Read the statement by Michael Teeuw here.
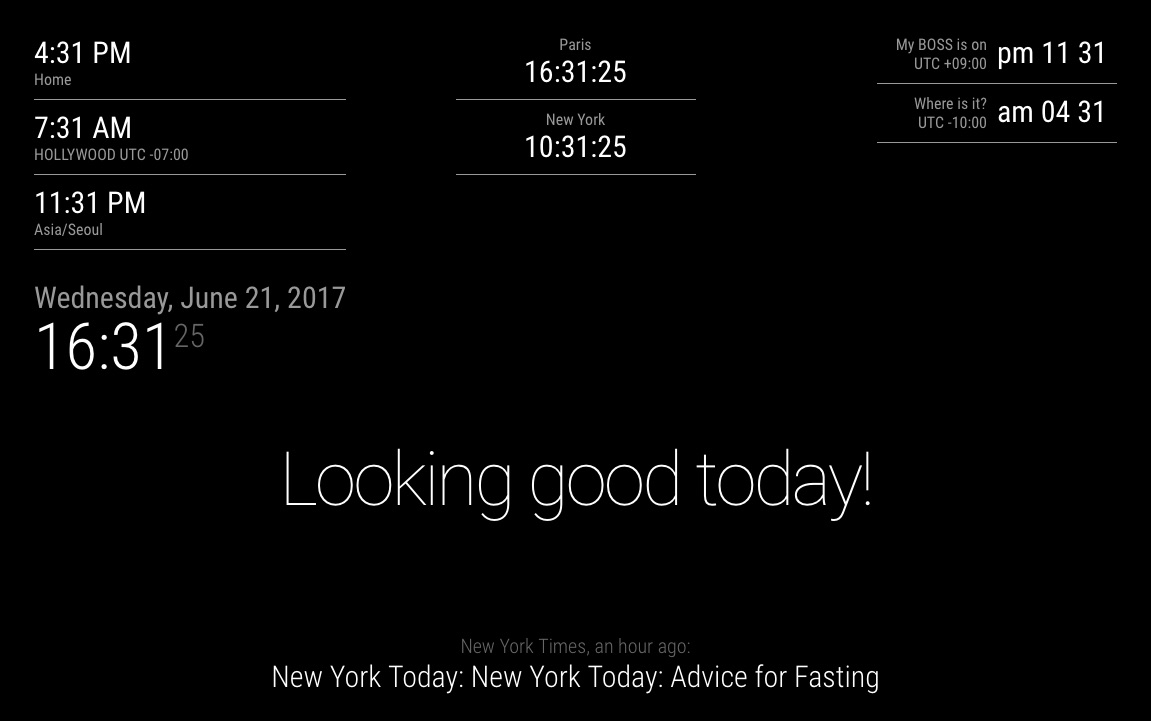
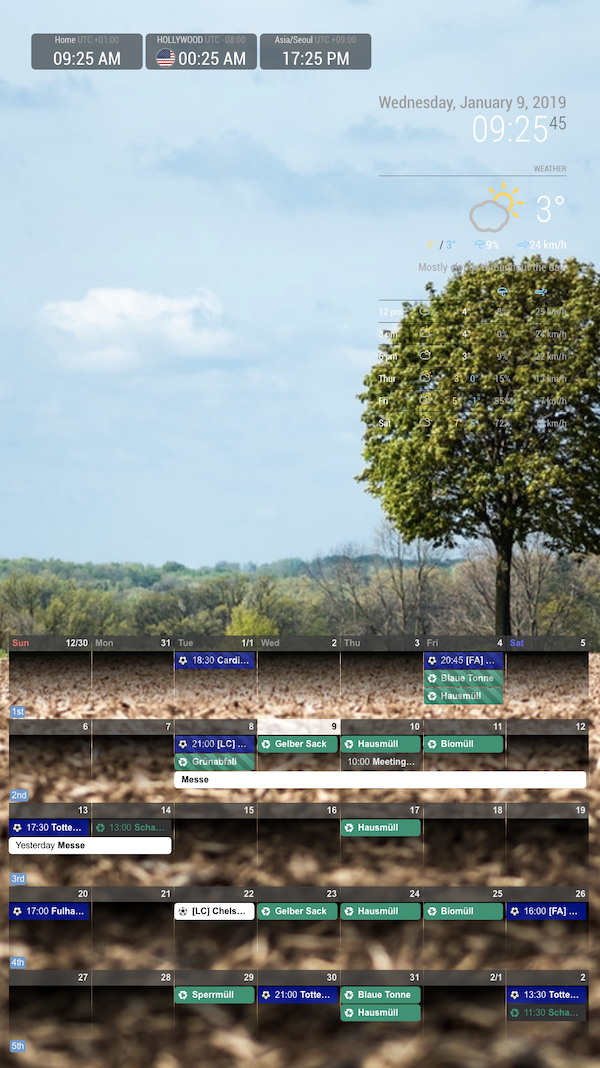
worldclock - nobody made this, so I did.
-
Can somebody help me to change the font size of this module?
I would like to have the time a little smaller; about the same as the size of the citynames.
Thanks.
Peter -
@Peter This should work:
.worldclock { font-size: 73%; /* adjust value as needed */ } -
@ninjabreadman thanks!
It works fine.
Peter -
Hello,
very nice module. Is it possible to have the clocks horizontal instead of vertical?
-
@cookblook
You can redefine CSS of.worldclockand.worldclock .worldto arrange horizontally withflexthings of CSS3. -
@sean like display: flex;? tried that but it didn’t work
-
@cookblook
This will work, add this into yourcss/custom.css.worldtime { display:flex; flex-direction:row; } .world{ width:200px; }
-
@sean Thanks!! That worked :-)
-
Ulrich/Sean -
I’ve got a bug - supposedly it’s supposed to allow override of the time format per clock. I’m trying to get a 24 hour clock only on the UTC clock. “LT” is “hh:mm A” here…
Thanks!
{ module: "worldclock", position: "top_left", config: { timeFormat: "LT", style: "left", offsetTimezone: null, clocks: [ { title: "Local", timezone: "America/Los_Angeles", }, { title: "UTC", timezone: "UTC", timeFormat: "HH:mm", }, ] }, },Thanks!
-
This post is deleted!