Read the statement by Michael Teeuw here.
scaling gone wonky
-

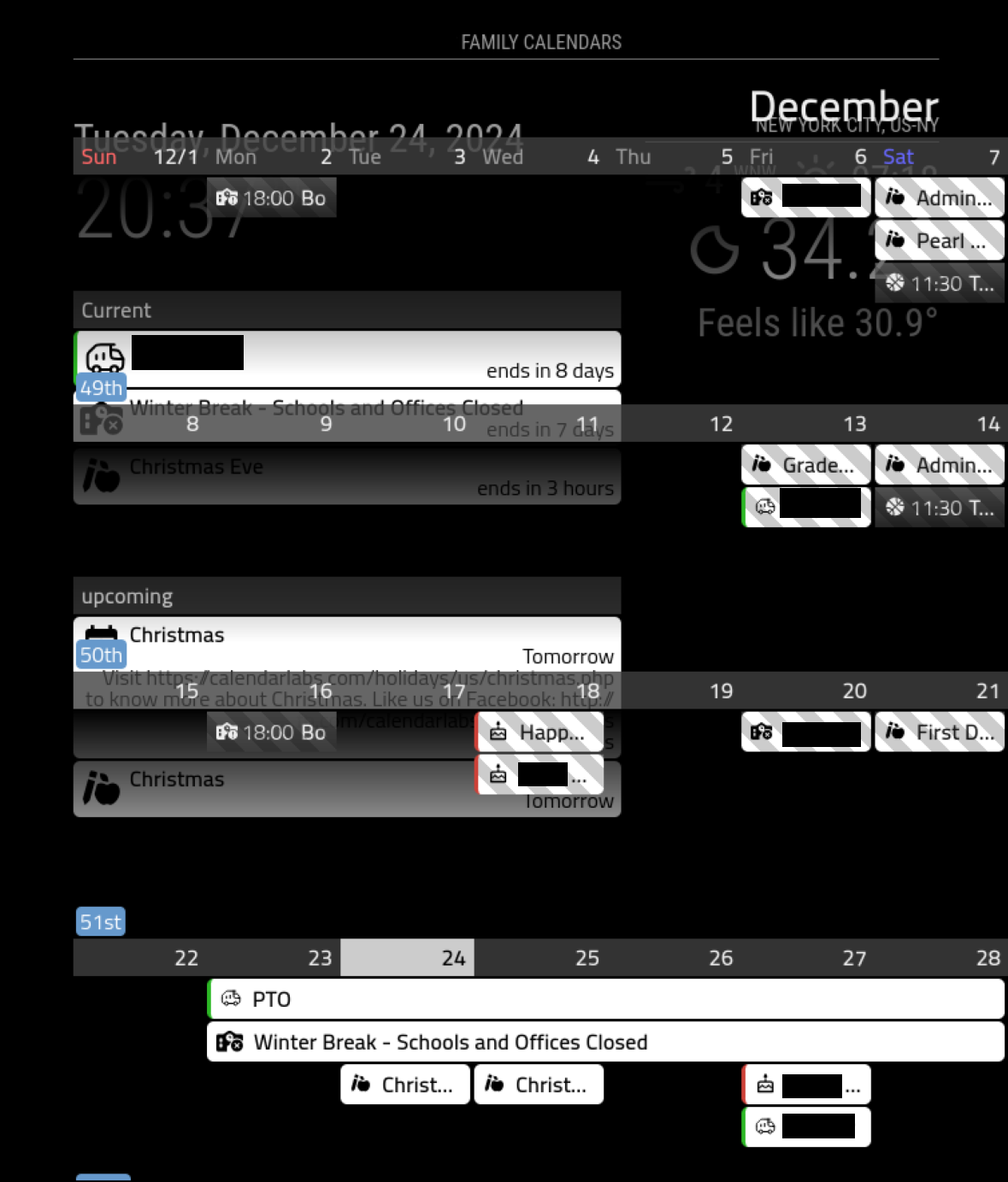
I am new to Raspberry Pi and MM and CSS and Github. I am running MM v2.29.0 on a Raspberry Pi 5. I am using MMM-CalendarExt2 to show my current month calendar in bottom of screen and upcoming stuff in upper left. Basically took the example from MMM-CalendarExt2 and stripped out some.
I had my MM looking great a few days ago. All of the sudden after booting up and launching, my MM looks awful. The modules are overlapping. No idea how this happened. The main calendar, which is set for bottom_bar, is taking up the while screen.
I have the browser set to 100% size, which I think should be normal. Whether running in Firefox or Chromium , MM looks equally bad.
I recently enabled VNC to remotely control the Pi from my regular Windows laptop. I would not expect this to affect scaling of modules.
Troubleshooting I have done so far:
I tested disabling VNC temporarily, which had not effect on MM.
I reverted back to the default config.js and custom.css, then rebuilt my layout from scratch. It still looks awful.
I tested with varying zoom in firefox. While this did change the look, it still looked bad no matter what zoom was set to. At 50% zoom, the overlap is gone, but text is too small to read. At >100% zoom, it looks soooo bad.I have no idea is this issue is in MM or in the OS (Raspberry Pi OS).
Here is my config.js:
/* Config Sample * * For more information on how you can configure this file * see https://docs.magicmirror.builders/configuration/introduction.html * and https://docs.magicmirror.builders/modules/configuration.html * * You can use environment variables using a `config.js.template` file instead of `config.js` * which will be converted to `config.js` while starting. For more information * see https://docs.magicmirror.builders/configuration/introduction.html#enviromnent-variables */ let config = { address: "localhost", // Address to listen on, can be: // - "localhost", "127.0.0.1", "::1" to listen on loopback interface // - another specific IPv4/6 to listen on a specific interface // - "0.0.0.0", "::" to listen on any interface // Default, when address config is left out or empty, is "localhost" port: 8080, basePath: "/", // The URL path where MagicMirror² is hosted. If you are using a Reverse proxy // you must set the sub path here. basePath must end with a / ipWhitelist: ["127.0.0.1", "::ffff:127.0.0.1", "::1"], // Set [] to allow all IP addresses // or add a specific IPv4 of 192.168.1.5 : // ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.1.5"], // or IPv4 range of 192.168.3.0 --> 192.168.3.15 use CIDR format : // ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.3.0/28"], useHttps: false, // Support HTTPS or not, default "false" will use HTTP httpsPrivateKey: "", // HTTPS private key path, only require when useHttps is true httpsCertificate: "", // HTTPS Certificate path, only require when useHttps is true language: "en", locale: "en-US", logLevel: ["INFO", "LOG", "WARN", "ERROR"], // Add "DEBUG" for even more logging timeFormat: 12, units: "imperial", modules: [ { module: "alert", }, { module: "updatenotification", position: "top_bar" }, { module: "clock", position: "top_left" }, { module: "weather", position: "top_right", config: { weatherProvider: "openmeteo", type: "current", lat: 40.776676, lon: -73.971321 } }, { module: 'MMM-CalendarExt2', config: { rotateInterval: 60*1000, deduplicateEventsOn: ["title","startDate","endDate"], scenes:[ { name: "DEFAULT", views: ["current","upcoming","Overview Private"], }, ], views:[ { name: "current", mode: "current", position: "top_left", maxDays: 1, locale: "en", hideOverflow: false, filterPassedEvent: false, }, { name: "upcoming", mode: "upcoming", position: "top_left", maxDays: 5, locale: "en", hideOverflow: false, filterPassedEvent: false, useEventTimeRelative: false, }, { name: "Overview Private", title: "Family Calendars", mode: "month", type: "row", position: "bottom_bar", slotCount: 7, locale: "en", hideOverflow: false, filterPassedEvent: false, calendars: [], }, ], calendars: [ { name: "REDACTED", icon: "mdi:calendar-star", maxItems: 100, scanInterval: 1000*60*30, beforeDays: 30, afterDays: 90, url: "REDACTED", }, { name: "REDACTED", icon: "mdi:birthday-cake-outline", maxItems: 100, scanInterval: 1000*60*30, beforeDays: 30, afterDays: 90, url: "REDACTED", }, { name: "REDACTED", icon: "mdi:google", maxItems: 100, scanInterval: 1000*60*30, beforeDays: 30, afterDays: 90, url: "REDACTED", }, { name: "REDACTED", icon: "hugeicons:garbage-truck", maxItems: 100, scanInterval: 1000*60*30, beforeDays: 30, afterDays: 90, url: "REDACTED", filter: (event) => { if (event.title == "PTO") { return true } if (event.title == "Payday") { return true } return false }, }, { name: "REDACTED", icon: "mdi:basketball", maxItems: 100, scanInterval: 1000*60*30, beforeDays: 30, afterDays: 90, url: "REDACTED", filter: (event) => { if (event.title == "End Date") { return false } return true }, }, { name: "REDACTED", icon: "fa6-solid:school-circle-xmark", maxItems: 100, scanInterval: 1000*60*30, beforeDays: 30, afterDays: 90, url: "REDACTED", }, { name: "REDACTED", icon: "maki:school", maxItems: 100, scanInterval: 1000*60*30, beforeDays: 30, afterDays: 90, url: "REDACTED", filter: (event) => { if (event.title == "Kwanzaa") { return false } if (event.title == "Hanukkah") { return false } return true }, }, { name: "REDACTED", icon: "fa6-solid:school-circle-exclamation", maxItems: 100, scanInterval: 1000*60*30, beforeDays: 30, afterDays: 90, url: "REDACTED", }, ], }, }, ] }; /*************** DO NOT EDIT THE LINE BELOW ***************/ if (typeof module !== "undefined") { module.exports = config; }my custom.css
/* Custom CSS Sample * * Change color and fonts here. * * Beware that properties cannot be unitless, so for example write '--gap-body: 0px;' instead of just '--gap-body: 0;' */ /* Uncomment and adjust accordingly if you want to import another font from the google-fonts-api: */ /* @import url('https://fonts.googleapis.com/css2?family=Poppins:wght@100;300;400;700&display=swap'); */ :root { --color-text: #999; --color-text-dimmed: #666; --color-text-bright: #fff; --color-background: black; --font-primary: "Roboto Condensed"; --font-secondary: "Roboto"; --font-size: 20px; --font-size-small: 0.75rem; --gap-body-top: 60px; --gap-body-right: 60px; --gap-body-bottom: 60px; --gap-body-left: 60px; --gap-modules: 30px; } .wi-day-sunny { color: #ffff00; } .CX2 .event[data-calendar-name="Birthdays"] { /*color: #ce4138;*/ border-left: #ce4138 solid; } .CX2 .event[data-calendar-name="Paradigm"] { /*color: #c632ff;*/ border-left: #2cb825 solid; } -
@cyclonej horizontal/landscape mode, MagicMirror is designed for 1920x1080
so in portrait mode it should be 1080x1920
-
@cyclonej i dont know. ext2 has been replaced by the ext3 family a couple years ago
they use the default calendar module to get data, which then broadcasts it to other modules just comment out the default cal position to have it not show on the screen.
-
@sdetweil said in scaling gone wonky:
they use the default calendar module to get data, which then broadcasts it to other modules just comment out the default cal position to have it not show on the screen.
I used MMM-CalendarExt2 because I liked the look in the sample better than the one in Ext3. This meant less work for me to do to get the look I was after.
I do not have the default calendar module included in my config.js (I assume you mean the MM-supplied calendar module).
-
@cyclonej correct, the calendar module supplied with MagicMirror.
i understand, just realize the author has stopped making updates, although he may be able to guide you.
-
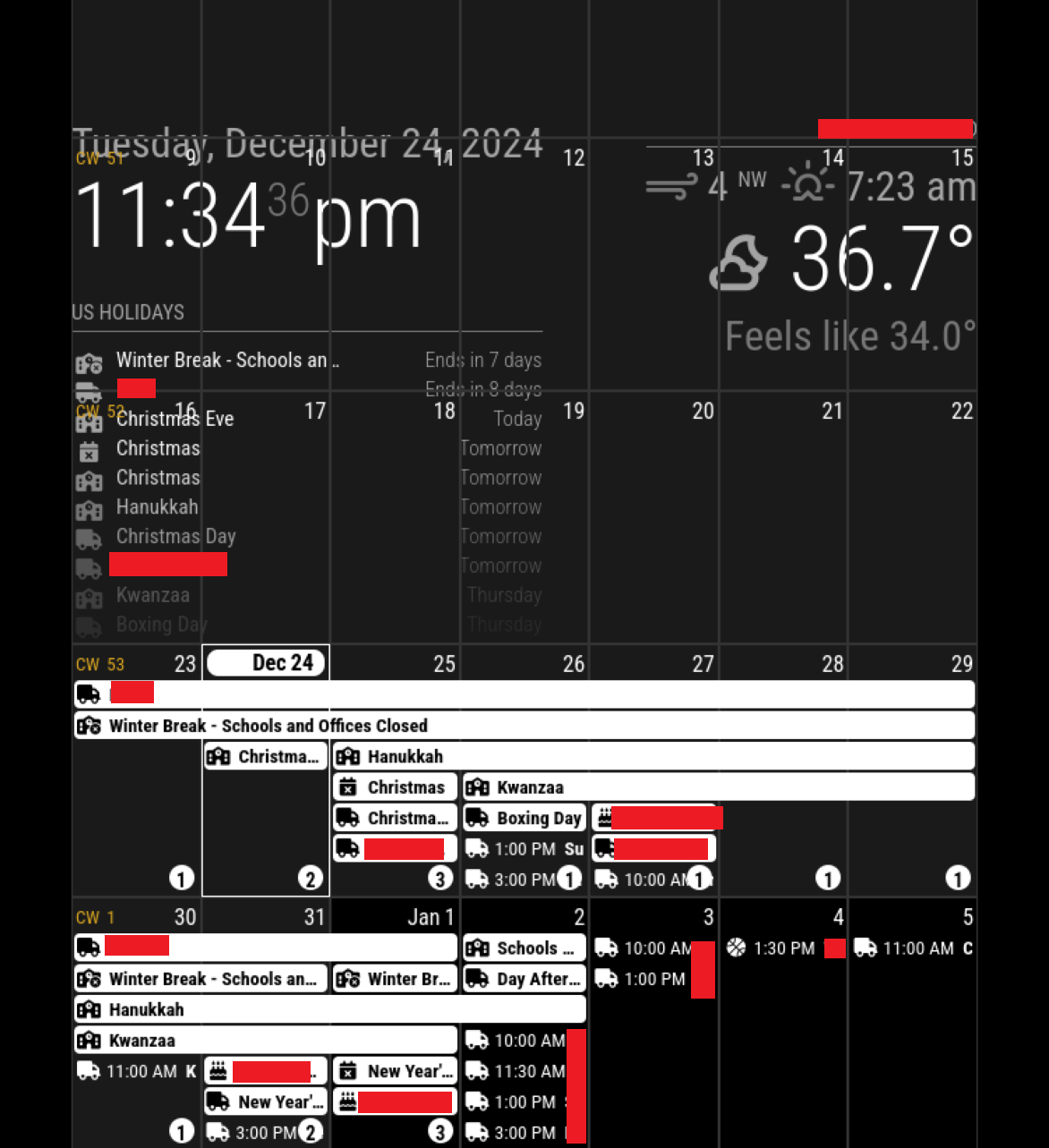
I went ahead and installed Ext3. This looks just as bad as Ext2. The calendar is occupying the whole screen. I think something has gone arwy in MM. Normal websites look fine. Its just in the MM page that the calendar is too big and i guess the date/time and weather information seem larger/wider than they should be.
In case I forgot to mention earlier, I have my display in portrait orientation
.

new config.js
/* Config Sample * * For more information on how you can configure this file * see https://docs.magicmirror.builders/configuration/introduction.html * and https://docs.magicmirror.builders/modules/configuration.html * * You can use environment variables using a `config.js.template` file instead of `config.js` * which will be converted to `config.js` while starting. For more information * see https://docs.magicmirror.builders/configuration/introduction.html#enviromnent-variables */ let config = { address: "localhost", // Address to listen on, can be: // - "localhost", "127.0.0.1", "::1" to listen on loopback interface // - another specific IPv4/6 to listen on a specific interface // - "0.0.0.0", "::" to listen on any interface // Default, when address config is left out or empty, is "localhost" port: 8080, basePath: "/", // The URL path where MagicMirror² is hosted. If you are using a Reverse proxy // you must set the sub path here. basePath must end with a / ipWhitelist: ["127.0.0.1", "::ffff:127.0.0.1", "::1"], // Set [] to allow all IP addresses // or add a specific IPv4 of 192.168.1.5 : // ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.1.5"], // or IPv4 range of 192.168.3.0 --> 192.168.3.15 use CIDR format : // ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.3.0/28"], useHttps: false, // Support HTTPS or not, default "false" will use HTTP httpsPrivateKey: "", // HTTPS private key path, only require when useHttps is true httpsCertificate: "", // HTTPS Certificate path, only require when useHttps is true language: "en", locale: "en-US", logLevel: ["INFO", "LOG", "WARN", "ERROR"], // Add "DEBUG" for even more logging timeFormat: 12, units: "imperial", modules: [ { module: "alert", }, { module: "updatenotification", position: "top_bar" }, { module: "clock", position: "top_left" }, { module: "weather", position: "top_right", config: { weatherProvider: "openmeteo", type: "current", lat: REDACTED lon: REDACTED } }, { module: "calendar", header: "REDACTED", position: "top_left", config: { calendars: [ { name: "REDACTED", symbol: "calendar-xmark", coloredBackground: true, bgColor: "white", fetchInterval: 7 * 24 * 60 * 60 * 1000, url: "REDACTED", }, { name: "REDACTED", symbol: "cake-candles", coloredBackground: true, bgColor: "white", fetchInterval: 7 * 24 * 60 * 60 * 1000, url: "REDACTED", }, { name: "REDACTED", symbol: "google", coloredBackground: true, bgColor: "white", fetchInterval: 7 * 24 * 60 * 60 * 1000, url: "REDACTED", }, { name: "REDACTED", symbol: "truck", coloredBackground: true, bgColor: "green", fetchInterval: 7 * 24 * 60 * 60 * 1000, url: "REDACTED", }, { name: "REDACTED", symbol: "basketball", coloredBackground: true, bgColor: "orange", fetchInterval: 7 * 24 * 60 * 60 * 1000, url: "REDACTED", }, { name: "REDACTED", symbol: "school-circle-xmark", coloredBackground: true, bgColor: "red", fetchInterval: 7 * 24 * 60 * 60 * 1000, url: "REDACTED", }, { name: "REDACTED", symbol: "school", coloredBackground: true, bgColor: "blue", fetchInterval: 7 * 24 * 60 * 60 * 1000, url: "REDACTED", }, { name: "REDACTED", symbol: "school-circle-exclamation", coloredBackground: true, bgColor: "white", fetchInterval: 7 * 24 * 60 * 60 * 1000, url: "REDACTED", }, ] } }, { module: "MMM-CalendarExt3", position: "bottom_bar", title: "", config: { mode: "month", instanceId: "basicCalendar", locale: 'en-US', maxEventLines: 7, firstDayOfWeek: 1, calendarSet: [], } } ] }; /*************** DO NOT EDIT THE LINE BELOW ***************/ if (typeof module !== "undefined") { module.exports = config; } -
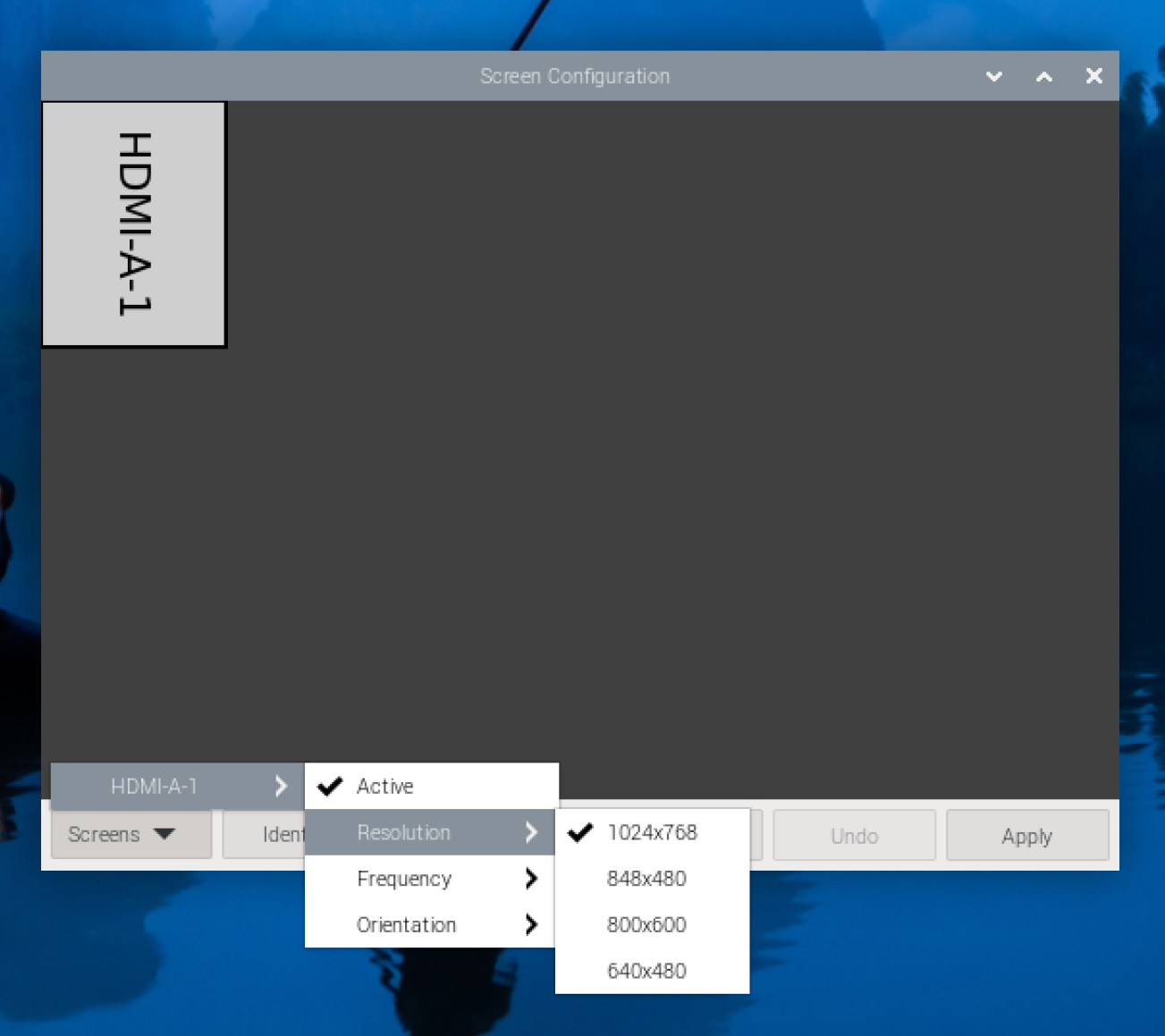
@cyclonej Seems like a default screen resolution issue for me as some of the other modules are overlapping as well and they look unusually big. Suggest you try a different resolution setting and see if that resolves?
-
@cyclonej
Show me the whole screen capture. And what resolution the screen has? -
-
@cyclonej horizontal/landscape mode, MagicMirror is designed for 1920x1080
so in portrait mode it should be 1080x1920
-
I am marking this as solved. I think when I first booted up the Raspberry Pi, the resolution was 1920x1080. I am not sure what is preventing from going to that resolution now. That is where I will focus my troubleshooting.
Thanks all for the assistance.
-
C cyclonej has marked this topic as solved on