Read the statement by Michael Teeuw here.
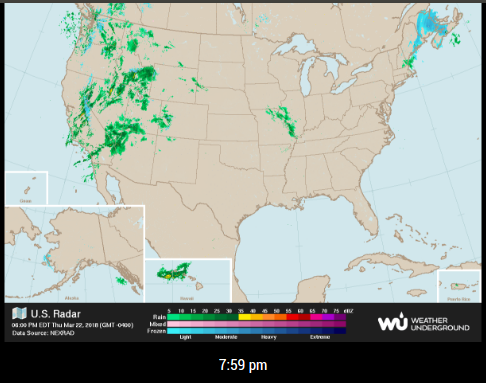
GIF update from URL with MMM-EyeCandy
-
I think this should work; add the following at the bottom of the
startfunction inMMM-EyeCandy.js:start: function () { ... // ADDED: Schedule update timer setInterval(function() { self.updateDom(self.config.fadeSpeed || 0); // use config.fadeSpeed or revert to zero }, this.config.updateInterval); }, // this was line 83 -
Thanks ninja. I was a little tied up last night with yesterday’s Nor’Easter slamming NYC late into the evening. If you don’t mind, I’ll just incorporate that into the module when I get home from work. :-)
Peace!
-
Thanks again but the problem still exists. Let me explain what I’ve done so far.
- Added your setInterval(function().
- Tried to seed the url of the .gif file with a timestamp but that was rejected with a 404 error.
- Added a timestamp div/tag so I could check if the module was actually updating. It is.
This url is not refreshing upon updateDom but the timestamp is.
https://icons.wxug.com/data/weather-maps/radar/united-states/united-states-current-radar-animation.gifI’m lost. :-/

-
@Mykle1 How did you seed the url with a timestamp? When I visit
https://icons.wxug.com/data/weather-maps/radar/united-states/united-states-current-radar-animation.gif?1521767776, I get the image returned (not a404). -
Like this, because I need the seed to change. Feel free to tell me what I’m doing wrong. Hehe :-)
var getTimeStamp = new Date().getTime(); img.src = "https://icons.wxug.com/data/weather-maps/radar/united-states/united-states-current-radar-animation.gif&seed=" + getTimeStamp; pic.appendChild(img); wrapper.appendChild(pic); -
@Mykle1 Yep, just needs to be a
?before the first parameter. Anything after gets appended with an&, e.g.https://icons.wxug.com/data/weather-maps/radar/united-states/united-states-current-radar-animation.gif?seed=1521767776&otherseed=4846528&page=2.Making your code the following:
... // img creation, etc var getTimeStamp = new Date().getTime(); img.src = "https://icons.wxug.com/data/weather-maps/radar/united-states/united-states-current-radar-animation.gif?seed=" + getTimeStamp; pic.appendChild(img); wrapper.appendChild(pic); -
@ninjabreadman said in GIF update from URL with MMM-EyeCandy:
Making your code the following:
That did the trick. The .gif file is refreshing to reflect the new data when it changes.
Thanks for the lesson. I do appreciate the help.
Peace!
-
I will post the update on github shortly. Thanks to our friend, @ninjabreadman, the module now works as it should.
EDIT:
A
git pullin the /MagicMirror/modules/MMM-EyeCandy folder will fix you up. Please take note of the changes to the config.js entry. Also, please take into account that the url you gave only updates itself about every 15 minutes. -
Made the changes and did some testing this AM with no results.
-Was able to pull update and verify changes in EyeCandy.js were reflected.
-Updated config.js to reflect the example as well.
-Tracked my radar url for time stamp over time for change and no results.See some commented code, do I need to uncomment as test?
-
@JRWJR said in GIF update from URL with MMM-EyeCandy:
Made the changes and did some testing this AM with no results.
WTH?
I’m testing it right now. I will report shortly
