Read the statement by Michael Teeuw here.
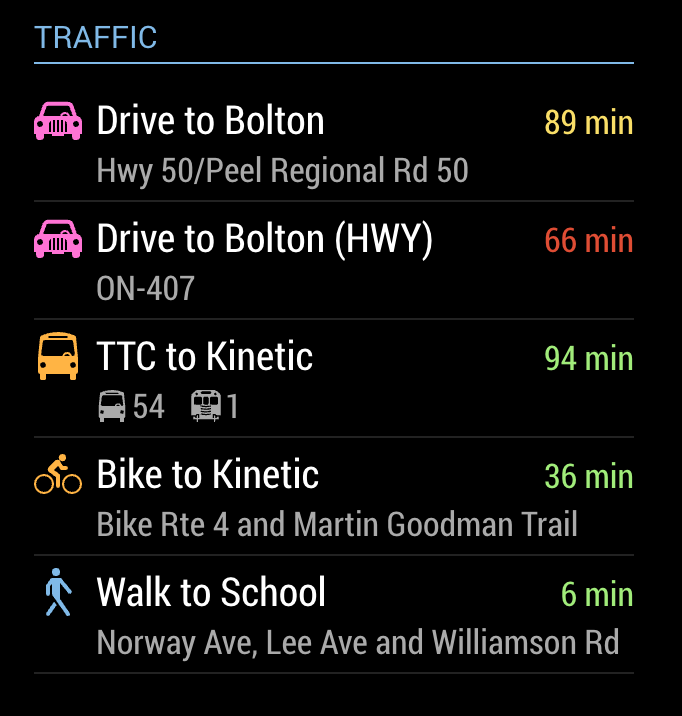
MMM-MyCommute
-
Hey j.e.f.f,
Here is what I pasted… I am sure it is something real goofy. I did get an API KEY from Google. Maybe there was addition code I needed to put else where. This is my first time project with MM. Really cool.
CODE:{ module: 'MMM-MyCommute', header: 'Trafic', position: 'top_right', config: { showHeader: true, //------ headerText: 'Traffic', apikey: 'PUT IN GOOGLE API', origin: 'PUT MY ADDRESS. 123 ST, TOWN, ST ZIPCODE', startTime: '00:00', endTime: '23:59', hideDays: [0,6], destinations: [ { destination: 'PUT IN WORK ADDRESS', label: 'Emerson Parkside Academy', mode: 'driving', color: '#82E5AA' } ] } },Your help would be greatly appreciated. Thank you!
-
@Looking
Should I have something within the MODULES directory to correspond to this cool MMM-MyCommute module? -
Hey there j.e.f.f.
I figured out that I missed the whole part about installing the actual MMM-MyCommute module, https://github.com/jclarke0000/MMM-MyCommute . I am letting it run in MM but under the header TRAFFIC on MM it just says Loading… I rechecked my API key and made sure I did not mistype. Any thoughts? -
@Looking
Ok I simply rebooted my Pi and the MyCommute module did show up. I see the car icon, the name I gave it but the place where I would see the commute time is populated with the message of ‘Error’ . I think I see this happen for someone on this board…Let me look. But in the meantime thanks for helping me and if I do not get this I will post again. Love the module and the community. -
Hey,
I just found this module today, and it’s awesome, exactly what I was looking for! Multiple destinations - almost perfect. However I was missing the option of calendar integration. So I went ahead and built it: https://github.com/jclarke0000/MMM-MyCommute/pull/1
With it enabled, it shows extra destinations for upcoming events in all configured calendard that have a location (up to a maximum number). The destinations are configurable, same as normal ones - it only overwrites the location and title. Works perfectly for me so far. Any comments are welcome.
-
Very interesting module - thanks for the great work of putting it up!
Is there a way to change the output to something like this
(with the text in italics being user customizable)?- [walking icon] “Leave by 8:00h to arrive in time the next appointment.”
- [train icon]“Leave in XX mins to catch the tram to school.”
- [car icon]“Heavy traffic today! Leave by 8:00h to arrive in time for today.” (In case the trip duration is longer than usual).
If found olexs calendar integration (https://github.com/jclarke0000/MMM-MyCommute/pull/1) regarding aspects of the first bulletpoint. Any ideas how to go on with the other?
Thanks for help and suggestions!
-
@rudibarani Strangely, the Google API only allows arrival time estimates for transit mode, not any other mode. On top of that, because this is using the free API I need to keep the requests infrequent, so specifically your second ask “Leave in XX minutes to catch the next tram” won’t be timely.
I made another module for TTC (Toronto Transit) that gives you departure time for transit vehicles. It polls every minute, so it’s information is very timely! While it currently only works for Toronto transit, it’s based in the NextBus API, which supports many more transit systems in North America. Adapting that module for any of the NextBus supported agencies would be trivial.
Here’s the list of supported agencies:
http://webservices.nextbus.com/service/publicJSONFeed?command=agencyList…and more info on the module here:
https://forum.magicmirror.builders/topic/2632/mmm-myttc-toronto-transitWould that address your need?
-
@olexs this is a great addition! Give me a chance to review it to make sure there’s not going to be any adverse affects on the core purpose of this module, or if it will generate too many requests to the API. Using a free API token, we’re limited to 2500 requests per day. While this may seem like a lot, each destination requires its own request. It’s surprisingly easy to blow that limit – I did it once during development of this module!!
-
@j.e.f.f I am aware of the API problem, which is why I set the config option to “off” by default. On my own mirror, I have 2 default destinations + max 3 calendar entries shown. With 5 destinations refreshing every 10 minutes, this amounts to a total of 720 requests per 24 hours, well below the limit. Of course users can set the calendar entries number higher, or configure more “static” destinations. Maybe one could implement an explicit console warning when too many destinations (10 or more) are configured, and one comes close to the limit?
-
@j.e.f.f Thanks for the quick reply!
I am looking for a solution that works in Germany as well. Therefore adapting your TTC module is a great idea, but unfortunately not supported here.As it seems more complex than I thought, maybe boiling it down to a “leave by” would be great. If I could add a planned arrival time and google reports xx minutes, an output using the necessary departure time would be great. This could be based on a simple calculation and color coded depending on the percentage of a longer trip than usual.
Is the update-frequency of the google-prediction known? What is the current update-frequency you are using? Pulling the numbers more often than google woulds change them would not be necessary. I am having five queries running and an update every five minutes would be enough for me (~1500/queries day).