Read the statement by Michael Teeuw here.
[MMM-RTSPStream] - Video Streaming from Live Feeds & Security Cameras
-
@evroom
from the config.js file:moduleWidth: 640
moduleHeight: 360The wdth and height from the stream is also 640 x 360 px
Is this you are looking for?
-
@jngo said in [MMM-RTSPStream] - Video Streaming from Live Feeds & Security Cameras:
Is this you are looking for?
Yes, but cannot promise anything :-)
Cannot get the module to run on my MM.
Most probably a new install will work miracles, but I do not want to spend too much time /effort on it. -
@evroom
Yeah, anything would help but i totally understand that you have your MM working now and certainly do not want to mess that up!
If you could point me what code and where to look at, I may be able to play along… Right now, I have no idea what to adjust…
Thank you -
@jngo
One more question: what is the size of your display in pixels ? -
@evroom
My screen size is 1920 x 1080 pixel -
@jngo
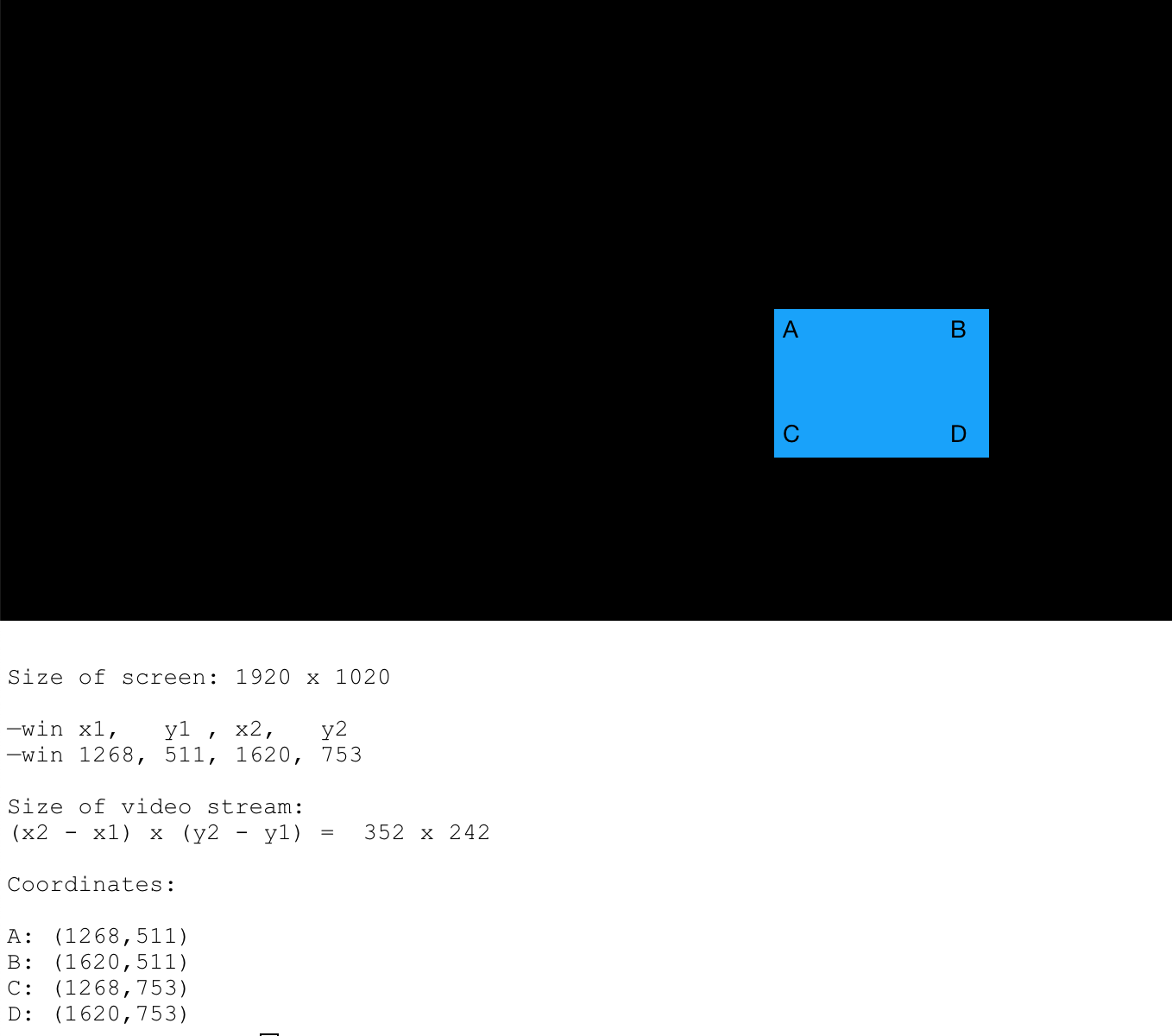
If I understand omxplayer correct and did the calculations right, then this is what you see.Basically you are seeing a streaming window of just 334x242.
I do not know where the model window is, but I suppose it is on the same location.
-
@evroom
You are genius… Yes, the square that you draw is what I am seeing now…
Is there a way to move the whole thing to the right and lower a bit?
Thank you again -
If you edit your custom.css file and restart MM then you can see the module position better:
$ vi /home/pi/MagicMirror/css/custom.css : : .MMM-RTSPStream .innerWrapper { //border-style: none; border: 1px solid red; }You can use the editor of your liking of course.
Btw, I see (wrong ??) fixed values MMM-RTSPStream.css:
$ cat /home/pi/MagicMirror/modules/MMM-RTSPStream/MMM-RTSPStream.css : : .MMM-RTSPStream .innerWrapper { position: relative; width: 352px; /* Video width + 2*border + 2*padding */ height: 242px; border: 1px solid white; /*float: left;*/ display: inline-block; text-align: center; margin: 2px; }So, whatever your settings are in config.js, the result will be the same.
I would try to change it to:width: 658px; /* Video width + 2*border + 2*padding */ height: 360px;And then check pm2 logs for the --win settings it results to.
Or even comment it out and see what happens:// width: 352px; /* Video width + 2*border + 2*padding */ // height: 242px;Let me know the result and the pm2 log output (–win part).
-
@evroom
I adjusted the width and height in the css file like you instructed and restart MM. The result is that, the video stream window indeed gets bigger (W 658 x H 360) now but it does not really “move” to the right of the screen. Plus, at this size of the width, it becomes too wide that it covers the complimentary wording partially…
the “-win” is now “1127, 512, 1767, 872”
And with the “red” border of the stream window enabled, I can see that the red border frame aligned perfectly with the right-side of the screen however, the video feed itself does not fit within this red frame but is “top-left” off from the red frame
Any idea how I can move the video feed to fit the red border frame and, do not cover the complimentary wordings?
Thank you really, for your helps -
how can i test with omxplayer that my camera link is playing ok?With vlc my link is ok but using omxplayer with the module i get nothing,empty box.
