Read the statement by Michael Teeuw here.
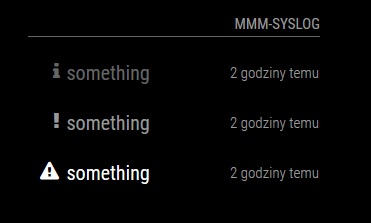
assign a symbol to a module
-
You could also consider making the icon configurable via the options,
First add the default values for the options
defaults: { max: 5, format: false, types: { INFO: "dimmed", WARNING: "normal", ERROR: "bright" }, icons: { INFO: "info", WARNING: "exclamation", ERROR: "exclamation-triangle" } },Then change the code to create the icon (and for bonus points, set class for the icon to the same as the message.
var iconCell = document.createElement("td"); var icon = document.createElement("i"); if(this.config.icons.hasOwnProperty(this.messages[i].type)){ icon.classList.add("fa", "fa-" + this.config.icons[this.messages[i].type]); } else { icon.classList.add("fa", "fa-question"); } if(this.config.types.hasOwnProperty(this.messages[i].type)){ icon.classList.add(this.config.types[this.messages[i].type]); } iconCell.appendChild(icon); callWrapper.appendChild(iconCell);Warning - this code was entered directly here in the comment so may contain TyoPs ;)
-
@ianperrin nice! I still have a lot to learn. I’m just beginning to learn JS, etc.
Now is almost perfect:

Now only center the icons and reduce the spacing between the lines.
-
@Plati glad to help - and we’re all learning here so don’t worry!
Fontawesome provides lots of support for managing the display of icons, so if the icons are throwing the alignment in the table out try making the icons Fixed Width by adding “fa-fw” to the icon e.g.
icon.classList.add("fa", "fa-fw", "fa-"…Alternatively, set the icon font-size to the same as the message, by using the inbuilt MM styles, e.g.
iconCell.classList.add("small");or a combination of both :)
-
@yawns Hi, Thanks it works.
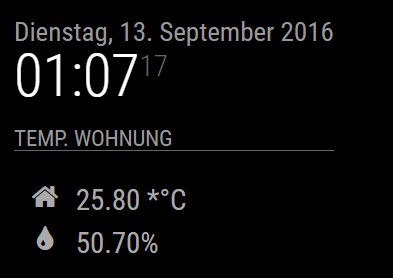
I have an other question.how can I get the values , that they will displayed in two lines?
-
Hi @dominic
The simplest approach would be to add a “br” element between the temperature and humidity.
However, I would consider putting them in an unordered list and take advantage of the inbuilt layout controls within FontAwesome. E.g.
getDom: function() { var wrapper = document.createElement("div"); if(this.dataFile){ var humidityRegExp = /Humidity = (.*?) %/ig; var humidity = humidityRegExp.exec(this.dataFile)[1]; var temperatureRegExp = /Temperature = (.*?) *C/ig; var temperature = temperatureRegExp.exec(this.dataFile)[1]; var list = document.createElement("ul"); list.classList.add("fa-ul"); // add temperature var temperature_item = document.createElement("li"); var temperature_symbol = document.createElement("i"); temperature_symbol.classList.add("fa", "fa-li", "fa-home"); temperature_item.appendChild(temperature_symbol); temperature_item.appendChild(document.createTextNode(" " + temperature + "°C")); list.appendChild(temperature_item); // add humidity var humidity_item = document.createElement("li"); var humidity_symbol = document.createElement("i"); humidity_symbol.classList.add("fa", "fa-li", "fa-tint"); humidity_item.appendChild(humidity_symbol); humidity_item.appendChild(document.createTextNode(" " + humidity + "%")); list.appendChild(humidity_item); wrapper.appendChild(list); } else { wrapper.innerHTML = "No data"; } return wrapper; }, -

Hi ianperrin, thank you :)
Do you knwo, how can i erase the “*” befor the “°C” ?
-
@ianperrin you are wizard :) big thank you, now it works excellent
@dominic try delete " * " from var temperatureRegExp = /Temperature = (.*?) *C/ig;
try it:var temperatureRegExp = /Temperature = (.*?) C/ig;
-
@Plati do you know how regular expression works?makes no sense to remove the asterisks symbol, you need the asterisk because it is in the string otherwise you dont detect the value!
problem is that the asterisk has a special function in the regular expression context so you need to escape it like this
var temperatureRegExp = /Temperature = (.*?) \*C/ig; -
@Plati i have tried it. But than there will no data displayed.
@strawberry-3.141 Tahnks for your help, you are great.
