Read the statement by Michael Teeuw here.
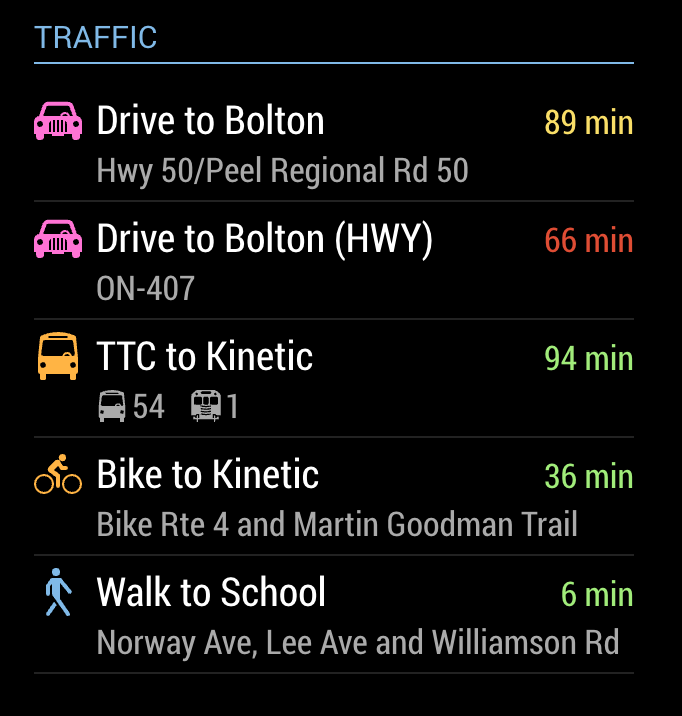
MMM-MyCommute
-
@j.e.f.f
Thanks very much, now I will study you code, because I want to learn javascript my self. -
@pjkoeleman the key here is that I’m using a plugin for Moment.js that allows formatting of time durations. By default, Moment.js doesn’t allow this. See here:
-
@j.e.f.f ok! Thanks I will try this as fast as possible, after my holiday ;)
FYI: I work at two destinations, Mon -Fri at W1 and Mon evening and Tuesday evening at W2 with about 1,5-2h at home ^^ only traveling with the car, so for me it’s necessary to know if my usual route is busy or not to calculate when I should left for work but I not really need to know the other route ;) traffic on route W2 varies +/- 1h… (terrible!)
But if this mini schedule thing inside this module works: WOW! What an absolutely overkill of an module for me!
-
@j.e.f.f
Thanks, will study that as well. -
@schlachtkreuzer6 said in MMM-MyCommute:
WOW! What an absolutely overkill of an module for me!
Heh! It’s amazing how something that started out so simple has become so highly configurable! I originally wrote this module as a fork of a module that I couldn’t get to work properly for me.
-
@j.e.f.f said in MMM-MyCommute:
Heh! It’s amazing how something that started out so simple has become so highly configurable! I originally wrote this module as a fork of a module that I couldn’t get to work properly for me.
I love the way your modules are configurable, every use can find / make his configuration.
-
Hi
i would really like to use this module because it seems great. But im a noob to this.
Maybe you can help me ? The module does not show at all on my MMI have the module installed in de modules folder.
i did perform a git pull and a npm install. my config.js is as followed.modules: [ { module: "helloworld", position: "top_bar", config: { text: "Home of Harold & Jolanda" } }, { module: "alert", }, { module: "updatenotification", position: "top_bar" }, { module: 'MMM-MyCommute', position: 'top_left', header: 'Traffic', classes: 'default everyone', config: { apikey: 'I HAVE THE API KEY PUT HERE', origin: 'MY HOME ADDRESS', startTime: '00:00', endTime: '23:59', hideDays: [0,6], destinations: [ { destination: 'WORK ADRESS', label: 'WORK', mode: 'driving', color: '#82E5AA' } ] } }, { module: "clock", position: "top_bar" },In the MMM-MyCommute folder i did not edit or changed anything… should i edit the MMM-MyCommute.js file also ?? to get this module shown in the MM ?
I did reboot the Pi but no effect.
I hope you can help me.
Kind regards
Harold -
o… wauw… im really stupid.
It is sunday i had the hideDays 0.6 line in the config file.
After deleting it worked like a charm. The moment i posted the message , i have seen the mistake i made. sorry…
Thanks for developing this great module !
-
@haroldgtv thanks for the kind words! Glad you got it sorted out.
-
I have kind of a weird question, but I haven’t had a chance to poke around and try for myself yet and I’m coming up on when I promised I’d have things done…
Is it particularly possible to reverse the module? I’m assuming I’d need a second instance with the modified code, but I’d like travel times to various places in the morning, and then midday it would switch to the travel times back home from those same spots. In my mind it seems like it might be as simple as swapping the parameters in the getData (or equivalent) function for making the API call, but I’m not entirely sure.
Does that seem about right? If it entails major code restructuring then I may just abort mission, but if not, that’d be a really cool feature to have since people are in and out of my house all over the day.