Read the statement by Michael Teeuw here.
Trafficmaps
-
Does anybody know what modules i have to use to get the maps js api working? Angular? Async? Express? Or somerhing like a google api module?
-
@tyho you don’t need no modules. The only thing that is important is that you fully understand the MagicMirror framework. As told, the best way to learn this, is by start building a real simple module.
-
You could also look at what’s already been done, such as https://github.com/moshen/node-googlemaps …
-
@KirAsh4 i’ve seen that one ;) but i don’t know where to start. That module uses some different dependeties that are already in magicmirror. As suggested by @MichMich i should first build a simple module. (Well i’ve build one already that works very well but i don’t know if thats the right way of writing code and if it’s fail proof). Anyway i will keep try some stuff. I die got a map on my mirror with static map. But i want this trafficlayer. So i need to use the javascript api.
On the mirror i can already see what i have to wear, where i have to go (appointments), and what happend in the world before i go. Wouldn’t it be cool if we can display traffic info and map before we leave to work. :D -
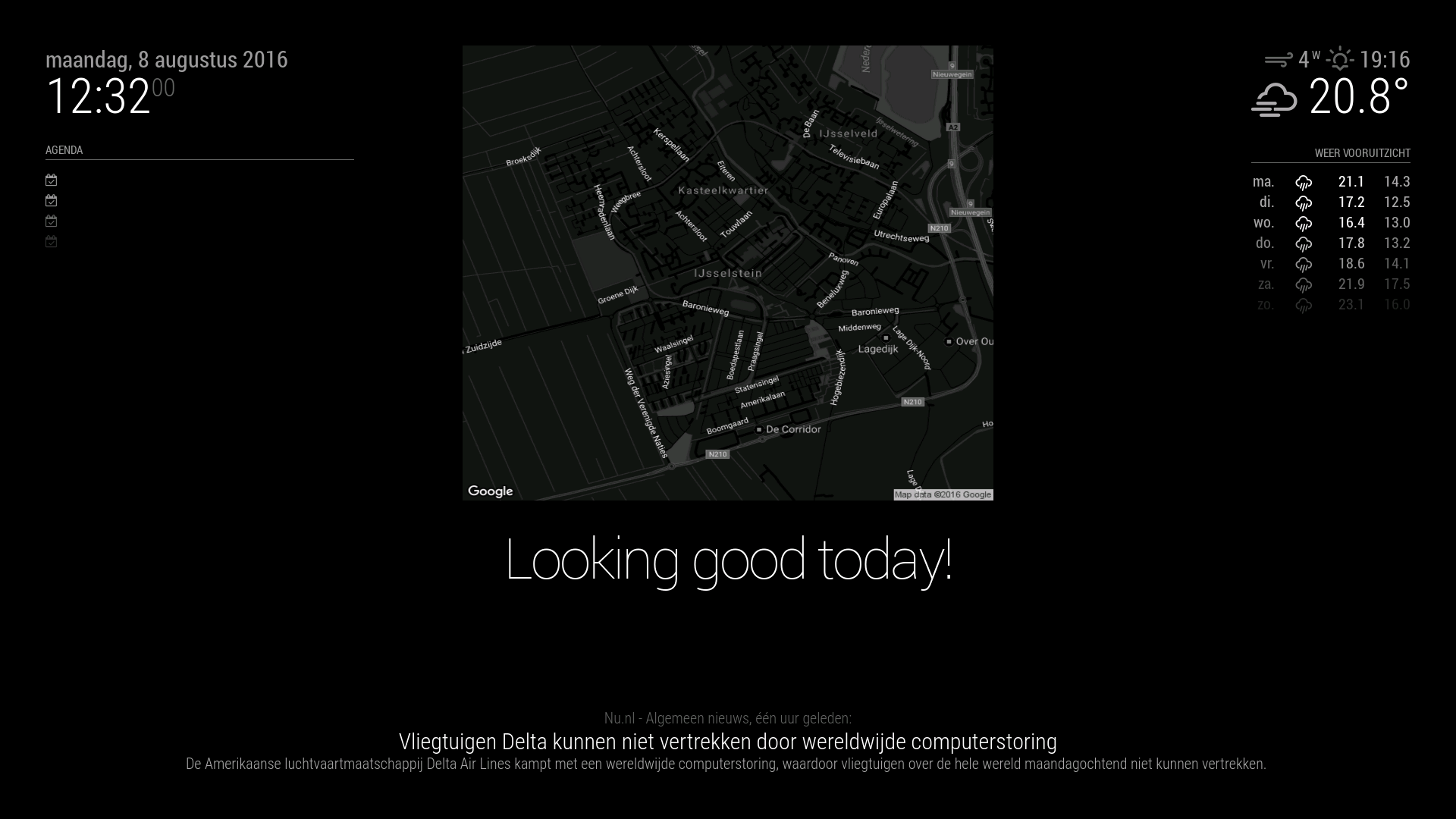
anyone who want to show a google staticmap on there mirror. Here is the code:

/* global Module */ /* Magic Mirror * Module: staticmap * */ Module.register("staticmap",{ defaults: { center: "new york", zoom: 14, mapwidth: 600, mapheight: 500, highway: "on", arterial: "on", local: "on" }, start: function(){ Log.info('Starting module: ' + this.name); }, getDom: function() { var wrapper = document.createElement("div"); var img = document.createElement("img"); img.src = "https://maps.googleapis.com/maps/api/staticmap?center=" + this.config.center + "&zoom=" + this.config.zoom + "&size=" + this.config.mapwidth + "x" + this.config.mapheight + "&maptype=roadmap" + "&style=feature:road.highway|visibility:" + this.config.highway + "&style=feature:road.arterial|visibility:" + this.config.arterial + "&style=feature:road.local|visibility:" + this.config.local + "&style=feature:road|invert_lightness:true|saturation:-100|weight:1|lightness:1" + "&style=feature:administrative|invert_lightness:true|saturation:-100|weight:1|lightness:1|visibility:on" + "&style=feature:poi|invert_lightness:true|weight:1|saturation:-100|lightness:1|visibility:on" + "&style=feature:transit|invert_lightness:true|saturation:-100|lightness:1|weight:1|visibility:on" + "&style=feature:landscape|invert_lightness:true|weight:1|saturation:-100|lightness:1|visibility:on" + "&style=feature:water|invert_lightness:true|weight:1|saturation:-100|lightness:1|visibility:on" + "&style=feature:road|element:labels.text.fill|lightness:100" + "&style=feature:road|element:labels.text.stroke|lightness:-100"; img.width = this.config.mapwidth; img.height = this.config.mapheight; wrapper.appendChild(img); return wrapper; } }); -
Instead of Google, you could also use Microsoft’s Bing service to get a map with accidents:
-
Good one! i will see if i can get something working.
What i try to do is:
-
Get a map with a route to my work.
-
Get traffic status along this route.
-
Style the maps so it’s nice visable through the mirror. (black/white maps and red lines/triangels for traffic jam.
-
Abillity to switch route with @alexyak voicecontrol module. (work me = to amsterdam) (work girlfriend = to utrecht)
This are a few wishes. But i am happy already if i get the first two working ^^ i am not skilled at node and js at all… any help is appreciated.
-
-
ok just for the record. if i got the most simple maps js api code:
<!DOCTYPE html> <html> <head> <title>Simple Map</title> <meta name="viewport" content="initial-scale=1.0"> <meta charset="utf-8"> <style> html, body { height: 100%; margin: 0; padding: 0; } #map { height: 100%; } </style> </head> <body> <div id="map"></div> <script> var map; function initMap() { map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8 }); } </script> <script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap" async defer></script> </body> </html>can i just create a module with:
var x = document.getElementById("map").id;for the div?
var x = document.createElement("SCRIPT");for the script tags? (w3schools said it supports async and defer)
and then create 2 functions. 1 for the src api url that i can callback within the script tags and 1 for the initMap that i can callback after the scr url?
Is this good thinking or is it not that simple? -
i am feeling close but also so far far away ^^ ghehe
Module.register("trafficmaps",{ defaults: { }, start: function(){ Log.info('Starting module: ' + this.name); }, initMap: function(){ var map; map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8 }); }, getDom: function() { var wrapper = document.createElement("div"); var mapdiv = document.getElementById("map"); wrapper.appendChild(mapdiv); var maps = document.createElement('script'); maps.type = 'text/javascript'; maps.async = true; maps.defer = true; maps.src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=" + this.initMap; wrapper.appendChild(maps); return wrapper; } });This script hangs… and it prevents other modules loading…
-
I am also trying the bing option seperately but also no result. I’ll keep trying. I am wondering why there arn’t any scripts on the web yet. I think this is for there experts among us ^^
