Read the statement by Michael Teeuw here.
Internet Monitor
-
@ronny3050 Thank you for the quick response and for the work you did to create this module. I think its fantastic that I can glance at the mirror and see what speeds I am getting. On a side note, do you think it is possible to display the speeds that the modem receives? I would love to show that and then be able to keep a log. That way I could show my ISP whats up with their lying lol
-
@illskool haha, I am not aware of any way to get your exact modem speeds, but you can connect through LAN to get the closest modem speed ;)
-
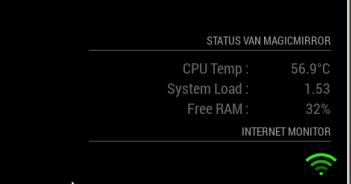
@pjkoeleman @Advokaten customizable WiFi symbol is updated on github. Unfortunately, I could not test on my Mirror yet (especially the animations). I would greatly appreciate any feedback :D
I hope this is what you were looking for.
-
@ronny3050 said in Internet Monitor:
@pjkoeleman @Advokaten customizable WiFi symbol is updated on github. Unfortunately, I could not test on my Mirror yet (especially the animations). I would greatly appreciate any feedback
I hope this is what you were looking for.Thanks for your work in updating the module, but I now have a black screen with nothing on it.
Here is my part of config.js what I’am using.{ module: 'internet-monitor', position: 'bottom_right', config: { type: 'minimal', maxTime: 7000, updateInterval: 120000, verbose: false, displayStrength: true, displaySpeed: false, strengthIconSize: 40, maxGaugeScale: 25, wifiSymbol:{ size: 50, fullColor: '#3afc25', almostColor: '#ffff0c', halfColor: '#ff8c00', noneColor: '#ff1111' } } },I have nothing in custom.css regarding internet-monitor.
When I start with npm start dev, I see one error in the panel, this is the following;loader.js:189 GET http://localhost:8080/modules/internet-monitor//convert.js loadFile @ loader.js:189 loadFile @ loader.js:236 loadNextScript @ module.js:236 (anonymous function) @ module.js:238 script.onload @ loader.js:187Personaly I think animated gif’s are a bit to much, change them back to PNG-files with the option to color them.
One other thing; is color options not something for the custom.css? -
@pjkoeleman he forgot to push the file convert.js which leads to the black screen
-
@strawberry-3.141 Thanks, waiting for @ronny3050 reaction.
-
@pjkoeleman Oops, forgot to remove convert.js from the script. Should work now.
The color option is currently part of the config, mostly because editing the css will take quite a bit of work as a lot of classes/places need to be updated, so I thought of just having a variable inside the config.
Animation can be turned off in the config in my next update, but I would like to hear your feedback currently.
Thank you!
-
hello @all
it is possible to motoring the internet from a other device in the same network?
thanks
-
-
@ronny3050 said in Internet Monitor:
Oops, forgot to remove convert.js from the script. Should work now.
Just installed the latest update and it’s running like an well-oiled machine.
One question I still have and can’t find an solution for. I have the internet-monitor in te ‘bottom_right’ location and added the following to my custom.css
.wifi-symbol-1 [foo], .wifi-symbol-1, .wifi-symbol-2 [foo], .wifi-symbol-2, .wifi-symbol-3 [foo], .wifi-symbol-3, .wifi-symbol-4 [foo], .wifi-symbol-4 { position: absolute; float: right; margin-top: 35px; }Now it looks like this;

How can I give it a little right-margin so it lines out to the right side of my screen, now its a little to much to the right.
Already tried margin-left an padding but no one is giving me the result I want.
