Read the statement by Michael Teeuw here.
Trafficmaps
-
in basics i untherstand the concept of node.js. It’s not like a website where you can load a page from a server. node js is basicly the server that creates and push the website when requested.
I will have to learn some more i guess ^^ I always want to go the fast way :P
-
I have to give up on this one. I found topics where people said its really hard to call the google maps js api in nodejs environment. Even just only displaying a map. That explains why there are no codes of others available to learn from.
I think i just go for the static map (image) url from the google api. But that won’t be a trafficmap couse that’s not possible.
@KirAsh4 Thanks for your motivating words and help. I will expand my notification module for the voicecontrol module from alexyak96, that is working very well!. Maybe i come back later on this one when i got more knowledge or if someone else made a basic map module that i can expand for traffic ^^. -
More importantly, It’s not just a Node.js environment. It’s a frontend framework that does most of the UI work for you.
-
@MichMich yea i noticed that. But it’s still too hard for me to implent a simple javascript like google maps js api. The js code is simple to untherstand but i still need the node-modules that are used by it. And it’s still not as straight forward because node is server sided. I got the idea but not the knowledge.
-
Does anybody know what modules i have to use to get the maps js api working? Angular? Async? Express? Or somerhing like a google api module?
-
@tyho you don’t need no modules. The only thing that is important is that you fully understand the MagicMirror framework. As told, the best way to learn this, is by start building a real simple module.
-
You could also look at what’s already been done, such as https://github.com/moshen/node-googlemaps …
-
@KirAsh4 i’ve seen that one ;) but i don’t know where to start. That module uses some different dependeties that are already in magicmirror. As suggested by @MichMich i should first build a simple module. (Well i’ve build one already that works very well but i don’t know if thats the right way of writing code and if it’s fail proof). Anyway i will keep try some stuff. I die got a map on my mirror with static map. But i want this trafficlayer. So i need to use the javascript api.
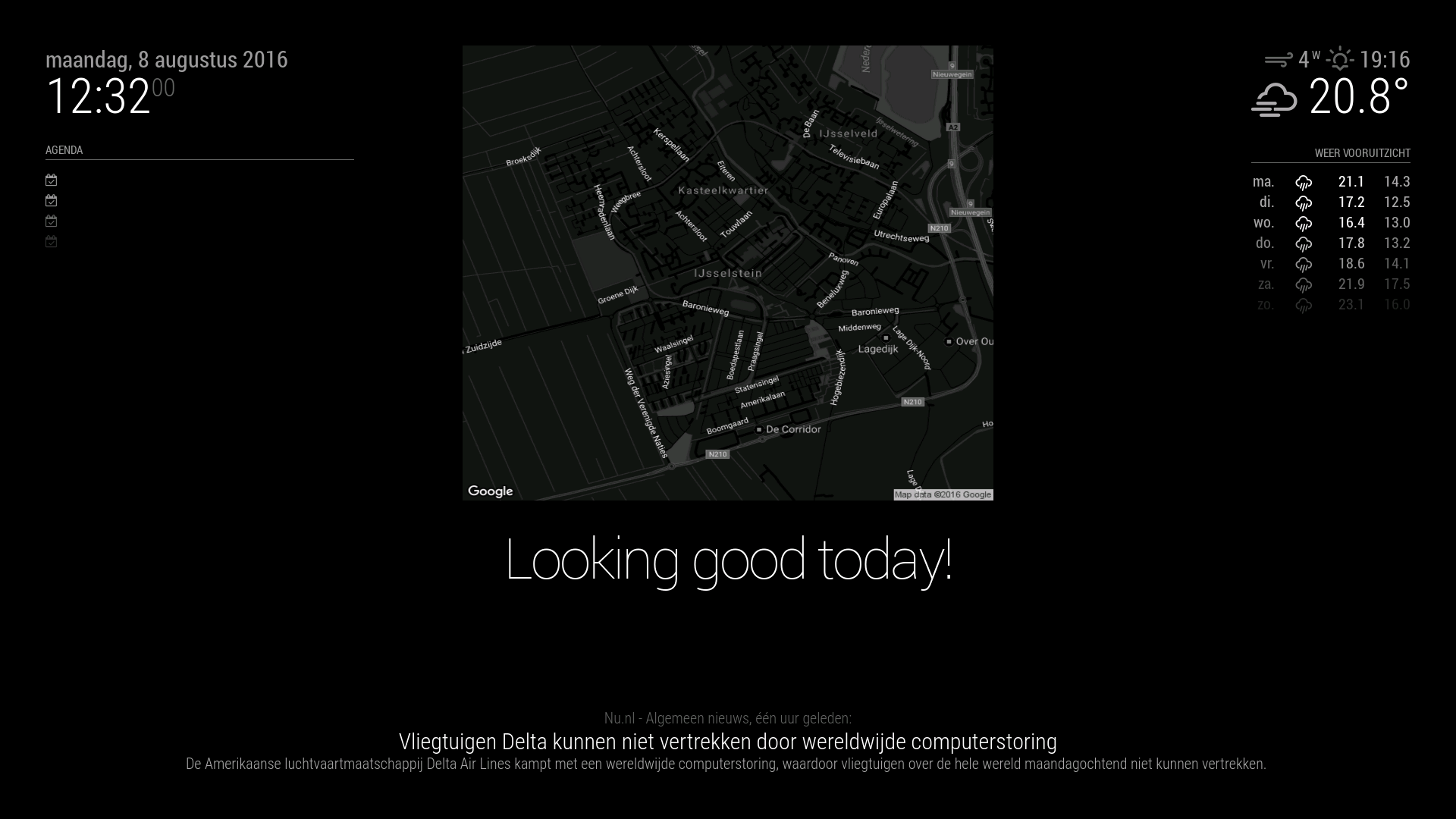
On the mirror i can already see what i have to wear, where i have to go (appointments), and what happend in the world before i go. Wouldn’t it be cool if we can display traffic info and map before we leave to work. :D -
anyone who want to show a google staticmap on there mirror. Here is the code:

/* global Module */ /* Magic Mirror * Module: staticmap * */ Module.register("staticmap",{ defaults: { center: "new york", zoom: 14, mapwidth: 600, mapheight: 500, highway: "on", arterial: "on", local: "on" }, start: function(){ Log.info('Starting module: ' + this.name); }, getDom: function() { var wrapper = document.createElement("div"); var img = document.createElement("img"); img.src = "https://maps.googleapis.com/maps/api/staticmap?center=" + this.config.center + "&zoom=" + this.config.zoom + "&size=" + this.config.mapwidth + "x" + this.config.mapheight + "&maptype=roadmap" + "&style=feature:road.highway|visibility:" + this.config.highway + "&style=feature:road.arterial|visibility:" + this.config.arterial + "&style=feature:road.local|visibility:" + this.config.local + "&style=feature:road|invert_lightness:true|saturation:-100|weight:1|lightness:1" + "&style=feature:administrative|invert_lightness:true|saturation:-100|weight:1|lightness:1|visibility:on" + "&style=feature:poi|invert_lightness:true|weight:1|saturation:-100|lightness:1|visibility:on" + "&style=feature:transit|invert_lightness:true|saturation:-100|lightness:1|weight:1|visibility:on" + "&style=feature:landscape|invert_lightness:true|weight:1|saturation:-100|lightness:1|visibility:on" + "&style=feature:water|invert_lightness:true|weight:1|saturation:-100|lightness:1|visibility:on" + "&style=feature:road|element:labels.text.fill|lightness:100" + "&style=feature:road|element:labels.text.stroke|lightness:-100"; img.width = this.config.mapwidth; img.height = this.config.mapheight; wrapper.appendChild(img); return wrapper; } }); -
Instead of Google, you could also use Microsoft’s Bing service to get a map with accidents:
