Read the statement by Michael Teeuw here.
MMM-SpotifyConnectUI
-
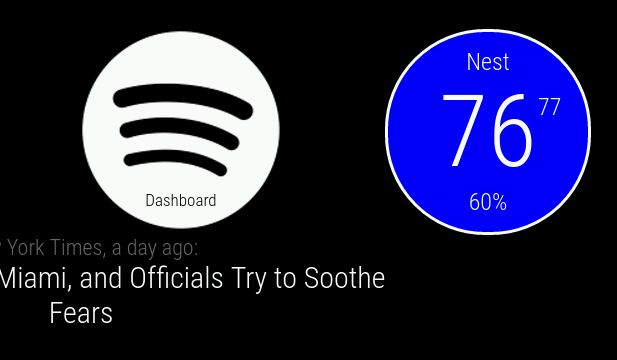
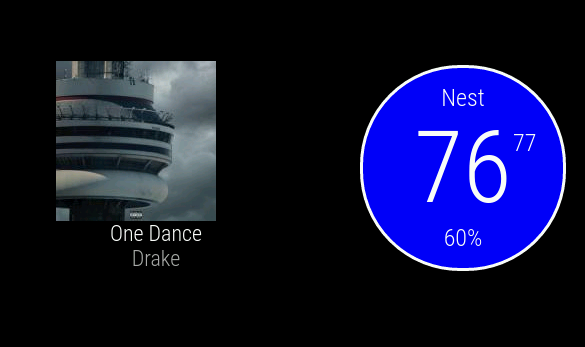
The MMM-SpotifyConnectUI module is for displaying cover, artist and track-information - using Fornoth’s spotify-connect-web project (also available on GitHub).

You find it here:
[card:CatoAntonsen/MMM-SpotifyConnectUI]
-
Please let me know what you think! Do you have suggestions?
-
awesome module! exactly what I needed…
running this with “screen -dmS spotify sudo ./spotify-connect-web -n Mirror -o plughw:CARD=ALSA,DEV=0” (just using the mini jack on the raspberry pi at the moment) -
@andr1 Glad you liked it! Are you running on a real mirror? Just wondering how the cover image looks through a mirror. I’m still waiting for my mirror…
Nice tips about “screen”! I’ll consider add that to the documentation when I’ve tested it a little more.
-
yeah i’m using it on a real mirror… looks great :)
-
@Cato How hard it would be to add the code to actually play the music on the RaspPi?
-
@alexyak Not hard at all!
Spotify-Connect-Web do this already… ;-)
-
I made the logo bigger and did a little CSS work so the logo was the closer to the same size as the album and text below it… (I also did some css work with the nest module)
Love the module… Still trying to figure out the best way to get the spotify-connect-web to load on reboot/startup… Now I run a shell script with an & after it and then start the mirror…


-
@onetwankyfive Glad you liked the module. I’ve added instructions for running spotify-web-connect as a service in README .md on GitHub. Notice, it’s only in the Dev-branch at the moment…
Feel free to submit PR on GitHub if your CSS is better - I’ll gladely add it if I like it too! ;-)
-
Updated module to version 1.0.2.
MMM-SpotifyConnectUI Change Log
[1.0.2] - 2016-08-11
Documentation
- Added instructions on how to run spotify-web-connect as a service
Fixed
- Fixed styling issues
[1.0.1] - 2016-08-07
Documentation
- Changed correct position-value in the config
- Added Spotify dev/key-links
- Used same cursor-syntax on all code samples
- Some typos…
