Read the statement by Michael Teeuw here.
MMM-Todoist - Your todoist tasks on your mirror
-
Hi,
I had the same problem, I don’t know if you’ve solved it yet but for me it turned out to be some simple mistakes.
I thought I had followed the instructions to the letter, but actually at first I hadn’t cloned the module into the modules folder, just into the mirror folder. After cursing my own stupidity for that I carried on a while but still couldn’t get it working.
I tried the tip for generating a new access token but that wasn’t it. I then realised that when I cloned the module (into the correct folder!) I missed the small but vital step of navigating into the new folder before carrying out npm install.
I don’t know if any of you have made mistakes as daft as mine, but I finally got it working so thought I’d let you know.
Hope it helps someone!
-
Yop,
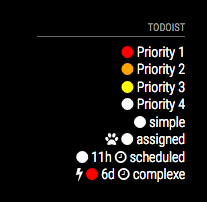
I’m looking to add the reminder and priority level (with an icon) Has anyone did something like that with this module ?
in the fetcher i found where to add the var
for (var i = 0; i < JSON.parse(body).items.length; i++) { if (JSON.parse(body).items[i].project_id == listID) { items.push(JSON.parse(body).items[i].content); items.push(JSON.parse(body).items[i].priority); items.push(JSON.parse(body).items[i].due_date_utc);but i dont know how to use the answer
-
Yop,
i did it :-)

-
Thanks for this module. Dropped Wunderlist in favor of this via Alexa integration.
https://blog.todoist.com/2016/10/13/todoist-alexa-integration/
-
@tidus5 This looks awesome - how did you implement? I just got my basic Todoist module running today
-
Im having some issues with this module. When I add items to my todoist - it appears in the module, but when I mark them as completed , or they are deleted - the items dont come off the module - unless I add a new item onto the list. At that point, they disappear, and the new item gets added.
Very odd.
Ive raised it as an issue here: https://github.com/cbrooker/MMM-Todoist/issues/3
Any ideas why this might be?
-
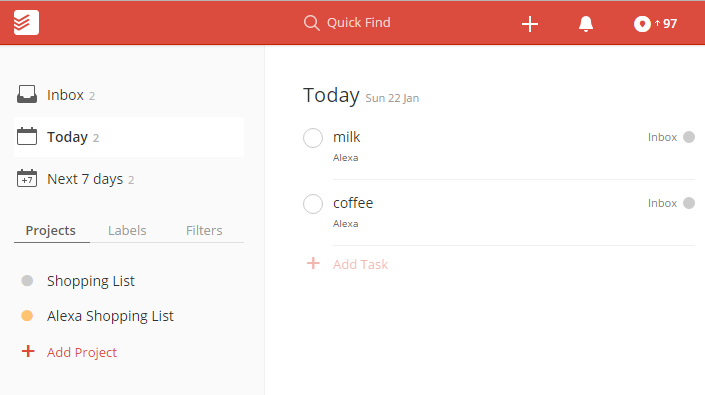
@dinkybluebug245 hi i added this module , when i add a item with Alexa voice , it gets added to inbox i could not able to get lists: [ 1234567890 ] number from the url

-
@shashank click inbox instead of today
-
I wanted to try to fix this module, but I have found that using the .ical export from todoist works great with official calendar module, so…
-
Hi, all,
Does anybody know how to sort this list? It adds new items at the bottom, so if there is no more room on the mirror, I can’t see them. I can’t figure out how to sort them on Todoist’s site easier, except alphabetically. I am using the “Alexa Shopping List” list in Todoist
Thanks
