Read the statement by Michael Teeuw here.
Changing icons of the modules Current Weather and Weather Forecast
-
@sdetweil :folded_hands:
-
@Manu85 oh, and html stuff is a lot to know… (I think I know maybe 5%)
https://www.w3schools.com/html/that top box in the developers window elements tab will start dropdowns of selection choices when u start typing
-
@sdetweil
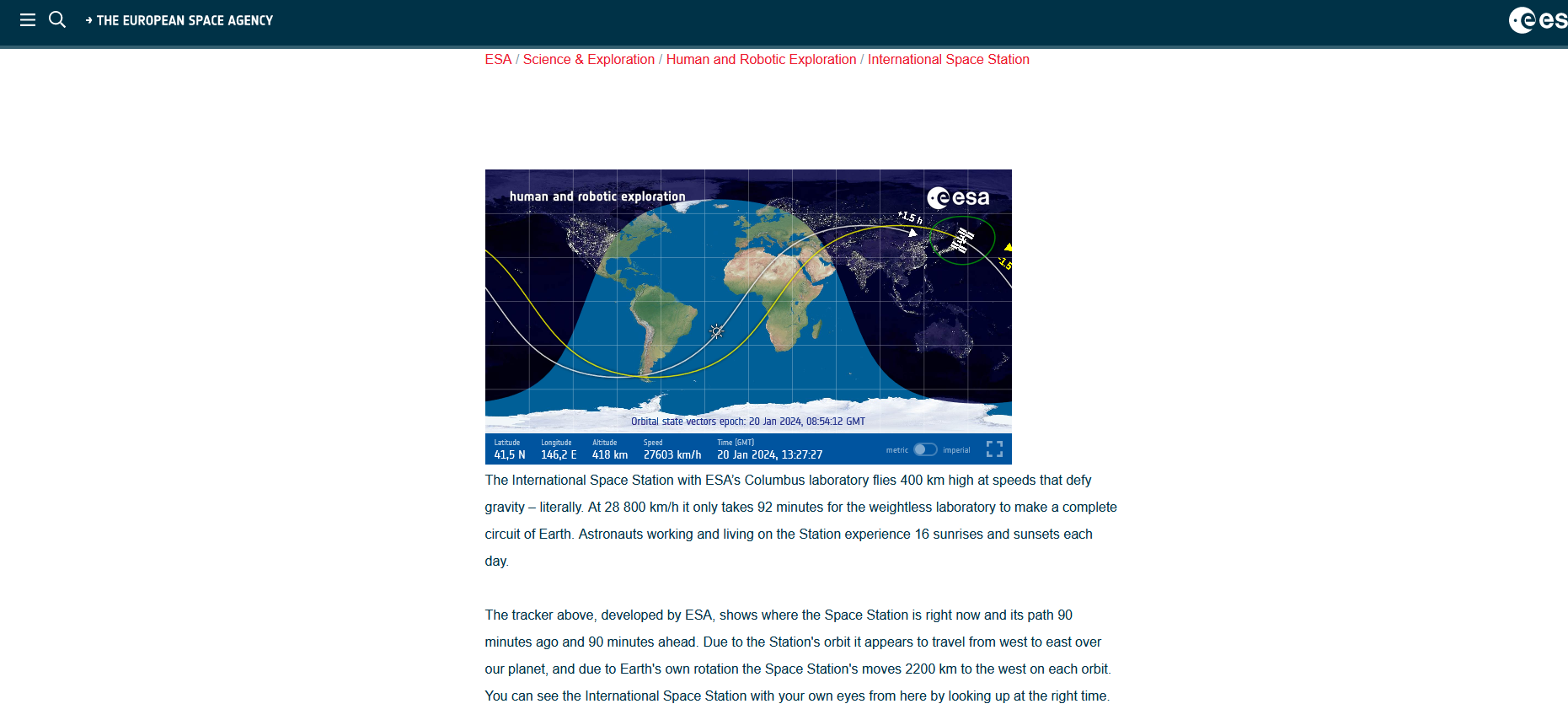
you made me want to do a lot of things, but I think I’m going to be limited very quickly… I have the “MMM-ISS-Live” module, from [Mykle1](https://github.com/ Mykle1), updated by KristjanESPERANTO https://github.com/KristjanESPERANTO/MMM-ISS-Live which is really great (force to them) and I would like to know if it was possible to add a module with the position of the 'ISS on the planisphere to have the position of the ISS live as on the ESA website: https://www.esa.int/Science_Exploration/Human_and_Robotic_Exploration/International_Space_Station/Where_is_the_International_Space_StationI don’t know if I’m posting on the right subject but it’s a development that could interest a lot of people
code_text
-
@Manu85 is it possible… sure…
and as that image is already an iframe you can do the same thing with existing modules
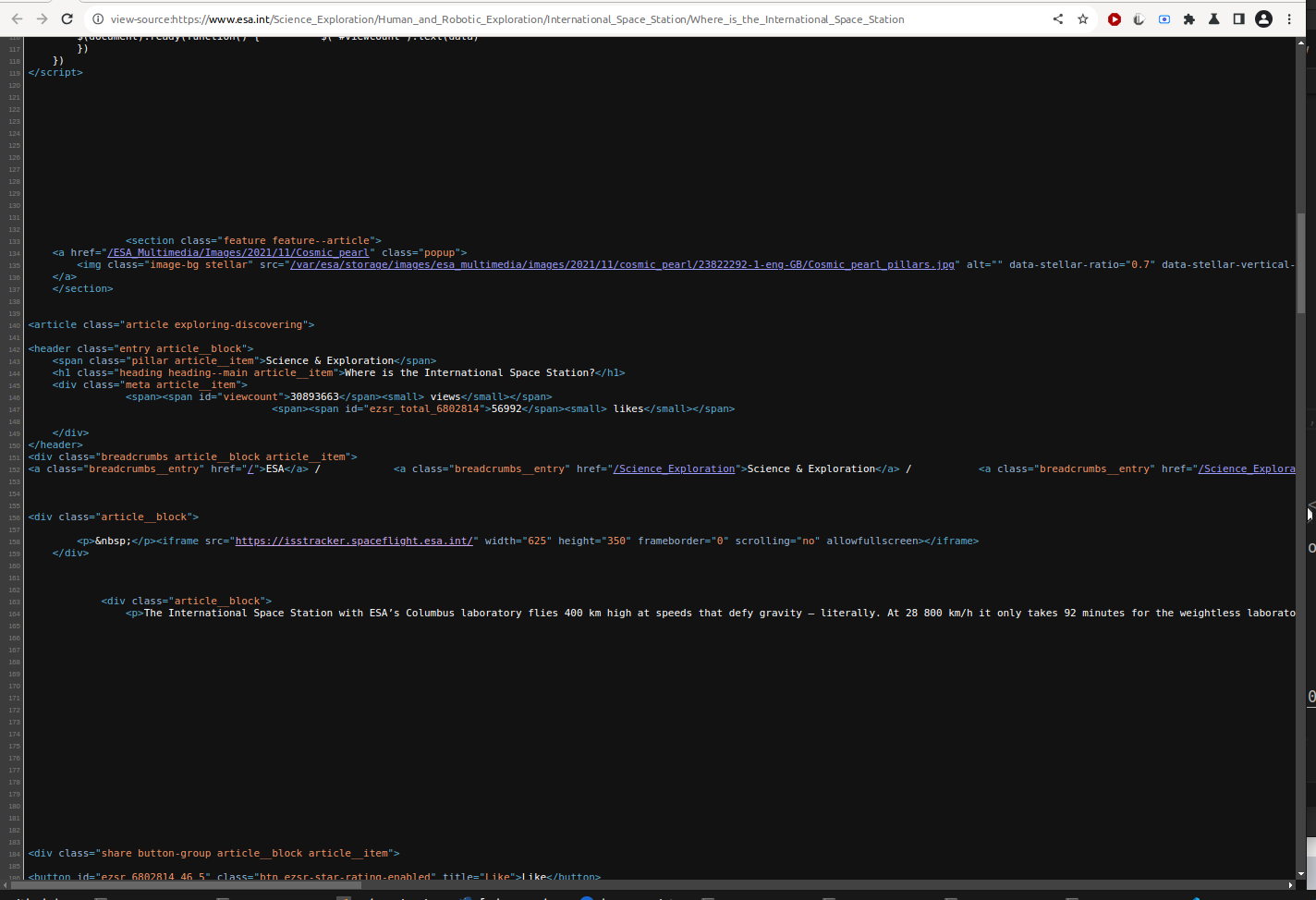
the web content of that page contains(using the dev window to look at the html source of that page)<p> </p><iframe src="https://isstracker.spaceflight.esa.int/" width="625" height="350" frameborder="0" scrolling="no" allowfullscreen></iframe>SO, you can use one of the iframe modules… to use that same link from the src=
see the 3rd party module list
https://github.com/MagicMirrorOrg/MagicMirror/wiki/3rd-Party-Modules -
@sdetweil you are a genius, how did you manage to recover the ifram
“https://isstracker.spaceflight.esa.int/”? -
@Manu85 I viewed the page, then right clicked and selected ‘View Page Source’
which got me this (I have scrolled down a little)

and you can look at the real page and see the text and follow along to find the spot where the image would be… and boom, its in an iframe
and then copy the url out…
-
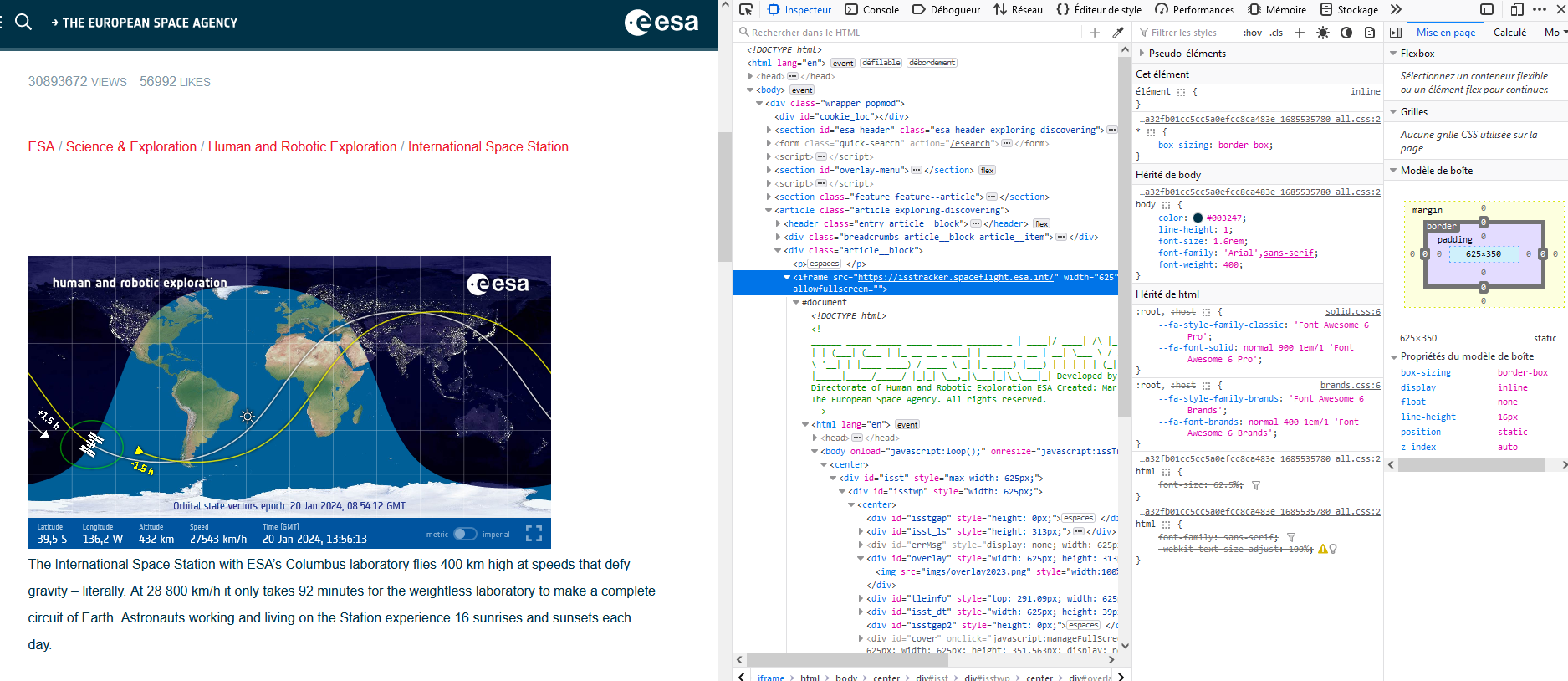
@sdetweil I think I started to understand, like that?

-
@Manu85 using the dev window is another way, yes
and if you had used the pointer to hover over the image, it would have taken you directly to that part of the html content -
@sdetweil This means that by using existing modules I can change some properties to adapt them to my needs, for example if I use the ISS live module if I change the address in the module’s js can it work?
-
@Manu85 existing modules like MMM-SmartWebDisplay take the URL as a config option . no coding required
