Read the statement by Michael Teeuw here.
MMM-CalendarExt
-
Hey, is there a way to rename/hide the location of an event for a specific calendar?
You can hide location by modifying CSS, but no way to rename. You should do it in your feed.
-
I have a problem that a all day event, also shows up the next day. Have tried both daily and weeks view, and same error.
I use locale da-DK -
@simzdk Seems @nn1mda is having the same problem here. @Sean is busy, but maybe we can convince him to have a look. As @modderhut suggests, best to open an issue on Github.
-
@simzdk
Send me your configuration and ical to test.
My email is in my profile.
And as @ninjabreadman said, I’m so busy to catch up the forum. if you leave your request in Github, I’ll try to support. -
@Sean, Thanks!
Email sent!
-
This may be a silly question, but I am pretty new to using git. I am wanting to install this module on a RPI Zero and cannot figure out how to “git clone” the sub tree repository with the RPI 1 compatibility changes.
Is there a way to tell the git to clone from a sub folder/branch?
Thanks!
-
@abetterway I think you mean switch the origin branch of the MMM-CalendarExt repository to
forRPI1.In this case, use
git checkout forRPI1within the~/MagicMirror/modules/MMM-CalendarExtdirectory. -
That’s exactly what I needed. Thank you!
-
This post is deleted! -
Hello,
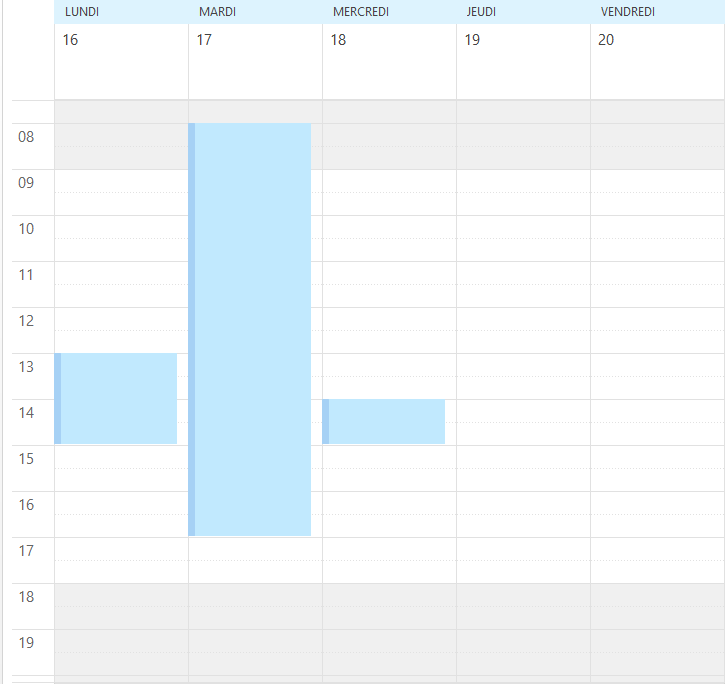
I would like to know if it is possible to have a visual per hour.
For example from 8h to 18h.
Thank you
