Read the statement by Michael Teeuw here.
How to get 2 modules side by side?
-
Hi,
i have two instances of the MMM-PublicTransportBerlin Module.
{ module: 'MMM-PublicTransportBerlin', disabled : false, position: 'bottom_right', config: { name: 'Leopoldplatz', stationId: '900000009102', hidden: false, ignoredStations: [], //ignoredLines: ['U5', 'U8', 'S75'], excludedTransportationTypes: 'bus', //suburban,subway travelTimeToStation: 8, interval: 120000, departureMinutes: 15, maxDepartures: 12, marqueeLongDirections: true, showColoredLineSymbols: true, useColorForRealtimeInfo: true, showTableHeaders: true, showTableHeadersAsSymbols: true, maxUnreachableDepartures: 3, maxReachableDepartures: 7, fadeUnreachableDepartures: true, fadeReachableDepartures: true, fadePointForReachableDepartures: 0.25, excludeDelayFromTimeLabel: true } }, { module: 'MMM-PublicTransportBerlin', disabled : false, position: 'bottom_right', config: { name: 'Leopoldplatz', stationId: '900000009104', hidden: false, ignoredStations: [], //ignoredLines: ['U5', 'U8', 'S75'], excludedTransportationTypes: 'bus', //suburban,subway travelTimeToStation: 8, interval: 120000, departureMinutes: 15, maxDepartures: 12, marqueeLongDirections: true, showColoredLineSymbols: true, useColorForRealtimeInfo: true, showTableHeaders: true, showTableHeadersAsSymbols: true, maxUnreachableDepartures: 3, maxReachableDepartures: 7, fadeUnreachableDepartures: true, fadeReachableDepartures: true, fadePointForReachableDepartures: 0.25, excludeDelayFromTimeLabel: true } },As you can see I want them both in the bottom_right. For now they align
horizontallyvertically but I don’t have space for that. Side by side (verticallyhorizontally) is enough space and it would look much better.Unfortunately I don’t have a clue how to do it. Any help appreciated.
-
@BananaBro just use the same region name, e.g. “bottom_right”, for both modules and they will be automatically stacked vertically.
-
Sry I mixed up horizontally and vertically :D
Of course I meant it the other way around!
My config and the rest of the text should have cleared that out though. -
@BananaBro Try this in your custom CSS:
.MMM-PublicTransportBerlin { display: inline-block; width: 49%; max-width: 49%; min-width: 49%; } .MMM-PublicTransportBerlin:first-child { margin-right: 2%; }It may need a bit of tweaking to get it to work right… If it doesn’t work as-is, post a screenshot and we’ll take it from there.
-
@j.e.f.f thanks thats already looking very promising.

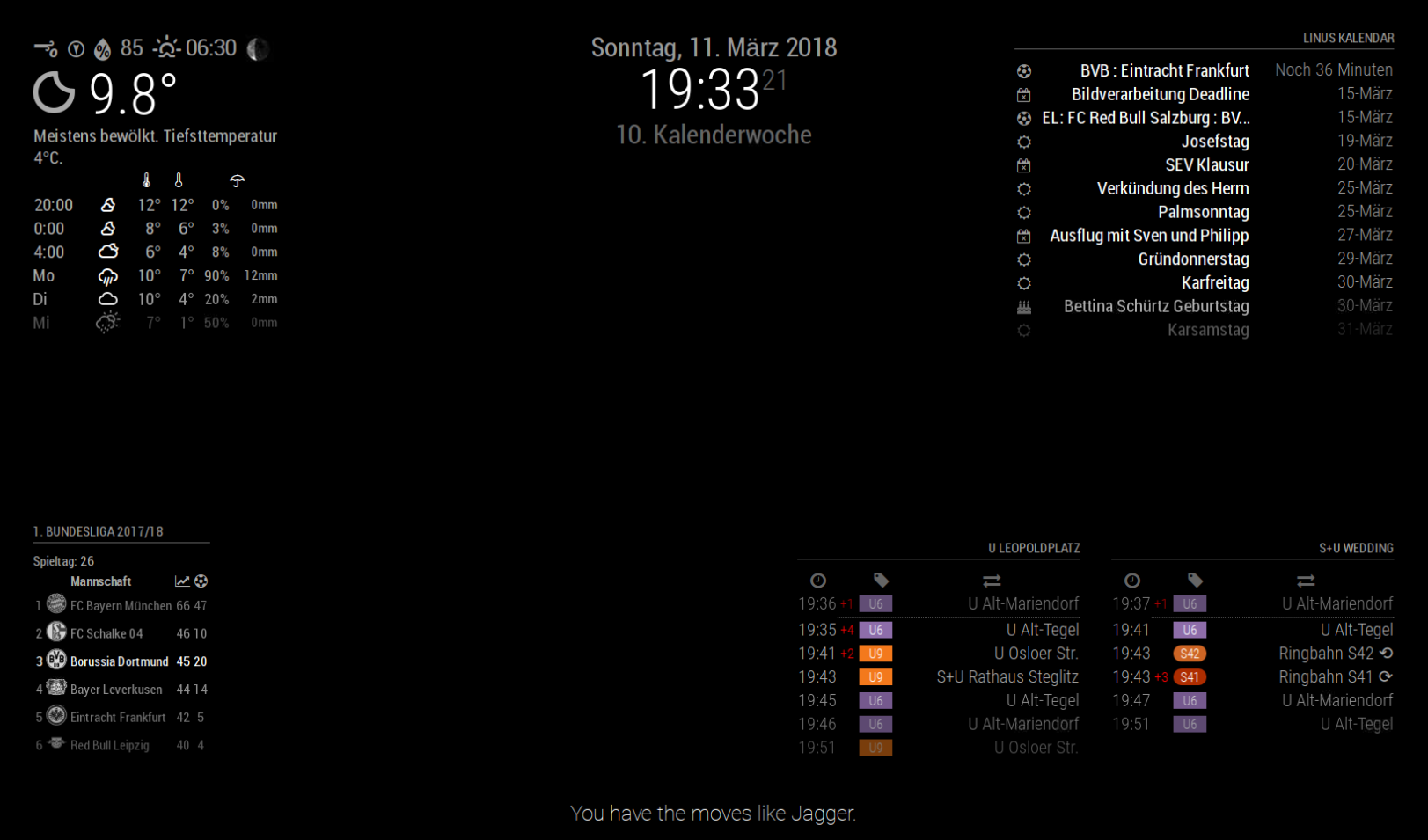
as you can see both instances of the MMM-PublicTransportBerlin module are side by side. Now it would be nice if there would be a little bit space between them.
Maybe its just coincidence but my Mirror took ages to load. Does a custom css always slow down the first startup?
-
@BananaBro to adjust the space in between, play with the percentages. The 49% value is the width of the modules, and the 2% is the space in between. Adjust them so the total adds up to 100% — in this case, 2 x 49 + 2. So if you wanted more space in between — say you increase the 2% value to 6% then you would decrease the module width from 49% to 47%. Keep adjusting until you are happy.
As for the start up time, I haven’t noticed custom.css causing abnormally long startup time, and my custom.css file has quite a lot in it. Could be something else going on.
-
@j.e.f.f thx for the help. i tried to play with the percentages but it breaks the layout of the module. is there a possibility to grant more space in total?
-
@BananaBro try assigning more width to the bottom_right region:
.region.bottom.right { width: 800px; min-width: 800px; max-width: 800px; }Adjust
800pxuntil you are happy -
@j.e.f.f really appreciate your help!

this is my result for now!
.region.bottom.right { width: 720px; min-width: 720px; max-width: 720px; } .MMM-PublicTransportBerlin { display: inline-block; width: 45%; max-width: 45%; min-width: 45%; margin-left: 5%; } .MMM-PublicTransportBerlin:first-child { margin-right: 5%; }And this is my custom css if anyone is interested. I had to split the margin otherwise there was no space between the two instances.
-
C codac referenced this topic on
-
Re: How to get 2 modules side by side?
I am trying to have my Weather modules next to each other. I get close following this post, but I can’t seem to get them next to each other. I have played with the % on width and things and I can’t get the tops even.
.weather {
display: inline-block;
width: 47%;
max-width: 47%;
min-width: 47%;
}
.weather:first-child {
margin-right: 6%;
}
.region.top.right {
width: 600px;
min-width: 600px;
max-width: 600px;
}Link to image:
https://www.dropbox.com/scl/fi/377vilalfvri9btnyc195/Screenshot-5.png?rlkey=77qpb4f05qh5zp6iqfa8e28o0&dl=0Thank you,
