Read the statement by Michael Teeuw here.
TESTERS WANTED - Multi-sport Scoreboard module
-
@j.e.f.f Sweet. So far so good!

-
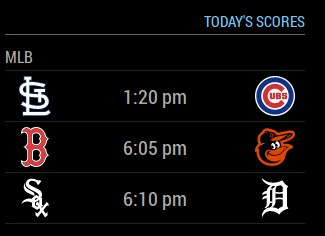
Just installed the module. Looking good so far. Monitoring it while the Jays game is on. Looking forward to the updates. Specially the MLS one.
-
@j.e.f.f It looks really good! :)
-
OK Nearing a release candidate! I just pushed an update that includes the following:
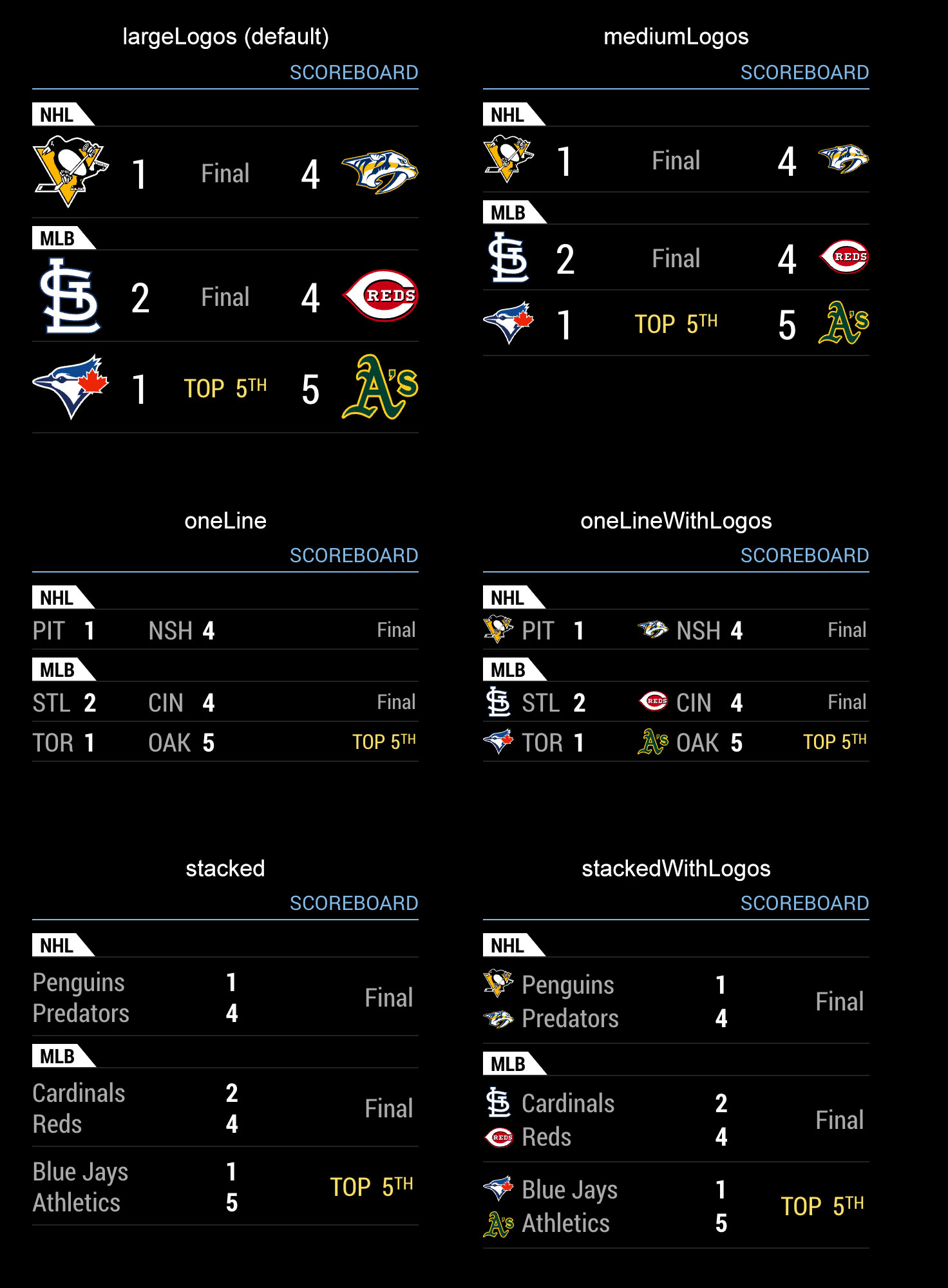
- 6 available view styles to choose from (see screenshot below)
- header is now configured using the standard
headerparameter, no longer in theconfigobject. The old configOptionsshowHeaderandheaderTextno longer have any effect. If you don’t want a header, omit theheaderparameter (see sample config below). - a number of bug fixes
sample config
{ module: "MMM-MyScoreboard", position: "top_right", classes: "default everyone", header: "My Scoreboard", //specify header here now, omit if you don't want a header config: { showLeagueSeparators: true, colored: true, viewStyle: "mediumLogos", sports: [ { league: "NHL", teams: ["TOR", "PIT"] }, { league: "NBA", teams: ["TOR"] }, { league: "MLB", teams: ["TOR", "CHW", "NYY"] }, ] } },view styles:

-
@d3r looks like I won’t be able to add MLS. Turns out there is no public API available, and I don’t really want to go down the route of scraping a web site. Still going to add NFL, and hopefully CFL (still looking for an API).
The good news, is that I’ve set this up to be modular. Adding sports is a fairly easy thing to do when an API becomes available. If MLS decides to make available an API, it’s maybe a couple of hour’s worth of effort to get it set up.
