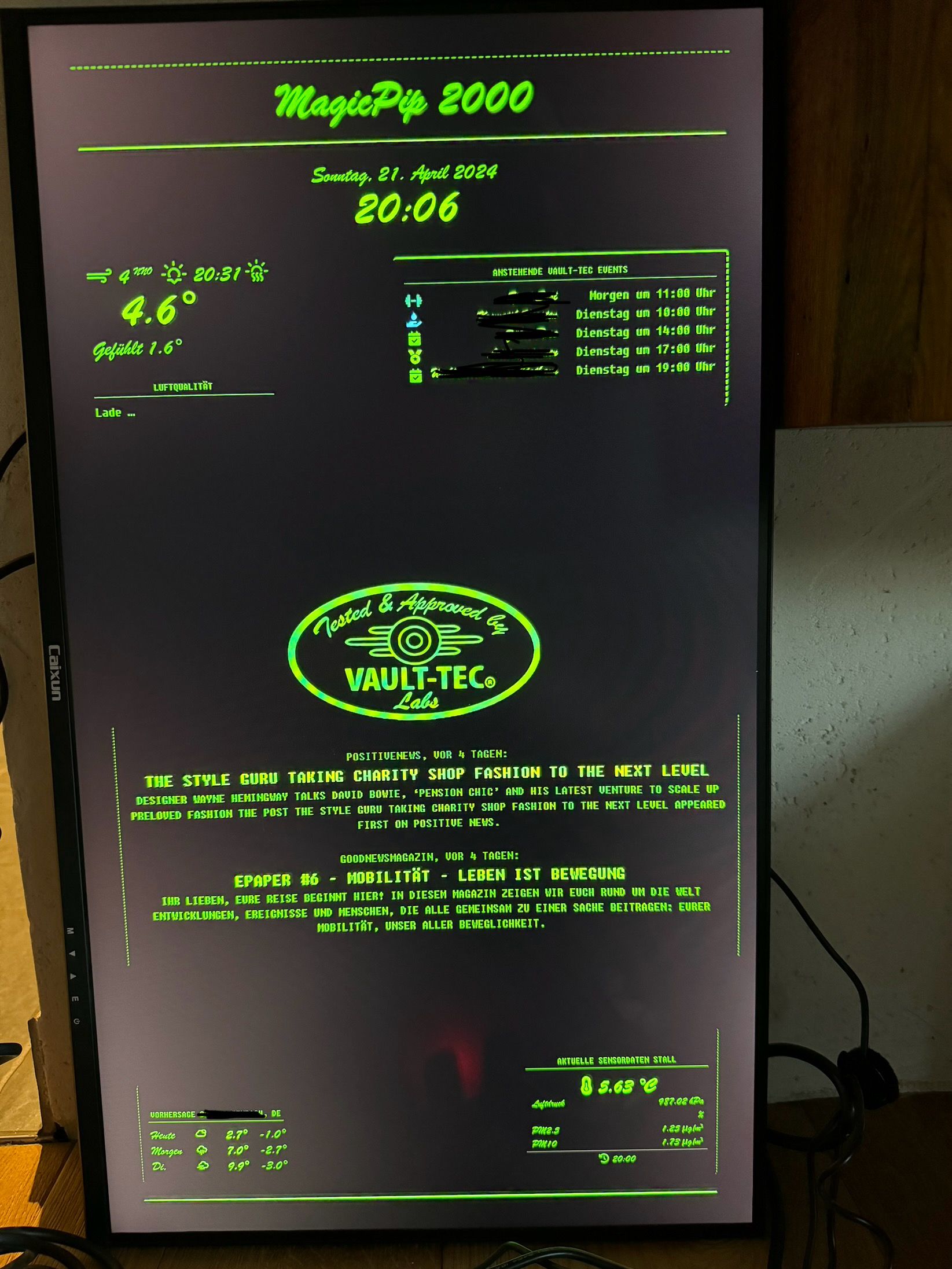
My Fallout (PipBoy) inspired MagicMirror
-
Hey All,
inspired by the new amazon show Fallout I reactivated my old MM to change the style to more look like a …well MagicPip Mirror XD
It took me more than 4 days to set up the system, to “learn” and understand custom.css and to tinker around for the looks.

Have to put it back behind a mirror obviously but did not find the time yet (need a second person to remove the mirror).
modules: [ { module: "alert", }, { module: "updatenotification", position: "bottom_bar" }, { module: "helloworld", position: "top_bar", config: { text: "MagicPip 2000" } }, { module: "clock", position: "top_bar", config: { displaySeconds:false, } }, { module: "calendar", header: "Anstehende VAULT-TEC Events", position: "top_right", config: { fetchInterval: 6000, fade: false, maximumEntries: 10, maximumNumberOfDays: 3, flipDateHeaderTitle: true, hideDuplicates: true, coloredText: false, coloredBackground: false, coloredSymbol: true, customEvents: [{keyword: 'Leistungsturnen', symbol: 'medal', color: '#32cd32'},{keyword: 'Kosmetik', symbol: 'hand-holding-drop> calendars: [ { url: "xxx symbol: "calendar-plus", color: "#41FF00", }, { url: "xxx color: "#0a880c", symbol: "calendar-check", }, ], } }, { module: "weather", position: "top_left", config: { weatherProvider: "openweathermap", type: "current", location: "xxx", locationID: "xxx; unzip the gz file and find your city apiKey: "xxx", showUVIndex: true, } }, { module: "weather", position: "bottom_left", header: "Vorhersage", config: { weatherProvider: "openweathermap", type: "forecast", location: "xxx", locationID: "xxx; unzip the gz file and find your city apiKey: "3xxx", maxNumberOfDays: 3, colored: false, fade: false, } }, { module: "MMM-RAIN-MAP", position: "bottom_center", config: { animationSpeedMs: 4000, colorScheme: 8, colorizeTime: true, defaultZoomLevel: 15, displayTime: true, displayTimeline: true, displayClockSymbol: false, displayHoursBeforeRain: 0, extraDelayLastFrameMs: 4000, extraDelayCurrentFrameMs: 4000, markers: [ { xxxx}, ], mapPositions: [ { xxxx }, ], mapUrl: "https://a.tile.openstreetmap.de/{z}/{x}/{y}.png", mapHeight: "200px", // must be a pixel value (no percent) mapWidth: "200px", // must be a pixel value (no percent) maxHistoryFrames: 6, maxForecastFrames: -1, substitudeModules: [], updateIntervalInSeconds: 1800, } }, { }, { module: "MMM-ImagesPhotos", position: "middle_center", config: { opacity: 0.9, animationSpeed: 5000, updateInterval: 50000, maxHeight: "500px", maxWidth:"1000px", sequential: true // process the image list randomly } }, { module: "newsfeed", position: "lower_third", config: { feeds: [ { title: "PositiveNews", url: "https://www.positive.news/feed/", }, ], updateInterval: 15000, showDescription: true, showSourceTitle: true, showPublishDate: true, broadcastNewsFeeds: true, broadcastNewsUpdates: true, ignoreOldItems: true, ignoreOlderThan: 604800000, }, }, { module: "newsfeed", position: "lower_third", config: { feeds: [ { title: "GoodNewsMagazin", url: "https://goodnews-magazin.de/feed/", }, ], updateInterval: 20000, showDescription: true, showSourceTitle: true, showPublishDate: true, broadcastNewsFeeds: true, broadcastNewsUpdates: true, ignoreOldItems: true, ignoreOlderThan: 604800000, }, }, { module: 'MMM-Luftdaten', position: 'bottom_right', header: 'Aktuelle Sensordaten', config: { sensors: [xxx], fetchInterval: 5, timeOnly: true, displayTendency: true, withBorder: false, } }, { module: 'MMM-AirQuality', position: 'top_left', // you may choose any location config: { token: 'xxx', location: 'xxx/' // the location to check the index for } }, { module: "MMM-NINA", position: "bottom_bar", config: { ags: ["xxx"], // Liste der Gemeinden, die abgefragt werden sollen downgradeLhpSeverity: false, downgradeCancelSeverity: true, hideCancelledWarnings: true, excludeProviders: [], // Mögliche Werte ["MOWAS", "DWD", "BIWAPP", "LHP"] maxAgeInHours: 6, mergeAlertsById: true, mergeAlertsByTitle: true, orderBySeverity: true, showIcon: true, showDate: true, showCity: true, showNoWarning: false, theme: "top", // Erlaubte Werte: top, top-floating, side updateIntervalInSeconds: 300, } }, ] };and ofc the custom.css code
@font-face { font-family: "BS"; font-style: normal; src: local("BS"), url("BSfont.otf") format("opentype"); } @font-face { font-family: "FS"; font-style: normal; src: local("FS"), url("FSfont.ttf") format("truetype"); } :root { --color-text: #0c8e0c; --color-text-dimmed: #087009; --color-text-bright: #41FF00; --font-primary: "FS"; --font-secondary: BS"; } .calendar { font-family: BS; } .weather { font-family: BS; } .region.lower.third { border: 1px dashed #087009; padding: 15px; border-bottom: hidden; border-top: hidden; } .region.top.right { border: 3px #087009; border-radius: 5px; padding: 15px; border-left: hidden; border-bottom: hidden; border-top: solid; border-right: dashed; } .region.bottom.right { border: 1px dashed #087009; border-radius: 5px; padding: 15px; border-left: hidden; border-bottom: hidden; border-top: hidden; } .region.bottom.left { border: 1px dashed #087009; padding: 15px; border-radius: 5px; border-bottom: hidden; border-right: hidden; border-top: hidden; } .region.top.bar { border: 2px dashed #087009; padding: 5px; border-left: hidden; border-right: hidden; border-bottom: hidden; } .clock { font-family: BS; } .weather .light { font-family: BS; } .clock .light { font-family: BS; } .newsfeed { text-transform: uppercase; } .helloworld { font-family: BS; text-shadow: 2px 2px 5px #087009; font-size: 65px; border: 2px solid #41FF00; padding: 5px; border-left: hidden; border-right: hidden; border-top: hidden; } .region.bottom.bar { border: 2px solid #41FF00; border-top: hidden; border-left: hidden; border-right:hidden; } header { text-align: center; } .MMM-Luftdaten { font-family: BS; } .MMM-Luftdaten .header { color: #41FF00; border-bottom: #087009; } .MMM-RAIN-MAP { border: 2px solid #087009; } .MMM-AirQuality { font-family: BS; }“BS” and “FS” are the two fonts I’m using, both fonts are the “original” fonts used in the Fallout games for terminals and the so called PipBoy.
Feel free to share your thoughts I’m sure there are some ways to improve parts of the coding
-
I loved the first two games and enjoyed the show; great idea!
Can I make a few suggestions?
-
Add the PipBoy logo giving a thumbs up somewhere.
-
Maybe add a module for air quality or pollen count? Then rename the header to “Daily Radiation Count” or something similar.
-
Use a custom compliments module and make the compliments fake news headlines apropos to the Fallout universe:
“Cooper Howard Movie Marathon this Friday in Vault 32”
“Brotherhood of Steel now hiring shitters”
“Lost: Gross head with a chip in it. Reward offered, no questions asked”
Love this creativity I keep seeing with MagicMirror; congrats!
-
-
@Keylicious said in [My Fallout (PipBoy)
This is an incredible project! I absolutely love how you’ve integrated the Fallout theme into your MagicMirror setup. The choice of fonts and the custom CSS really capture the PipBoy vibe perfectly. The weather and news modules also fit the theme well.
It’s clear you’ve put a lot of effort into learning and customizing the system, and it shows. One suggestion I’d have is to consider adding a module that displays a real-time Fallout-style map or some vault-related information. That would be an awesome addition!
Can’t wait to see what you do next with this project, and I’m sure it’ll look even better once you manage to get it behind a mirror!
-
@abuislam edited to remove the entire post copy.
Please be careful -
I have been wanting to get started on a magic mirror setup for a few years now, I think this might be the inspiration I needed to create my own. Awesome job.
