Read the statement by Michael Teeuw here.
Complete Walkthrough - Install MagicMirror on a PC - Windows 7/10
-
@sdetweil Still getting black screen after performing these steps. For some reason, it is stating that I have the wrong syntax in the config file.
$ npm run config:check
magicmirror@2.12.0 config:check C:\Users\blake\MagicMirror
node js/check_config.js[2020-07-08 07:59:36.797] [INFO] Checking file… C:\Users\blake\MagicMirror\config\config.js
[2020-07-08 07:59:36.854] [LOG] Line 1 col 1 Definition for rule ‘prettier/prettier’ was not found.
C:\Users\blake\MagicMirror\js\check_config.js:66
throw new Error(“Wrong syntax in config file!”);
^Error: Wrong syntax in config file!
at C:\Users\blake\MagicMirror\js\check_config.js:66:10
at FSReqCallback.readFileAfterClose [as oncomplete] (internal/fs/read_file_context.js:63:3)
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! magicmirror@2.12.0 config:check:node js/check_config.js
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the magicmirror@2.12.0 config:check script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\blake\AppData\Roaming\npm-cache_logs\2020-07-08T12_59_36_872Z-debug.log -
@sdetweil Nevermind. All is now working. Had an extra bit of info in my config file that didn’t need to be there. Thanks again for all of your help sdetweil!
-
Hi,
what was your “extra bit of info in my config file” ? i haf the same error and dont find an error with my config file on my new installed MagicMirrorThanks :-)
-
@dphotograph Hey dphotograph, I had somehow copied the bottom part twice, and that was my problem. I just copied the config sample again, and built all of my modules, one by one.
-
Hey guys,
Really new to this so i’m doing my best… But i am stuck… Any help with this please?
I’m on Windows 10 Pro.
Thanks in advance.npm start
magicmirror@2.12.0 start C:\Users\Smart Mirror\MagicMirror
DISPLAY=“${DISPLAY:=:0}” ./node_modules/.bin/electron js/electron.js‘DISPLAY’ is not recognized as an internal or external command,
operable program or batch file.
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! magicmirror@2.12.0 start:DISPLAY="${DISPLAY:=:0}" ./node_modules/.bin/electron js/electron.js
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the magicmirror@2.12.0 start script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\Smart Mirror\AppData\Roaming\npm-cache_logs\2020-08-19T10_14_26_713Z-debug.log -
-
@Mykle1 said in Complete Walkthrough - Install MagicMirror on a PC - Windows 7/10:
Had enough? Lets run that MagicMirror, NOW!
Hallo there,
if you will find some free time to help :
I tried a few times to process the whole procedure of starting new MM software on PC - I am not even a newbie so it is really hard to say what I am doing wrong.
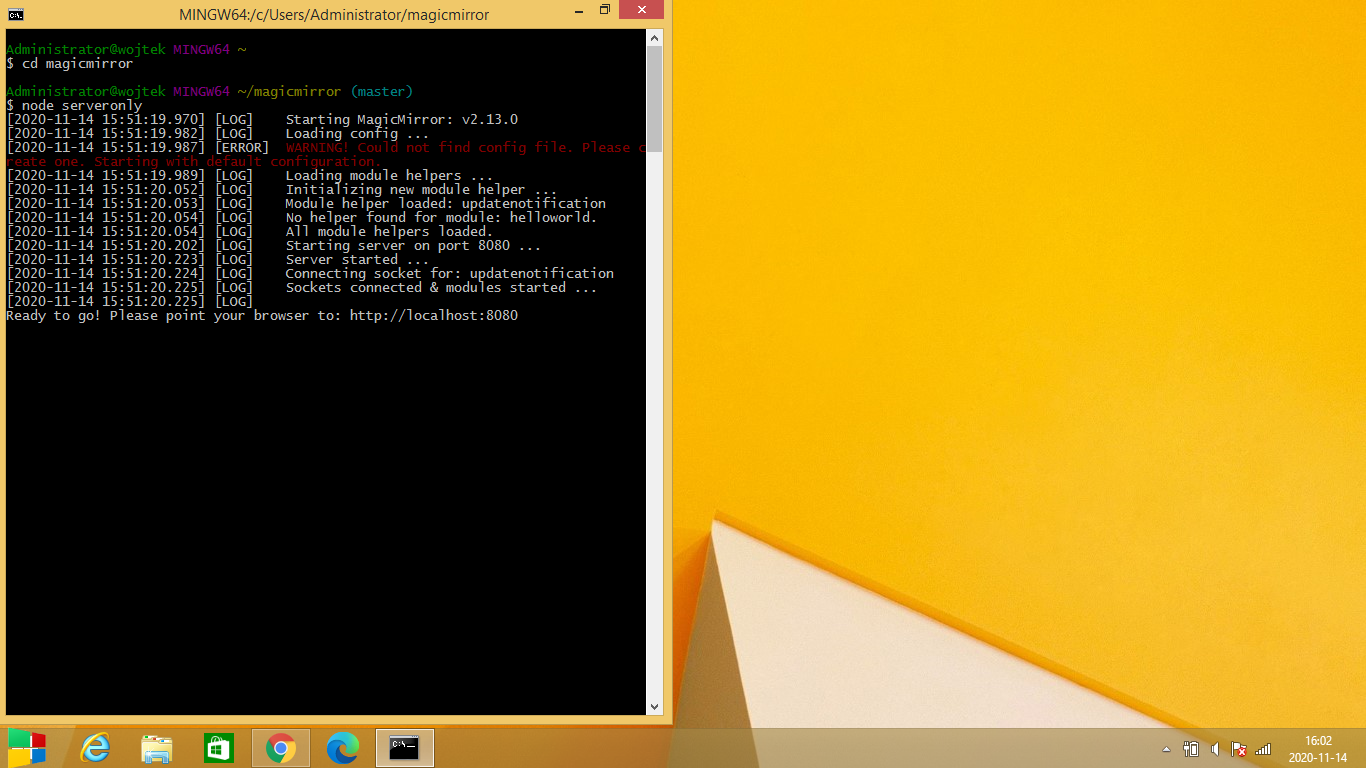
see pic - does it say to you anything?
it seems I will have to give up - programming is not for all ;-)
BR -
@Uwe-Kretsen do not install under mingw, just open a command prompt/ powershell prompt and do the git clone/npm install
u need git of course and node/npm (google how to install)
then u need to do some more steps as the setup is for linux
cd MagicMirror cd vendor npm install cd .. cd fonts npm install cd ..then edit package.json and change the start line
from"start": "DISPLAY=\"${DISPLAY:=:0}\" ./node_modules/.bin/electron js/electron.js",to
"start": "node_modules/.bin/electron js/electron.js",then npm start works as expected
also, you must manually copy the MagicMirror/config/config.js.sample to the initial config.js
also create the empty MagicMirror/css/custom.css -
@sdetweil Dear Sam, thank you for the help - it start to work. I am really grateful fro support.
Now I will spend some days or weeks :-) to find out how to add /remove extra modules. hope to do my MagicMirror project to the end.
once again thank you
and stay healthy
BR Uwe -
@Uwe-Kretsen see the links in my signature , they will help you
