Read the statement by Michael Teeuw here.
Internet Monitor
-
@ronny3050 said in Internet Monitor:
Oops, forgot to remove convert.js from the script. Should work now.
Just installed the latest update and it’s running like an well-oiled machine.
One question I still have and can’t find an solution for. I have the internet-monitor in te ‘bottom_right’ location and added the following to my custom.css
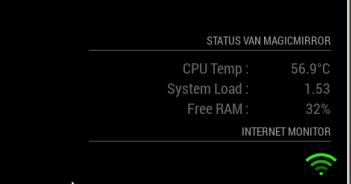
.wifi-symbol-1 [foo], .wifi-symbol-1, .wifi-symbol-2 [foo], .wifi-symbol-2, .wifi-symbol-3 [foo], .wifi-symbol-3, .wifi-symbol-4 [foo], .wifi-symbol-4 { position: absolute; float: right; margin-top: 35px; }Now it looks like this;

How can I give it a little right-margin so it lines out to the right side of my screen, now its a little to much to the right.
Already tried margin-left an padding but no one is giving me the result I want.
-
@pjkoeleman Thank you! By the way, the symbol looks great, if I say so myself :stuck_out_tongue_closed_eyes:
In the code for your custom.css, try to change
positionfromabsolutetorelative. -
@ronny3050 said in Internet Monitor:
In the code for your custom.css, try to change position from absolute to relative.
When I do that, that gives not the result I’am looking for. With the following code in the custom.css
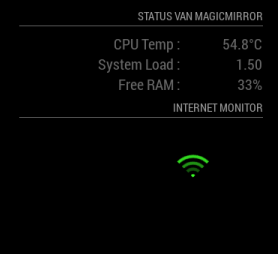
position: relative; float: right; margin-top: 5px; margin-right: 5px;It gives me the following on my screen

Much lower and to the left. Now your guess is as good as mine !
-
@pjkoeleman remove all margins from the custom.css (or remove just the top and adjust the right as needed).
-
@ronny3050 said in Internet Monitor:
remove all margins from the custom.css
I have been testing for some time and found a solution !
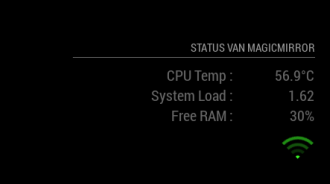
My custom.css looks like this now.wifi-symbol-1 [foo], .wifi-symbol-1, .wifi-symbol-2 [foo], .wifi-symbol-2, .wifi-symbol-3 [foo], .wifi-symbol-3, .wifi-symbol-4 [foo], .wifi-symbol-4 { position: relative; float: right; margin-top: -30px; margin-right: -20px; }The result on the screen looks like this

Now it looks like this I took out the header of Internet-monitor, now it belongs to the header with my status. Didn’t now negative numbers in margins were also possible till I tested it.
-
@pjkoeleman That’s correct since you float it to right, but then half of the symbol will be out of bounds on the right, so you can indeed use negative margin-right. :)
-
@ronny3050 Never to old to learn.
-
Thanks for the great module. I can see that it will be a fine product once I have one little issue sorted.
The verbose display shows that the speed test is always referencing one specific server in China (not in my home country) and as such the meter readings are showing at 1/10th of what a manual speed test shows (using ookla to a local server in another browser).
Is there any way to specify the server in use or at least limit the servers to a local list or “geofence”?
-
According to the documentation, it pulls down a list of servers and their associated ping times. The default is to pick the server with the smallest ping. This is quite curious.
It does look like you can pass in a serverID and have it use that server. You can get the ID of a specific server here. I think with a little editing of the
node_helper.jsfile, you can pass in an object that specifies a particular server.For bonus points, make the server ID and/or server URL a parameter that you can specify in the
config.jsentry for the module. Test it and then submit a pull request to the module developer.Huh. I just tried this and it’s picking servers in Norway, which is very much not nearby.
ETA: Looking at it, it doesn’t seem to be terribly hard. The Start() function sends the socket notification that gets it all going, passing in the config argument. The only option passed in is maxTime. If you can figure out the format that speedtest wants, you could pretty easily pass in whatever you wanted to extract from the config object (payload in the node_helper.js).
I may play with this later myself, just to learn some things.
-
Well. That was frustrating. I’ll spare you the details, but I modified the module and submitted a PR. Hopefully @ronny3050 will fix my amateurish code and accept it.
Anyhow, if you want to try it before then, you can clone from my fork of ronny3050’s module. Remember to run
npm install.
