Read the statement by Michael Teeuw here.
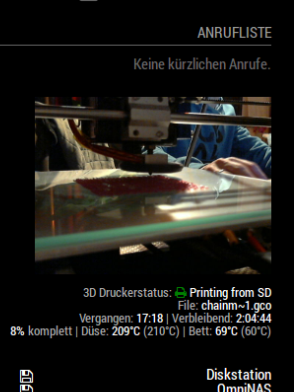
[octomirror-module] Monitor & Control an OctoPrint 3D Printer Server
-
Perfect! Already pulled and adjusted.
Thank you really much.
I appreciate your fast and nice work. -
Is there any chance to give the stream object a CSS name to override the common resolution of the webstream via CSS?
Right now, as i can see it, it fetches the stream from http://octopiIP:8080 as it is.
Thats killing my mirror ;) -
@barnosch - it’s on the To-do list.
For now, try setting the height/width in your
custom.cssfile with something like:div.octomirror-module img { height: 150px; width: 150px; }EDIT: Removed the
>in the selector line above. -
Great. Good idea, since it is “only” a img tag, it is pretty easy.
i was thinking to complicated. Now it fits nicely.

Looking forward for the “hide camera window when not printing” feature.
But no hurry.Great work!
-
My stream showing upside down. any idea ?
-
this works for me:
div.octomirror-module img {
transform: rotate(180deg); -
Installed this on my pi3 for the Mp select mini today. This is great!
-
I can not seam to get the informatin to show up all items say n/a but my video shows no problem, would realy apricate any help
-
Can you please post your config section? Have you enabled the API and provided an API key?
-
@shbatm said in [octomirror-module] Monitor & Control an OctoPrint 3D Printer Server:
please post your config section
