Read the statement by Michael Teeuw here.
-
@Alvinger
Still don’t start. Updated again and restarted but still the same problem, don’t start. :(
Can you see anything else that is wrong here?{ module: "MMM-ResRobot", position: "left", header: "Departures", config: { routes: [ {from: "740000003", to: "740000001"}, ] skipMinutes: 0, maximumEntries: 6, truncateAfter: 5, apiKey: "71a3996f-***" } }, -
@nn1mda
You are missing a comma after the closing brace “]” in routes.
The format is:routes: [ {...}], -
Perfect! Think you need to update your Readme file with this as well.
Now the module loads, but stuck on “fetching departures” for 5 minutes now. The same problem I had before I hoped the update would solve.
Do you have any idea?
-
@nn1mda Strange, I’m running the latest version and it works (as of 1 minute ago) without any issues.
Have you tried running magicmirror from the shell?node serveronly
That way errors and status messages will be printed directly to the terminal making it easier to troubleshoot. -
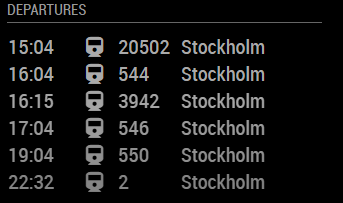
@nn1mda I copied your config above and fixed the comma. It does indeed show “fetching departures”/Inga avgångar which isn’t a big surprise as the API-key is masked. Using my API key it works as expected, see output below. You probably used an invalid API key, double check that it is correct.

-
Wow, I feel stupid now. Had to change project status for the API key from “test” to “released”. Didn’t knew that.
Big thank you for all your support!
-
Hi,
Is it possible to add/show which track a train departures from?
-
@off112 it should be quite simple. I’ll look into it.
-
@Alvinger That would be wonderful. Thank you :)
-
@off112 I have just pushed an update that includes the departure track info. Try it out and let me know of any issues.
