Read the statement by Michael Teeuw here.
Changing icons of the modules Current Weather and Weather Forecast
-
@philreis wow man it’s beautiful!!! I have a question for you, I’ve been wondering if instead of having an svg it could be done via js and css, like this project here:
https://codepen.io/anon/pen/JmQqOw -
@tagriel i have used svg Icons because it was easier for me.
I can try to make a solution with the CSS Icons which you have linked here. -
@philreis I’m wondering because my raspberry heat goes way up after displaying the new weather icons. I thought it might be bc of the svg files, does it happen to you? (are you using a raspberry?). I also wanted to share something with you, if I don’t have any modules, lets say, on my top_left screen, the current weather module only displays the degree without any icons, and if I add any other module to the top-left screen, then I can see the icons, its pretty strange :( do you happen to know what might be happening? I’ve been reading the code almost line by line trying to find if there is a table or div anywhere missing but I can’t seem to find anything.
-
@tagriel i will test it.
-
Thanks man! I’ve also got a question for you, it’s breaking my head, I’ve given a lot of days of debugging and searching what might be happening but I don’t find an answer.
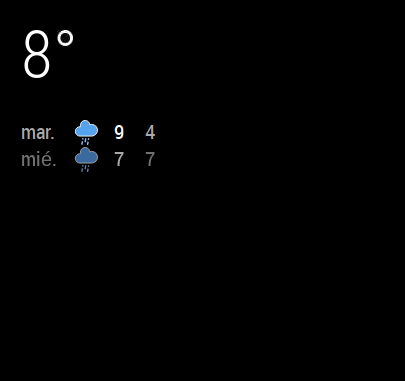
If I have my currentweather module on top_left alone, there’s no weather icon

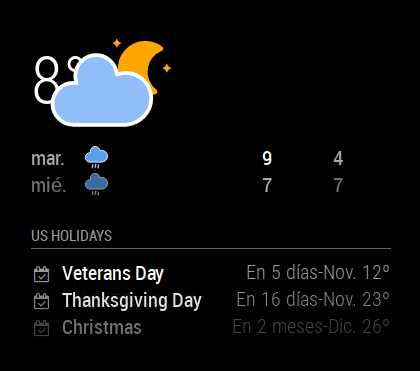
BUT if I put any other module on top_left below my current weather module, I can see the icon :'(

I just don’t understand what I’m doing wrong, do you have any ideas?
Thanks in advance!
-
Hi all,
I just found the issue. Just check there’s height and width on your custom.css
.currentweather .weathericon {
position: absolute;
z-index: 0;
height: 200px;
width: 400px
right: 180px;
margin-top: -65px;
margin-left: 30px;
} -
looks great, thanks so much
-
best solution for my Icons - good job!
-
@vulcain can you copy/paste your custom.css in full please , it would help me
thanks -
My CPU goes through the roof when I tried these animated icons last night. Anyone else seeing high CPU usage with them ?
