Read the statement by Michael Teeuw here.
Internet Monitor
-
@strawberry-3.141 Thanks, waiting for @ronny3050 reaction.
-
@pjkoeleman Oops, forgot to remove convert.js from the script. Should work now.
The color option is currently part of the config, mostly because editing the css will take quite a bit of work as a lot of classes/places need to be updated, so I thought of just having a variable inside the config.
Animation can be turned off in the config in my next update, but I would like to hear your feedback currently.
Thank you!
-
hello @all
it is possible to motoring the internet from a other device in the same network?
thanks
-
-
@ronny3050 said in Internet Monitor:
Oops, forgot to remove convert.js from the script. Should work now.
Just installed the latest update and it’s running like an well-oiled machine.
One question I still have and can’t find an solution for. I have the internet-monitor in te ‘bottom_right’ location and added the following to my custom.css
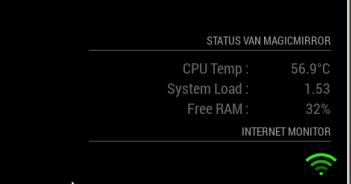
.wifi-symbol-1 [foo], .wifi-symbol-1, .wifi-symbol-2 [foo], .wifi-symbol-2, .wifi-symbol-3 [foo], .wifi-symbol-3, .wifi-symbol-4 [foo], .wifi-symbol-4 { position: absolute; float: right; margin-top: 35px; }Now it looks like this;

How can I give it a little right-margin so it lines out to the right side of my screen, now its a little to much to the right.
Already tried margin-left an padding but no one is giving me the result I want.
-
@pjkoeleman Thank you! By the way, the symbol looks great, if I say so myself :stuck_out_tongue_closed_eyes:
In the code for your custom.css, try to change
positionfromabsolutetorelative. -
@ronny3050 said in Internet Monitor:
In the code for your custom.css, try to change position from absolute to relative.
When I do that, that gives not the result I’am looking for. With the following code in the custom.css
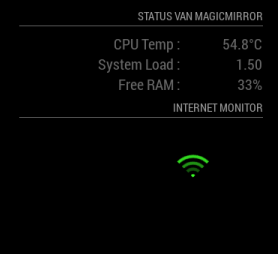
position: relative; float: right; margin-top: 5px; margin-right: 5px;It gives me the following on my screen

Much lower and to the left. Now your guess is as good as mine !
-
@pjkoeleman remove all margins from the custom.css (or remove just the top and adjust the right as needed).
-
@ronny3050 said in Internet Monitor:
remove all margins from the custom.css
I have been testing for some time and found a solution !
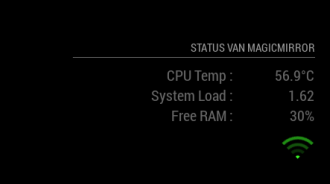
My custom.css looks like this now.wifi-symbol-1 [foo], .wifi-symbol-1, .wifi-symbol-2 [foo], .wifi-symbol-2, .wifi-symbol-3 [foo], .wifi-symbol-3, .wifi-symbol-4 [foo], .wifi-symbol-4 { position: relative; float: right; margin-top: -30px; margin-right: -20px; }The result on the screen looks like this

Now it looks like this I took out the header of Internet-monitor, now it belongs to the header with my status. Didn’t now negative numbers in margins were also possible till I tested it.
-
@pjkoeleman That’s correct since you float it to right, but then half of the symbol will be out of bounds on the right, so you can indeed use negative margin-right. :)
