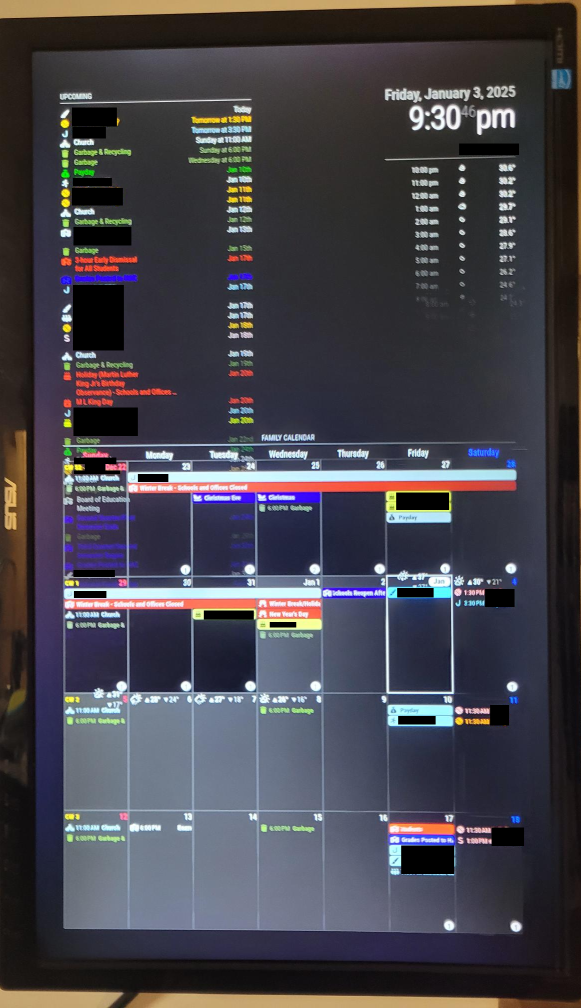
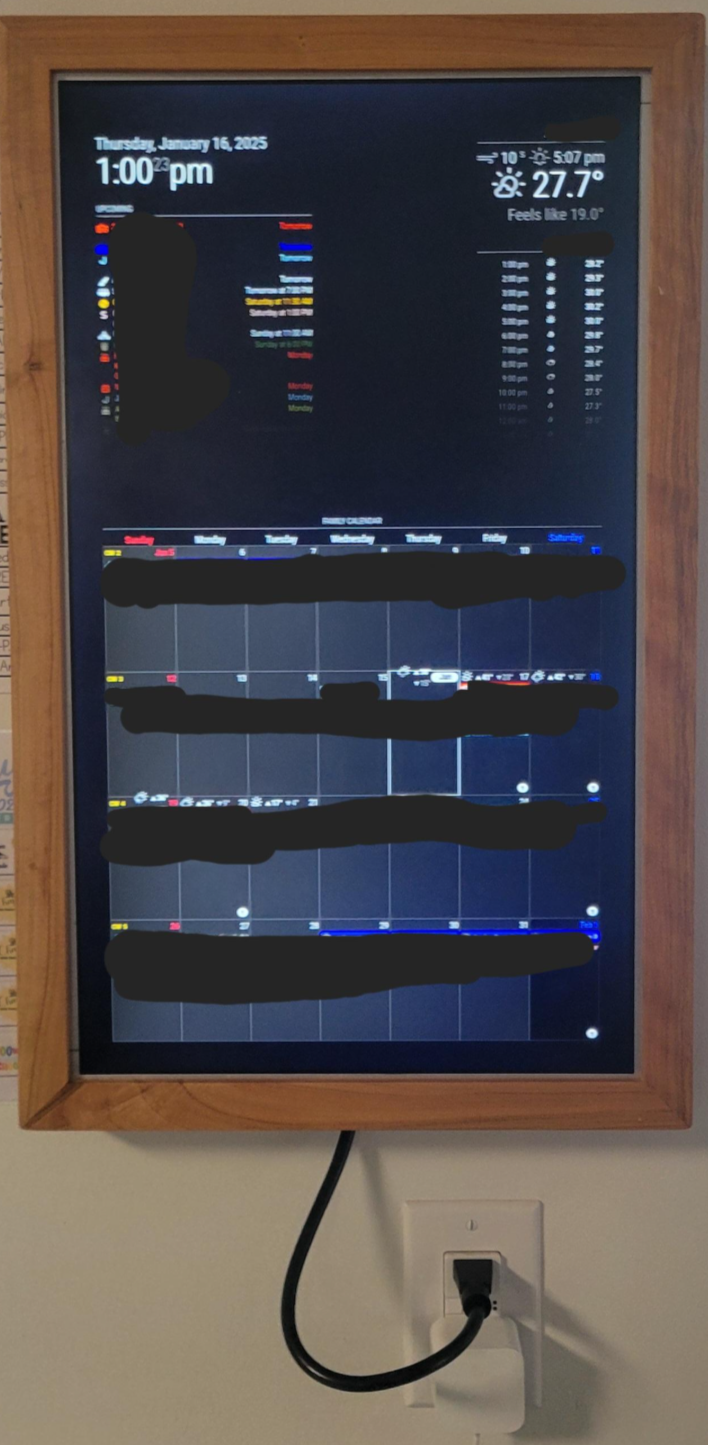
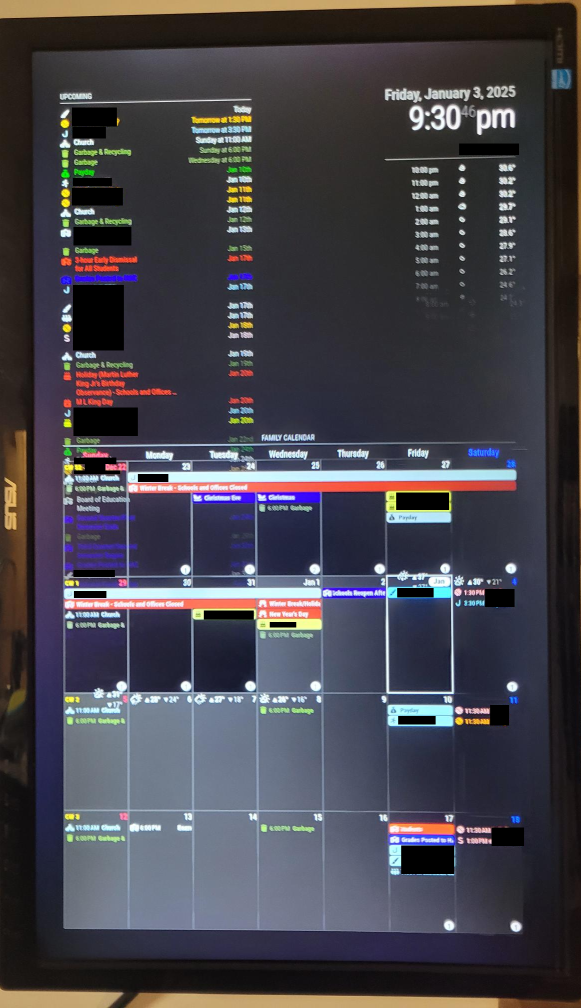
I am new to Raspberry Pi and MM and CSS and Github, but learning fast. I am running MM on a Raspberry Pi 5. I am using the default MM calendar module to show upcoming stuff in upper left and MMM-CalendarExt3 module to show previous, current, and next 2 weeks.
I want the default MM calendar module to show only a few days (maybe up to a week of upcoming events) and I want the MMM-CalendarExt3 to show everything in the visible date range (previous week, current week, and next 2 weeks). The purpose being to see near-future detail in a quick view at upper left while also being able to see further future at bottom.
The problem I am encountering is it seems that if I limit the default MM calendar module to a desirable number of events (using maximumEntries=10), then the MMM-CalendarExt3 module also will hide events. In my tinkering, I have not found a way to limit the MM calendar module while not limiting the MMM-CalendarExt3 module. I tested using the ExcludedEvents filterBy, which worked for the default MM calendar module, but unfortunately also suppressed events in the MMM-CalendarExt3 module. I also tested with the fadePoint in the default MM calendar module, but this does not seem to do much (the fading is too gradual for a long list of events).
Does anyone have any pointers for how I might limit the number of events shown in the default MM calendar module while not limiting the number of events shown in the MMM-CalendarExt3 module?
config.js excerpts:
{
module: "calendar",
header: "upcoming",
position: "top_left",
config: {
maximumEntries: 50, //don't want to show this many, but if I reduce, then events start disappearing from MMM-CalendarExt3
fade: true,
fadePoint: 0, //does not help with hiding
wrapEvents: true,
wrapTitleLines: true,
broadcastEvents: true,
broadcastPastEvents: true,
titleReplace: {
'Christmas Day':'Christmas',
},
maximumNumberOfDays: 45,
excludedEvents: [
"Hanukkah",
"Kwanzaa",
//{filterBy: "", until: "7 days"}, //testing
],
hideDuplicates: true,
coloredSymbol: true,
coloredText: true,
fetchInterval: 60 * 60 * 1000,
...
},
{
module: "MMM-CalendarExt3",
position: "bottom_bar",
header: "Family Calendar",
config: {
mode: "week",
locale: 'en-US',
maxEventLines: 10,
firstDayOfWeek: 0,
calendarSet: [],
skipDuplicated: true,
useWeather: true,
displayWeatherTemp: true,
weekIndex: -1,
weeksInView: 4,
useMarquee: true,
...
},