Read the statement by Michael Teeuw here.
Large Numbers
-
I am a MM Newbie, and I’ve been working for a couple weeks on a family calendar based on MM. I would like the layout to look something like the image below with large numbers and the current date circled in red. Is that the type of customization I would do using a custom.css?

-
@NotMyCircus what module are you using to do this display?
the default calendar is a list
-
@sdetweil I am trying out MMM-CalendarExt3 at the moment, but I am not married to anything, yet. I am open to any suggestions to get that layout.
-
@NotMyCircus Ok, the module provides a LOT of customization thru css
see the file he provides… in the module foldersee the link below in my signature on using css…
all your css overrides will go in css/custom.css
I think its doable, but you are on the bleeding edge of this kind of customization.
he already has a style that highlights the current day
-
Thanks! Sounds like this will be a fun project, then. I’ll dig into the module files and see what I can tweak with css changes.
-
You can get a hint from this thread.
https://forum.magicmirror.builders/topic/18069/multiple-modules-in-a-region?page=1 -
@MMRIZE That is an excellent thread! I will read through that and see if I can figure out how to duplicate the results, and then adjust to what I want. The first question that comes to mind, and this may be a really dumb question, but would it make more sense to modify the EXT3 module rather than making so many changes in the css?
-
@NotMyCircus said in Large Numbers:
would it make more sense to modify the EXT3 module rather than making so many changes in the css?
It is up to you. But when you modify the source code, you may have the problem on the next update of the module.
-
@NotMyCircus i think everything you want is all about style and placement, not about data
have you made any progress?
in the css header for this module, make the cell
lines disappear
hide the current week number
set the weekday format to narrow, to get the one letter
set the date format to just the day number
i think you can hide the footer.
override the cell background color, set its opacity to 0, transparentoverride the day number color to .today
may need to customize that for the circle too.then you can set the background of the calendar grid div to your blue gradient
-
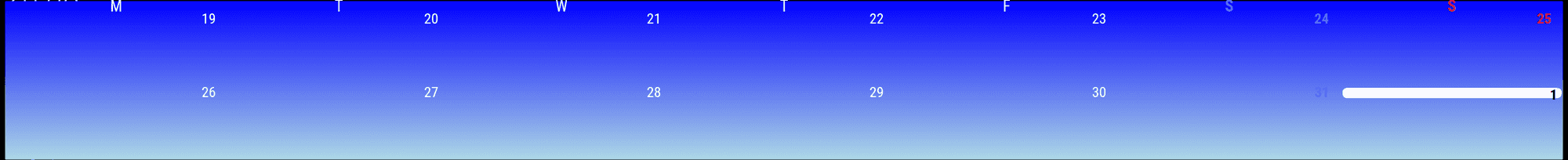
as an example with css changes I did this in about 20 minutes
config{ module: "MMM-CalendarExt3", position: "middle_center", disabled: false, config: { mode: "week", weeksInView:2, firstDayOfWeek: "1", fontSize:'30px', headerWeekDayOptions: { weekday: 'narrow' // this makes the weekday 1 characater wide }, } }css
.CX3 .cw { display: none !important; } .CX3.bodice { background:linear-gradient( blue,lightblue); } .CX3 .cell { background: transparent; border: transparent; } .CX3 .cell.today { border: transparent; } .CX3 .cellDate { margin-right: 20px; } .CX3 .cellHeader .cellDate span.dateParts.month.seq_0 { display: none; }