Read the statement by Michael Teeuw here.
Modules size
-
Hi
I would like to make all modules on the left site on my monitor bigger. How can i do this?
THX for help -
You can search the forums for
'custom.css'and see how others are changing their styling. Each module uses a common set of styles, and by using targeted CSS rules, you can specifically set which module you want to change. -
To close up this topic the solution he needed was
.MMM-swisstransport { width: 400px; } -
@strawberry-3.141 said in Modules size:
To close up this topic the solution he needed was
.MMM-swisstransport { width: 400px; }Where was this found? The answer still wasn’t clear. I’d like to shrink the size of my calendar.
-
@lucallmon every module is inside a div container with the module name as class. in your case the selector would be
.calendar { /* do the magic*/} -
I found where it needed to go. Every time I change a module, it starts small on load, then every other module on the same side just resizes it. So, I resize all the modules and it just goes back to the same size… too big. Thoughts?
-
@lucallmon said in Modules size:
I found where it needed to go. Every time I change a module, it starts small on load, then every other module on the same side just resizes it. So, I resize all the modules and it just goes back to the same size… too big. Thoughts?
It needs to go in your custom.css file… When I do it I have no problems :)

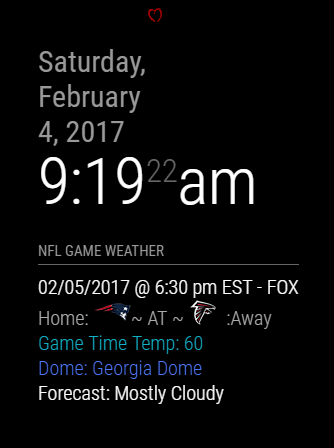
I have the .clock in my custom.css file a width of 100 and this is the result and no other module is effected or no other module overrides my setting.
Are you sure you’re entering this in your custom.css file? If you are trying to edit the module itself when there’s an update you’ll lose all the changes you made… if you use your custom.css file you won’t :)
Of course I’ll be taking that back out because it’s ugly LOL but I’m using my dev on my computer to show you.
-
@cowboysdude could you post a copy of your custom.css file so I can see what you are talking about? Right now, my ‘body’ in the file is blank.
-
The bottom is the entire custom.css file that matches the pic I posted… I used .clock because that is the module name…
if I were going to use the other module shown it would be…
.MMM-NFLweather { width: 100px; }/***************************************************** * Magic Mirror * * Custom CSS * * * * By Michael Teeuw http://michaelteeuw.nl * * MIT Licensed. * * * * Add any custom CSS below. * * Changes to this files will be ignored by GIT. * *****************************************************/ body { cursor: help } .clock { width: 100px; } -
@cowboysdude thanks for the help. This is actually what worked for me:
body { cursor: help } .region.top.left { width: 375px }
