Read the statement by Michael Teeuw here.
Monthly Calendar View
-
One thing at a time @billp100. Your request is still in my queue. I did this yesterday because it was on my mind and it’s easier for me to just write the code out while I’m thinking about it, than it is to just ponder ideas and stick to my ‘I shall not write code this long weekend.’ mantra. So yeah, it happened.
Basically, this is what I have in my queue:
- compact monthly view of a calendar (what I’ve done above and still being worked on)
- full screen width calendar with events populated (this has issues I’m trying to address)
- a running week of events (somewhat in progress already)
For the issues I’m referring to above, I look at my own calendar and days where I have so many things going on that it will not all display in the allowable space. On a regular computer, you can click to expand the day and see it all. You can’t do that on a default, touch-free MM install. Adding that ability now relies on the user also including a touch screen, or a mouse to navigate the calendar. To me it does no good if I have a calendar where I can not see all the events.
Now, this may not be an issue for you specifically, but I have to think of the over all population and every possible scenario and how to address them. So yeah, I’m still working on that and trying to figure out a (better) solution.
-
And after a quick rewrite to use Moment.js instead of cumbersome Javascript calculations, I also did a bit of styling. I opted not to go the CSS route because the reality is, this is table-worth data, not CSS. It solves a lot of headaches to be honest. I did incorporate proper language translations. It just reads your locale and uses that.
- Still to-do is allowing for a Sun/Mon start of the week.


-
@KirAsh4 …that looks amazing! exactly what i looking for…
-
I think I prefer the first styling 😅 but maybe that’s just me :)
-
@paviro said in Weekly Calendar:
I think I prefer the first styling 😅 but maybe that’s just me :)
It is not only you :) I also prefer the first style.
Sometimes a little less is a little more ;-) -
CSS styling can be changed by anyone. At this point I’m just playing with it whenever I take a break from actually writing code. There are still bits of code that I don’t like. The trouble with being OCD.
-
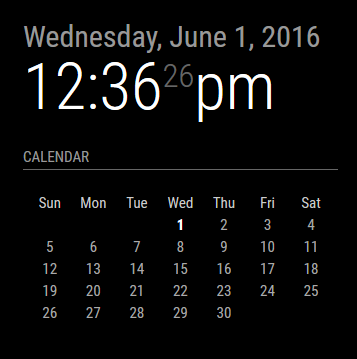
I reverted to much simpler times. One of the things that irked me is that I’m displaying a month/year on the calendar when it’s displayed right above it in the clock module. So, I made it optional. One can choose to turn off the header or leave it on. For those of you who don’t display the clock (or who put it elsewhere), it’s helpful to leave the header on, but if you have the clock enabled, there’s no sense in adding the month and year right below it again. This trims the header and keeps a clean interface.

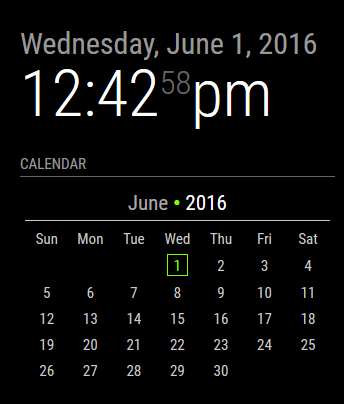
And I left the ability for the end user to create a custom CSS file and modify the look (I turned the header back on for this preview):

In the above example, the custom CSS added a bullet point in between the month and year (which does not exist in the default CSS), made the year digits brighter, and colorized the current day. There are several nested elements that will allow the user to customize how they want their calendar to look. I’m looking at you guys who also have a colorized version of the weather module. :)
-
I really like that touch of green in there…
Well done! -
That’s the custom CSS being implemented. By default it doesn’t have any color nor border. The user can edit their CSS and personalize it that way. Essentially the code reads:
// Module defaults defaults: { ... displayMonthyear: true, cssStyle: "default" /* Current options are 'default', 'block', 'custom' */ }, // Required styles getStyles: function() { switch(this.config.cssStyle) { case "block": return ["styleDefault.css", "styleBlock.css"]; break; case "custom": return ["styleDefault.css", "styleCustom.css"]; break; default: return ["styleDefault.css"]; } }, -
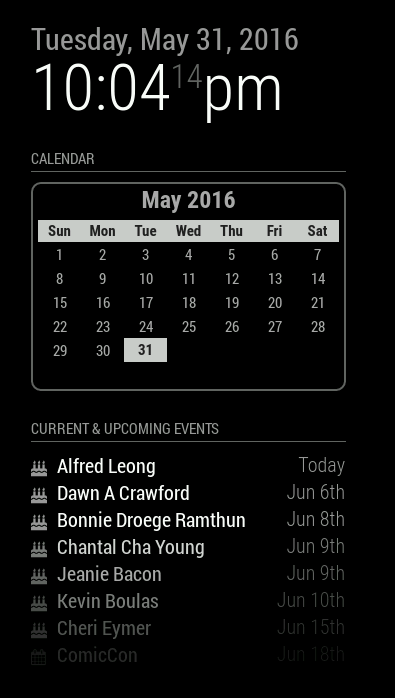
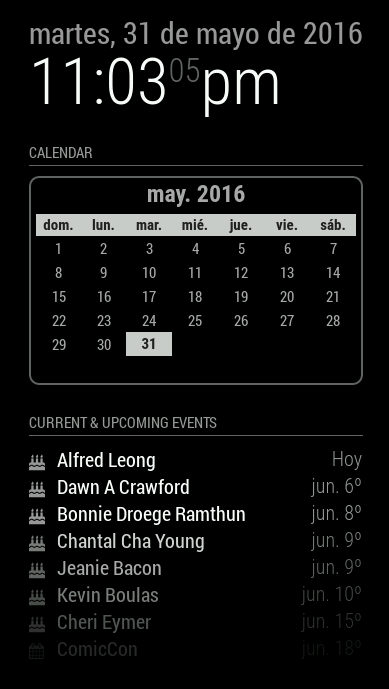
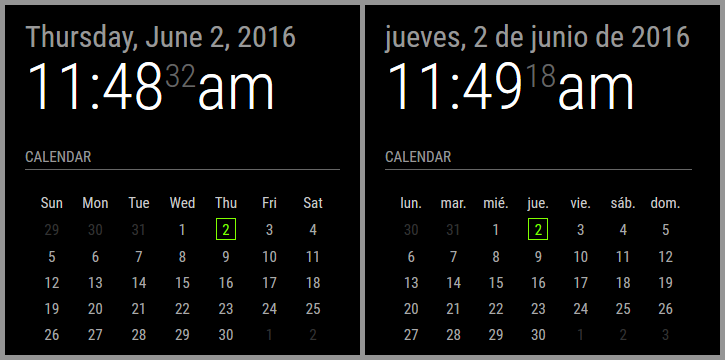
So as it turns out, it’s extremely easy to let the calendar Do Its Own Thing as far as figuring out what day to start the week on, Sunday or Monday. It litereally done by the system’s LOCALE, which you control by setting a language option in the main
'config.js'. Below is a screen shot of the English ('en') versus Spanish ('es') setting:
Notice how the Spanish one starts on Monday (lunes) whereas the English one starts on Sunday. I am not manually calculating this to draw the calendar. Moment.js takes care of this automatically.
Here’s the drawback: if your LOCALE defines the start of the week as Sunday, but you want to VISUALLY set the calendar to Monday (or vice verse), that would require me to actually manually calculate the entire calendar and draw it out. It’s a pain in the rear to be honest.
