Read the statement by Michael Teeuw here.
MMM-CalendarExt
-
@Sean
I want to play around with the following values

Increase / Decrease “FINAL: SEA7 - OAK 6”
Increase / Decrease “Time (04:05-07:05)”I am not a programmer :-)
Thanks a lot
-
@vauxdvihl
Add this into yourMagicMirror/css/custom.cssfile..CALEXT .eventTime { font-size: 120%; line-height:110%; } .CALEXT .eventContent { font-size: 140%; line-height:110%; }You can adjust these values with relative
%or absolutepx(Or many other various things) -
@Sean
Thanks a lot
In custom css file a have the following:div.CALEXT .event .symbol { order:1; display:block; flex-basis: 30px; // Modify this text-align:center; min-width: 50px; // Modify this font-size: 150%; // Add this } div.CALEXT .events .symbol.emoji { font-size: 150%; //Adjust this as your wish. you can use px or % } div.CALEXT .events .symbol.font-awesome { font-size: 250%; //Adjust this as your wish. you can use px or % } div.CALEXT .tableStyle .eventTime { display:block; } .CALEXT .eventTime { font-size: 80%; line-height:110%; } .CALEXT .eventContent { font-size: 250%; line-height:110%; }The adjustment of time works fine.
But not of the initial content.Sorry
But can you please help againThanks a lot
-
@vauxdvihl
Because your other CSS rules might override that rule. (Simpler rule name might have lower priority). See this. https://developer.mozilla.org/en-US/docs/Web/CSS/SpecificityAnyway, you can use like this;
div.CALEXT div.slot div.eventsBoard div.eventContainer div.eventContent { font-size: 250%; line-height:110%; }(For more exact rule specificity, I should know whole CSS of your MM, but I believe above code enough)
-
Hello @Sean ,
Been playing around with this module for a day now (not very savvy with javascript) and I cannot figure out how to increase the size of my Calendar. I’m using weeks (4 count) and position bottom_bar, but I would like it to take up about a third of the bottom (vertical monitor). I know this must be a change in CSS, but I dont know what to do. Any help would be great!
-Yoey -
@yoey2112
Which parts do you want to grow up? More details I need to help. Image could be a help. -

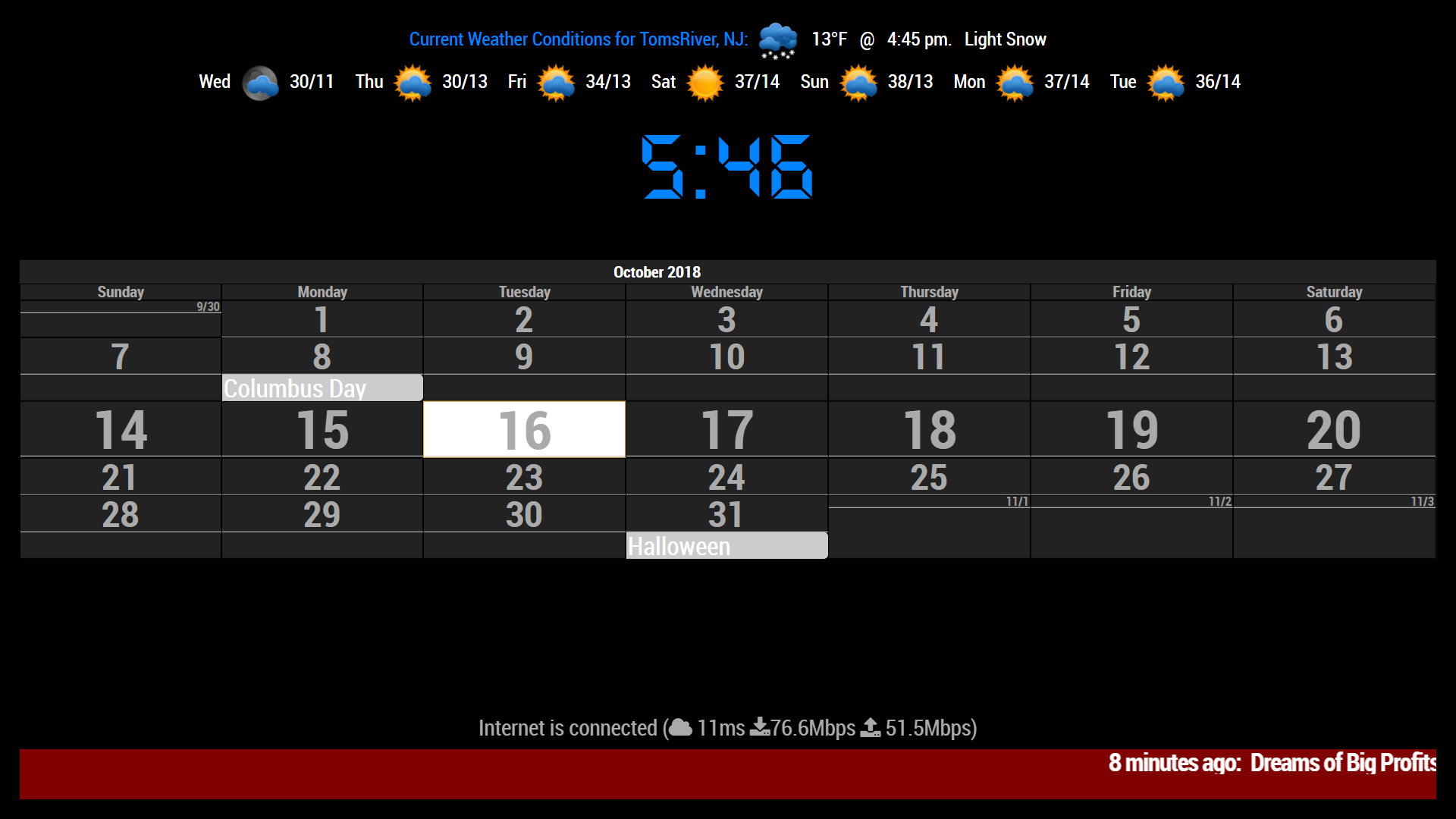
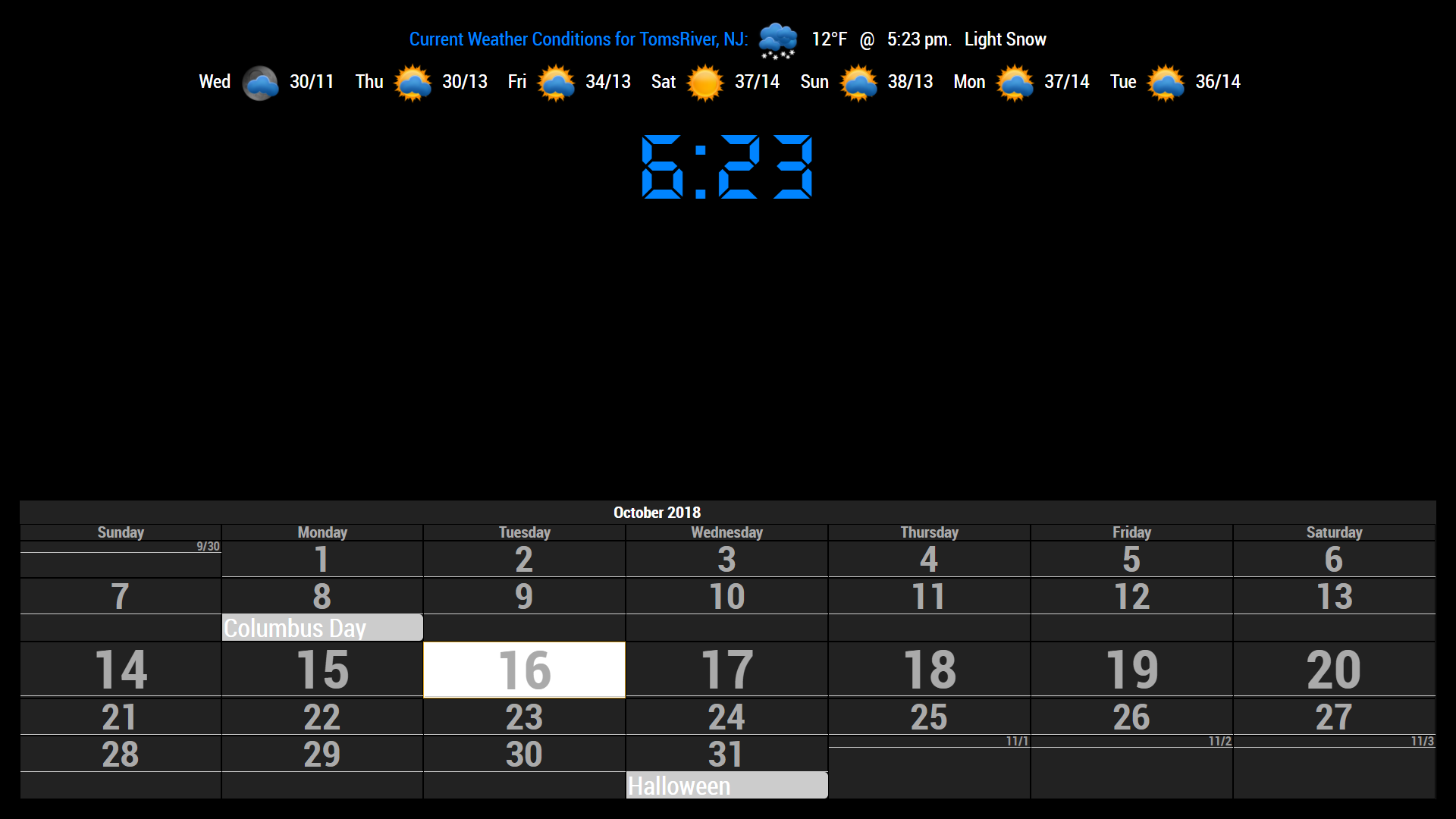
So 2 things really. I’d like the Calendar to take up the entire bottom 3rd of the screen.
Second, any suggestions on making it look a little popping?
Thanks!
-
May I ask how you were able to show blank events?
mine looks like this, all jumbled up and no blanks…

-

add the following to your custum.css file
#CALEXT_month.tableStyle { max-width:100%; width:100%; background:none; } -
@Sean
Do you see the calendar posted above by @yoey2112 ?
It has blank events instead of collapsed events, I am wanting mine to look like that!
But, I can’t figure out how to get it done!
