Read the statement by Michael Teeuw here.
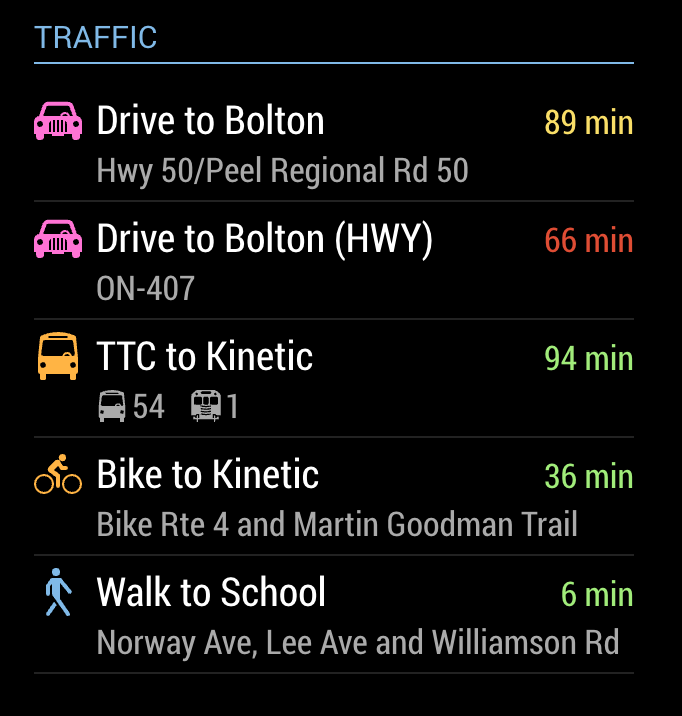
MMM-MyCommute
-
@BanksyPaint it concerns me that you needed to use
sudoto runnpm install… have you needed to do that with any other modules? -
@j.e.f.f No sir. Though to be fair, with other modules I didn’t run npm install? Happy to start from a clean slate on my next opportunity to see if it’s necessary again (I’m away for the weekend, sadly).
-
I’ve just started with my magicmirror project and have most of the modules working, for some reason mmm-mycommute gets stuck on “loading…”. This happens even with the default configuration from the wiki. Any suggestions? Thanks! This is my current configuration(with keys and addresses redacted):
{ module: 'MMM-MyCommute', position: 'top_left', config: { showHeader: false, apikey: '', origin: '', startTime: '00:00', endTime: '23:59', hideDays: [4], destinations: [ { destination: '', label: '' }, { destination: '', label: '', avoid: 'tolls' } ] } } -
@jhermes34 Did you remember to run
npm installin the MMM-MyCommute directory? Do you see any errors in the pm2 log (Assuming you’re managing MM with pm2). -
-
@jhermes34 There’s an
npm installthat you need to run in the MMM-MyCommute directory,~/MagicMirror/modules/MMM-MyCommute. This shouldn’t (?) affect pm2 at all. -
@jhermes34 What’s the error you’re seeing?
-
hi all,
I have install MMM-MyCommute executed npm install in folder
i think my config is good,
but when i starting my magic mirror the module don’t start
all my module works great but this one can’t start
can you help me please. -
@Fonfon Do you see any errors in the pm2 logs? Can you send me your config? I’ll give it a try. (Hide your API key)
-
@j.e.f.f thanks jeff
when mm starting there is no error
sorry but i d’ont knows how get logs
this my config:{
module: ‘MMM-Mycommute’,
position: ‘top_left’,
config: {
showHeader: true,
headerText: ‘Traffic’,
api_key: ‘API’,
origin: ‘my home’,
startTime: ‘00:00’,
endTime: ‘23:59’,
hideDays: [0,6],
destinations: [
{
destination: ‘myworkplace’,
label: ‘Bureau’,
mode: ‘driving’,
color: ‘#82E5AA’
}
]
}
},